Eurotel (20%)
T-Mobile (21%)
Oskar (26%)
Jiný (12%)
Nemám mobil (21%)
CSS - vlastnosti blokových elementů
V tomto díle si detailněji popíšeme vlastnosti blokových elementů, změnu jejich velikosti, vnitřních i vnějších okrajů a rámečků.
Velikost
Velikost blokových elementů určují vlastnosti width a height. width určuje šířku, height výšku elementu. Obojí lze určovat délkovými jednotkami, procentuálně (z maximální možné šířky/výšky) a obojí lze nastavit na auto (daná vlastnost se přizpůsobí okolnostem, nefunguje spolehlivě ve všech prohlížečích).
Box model
Další vlastnosti blokových elementů reprezentuje tzv. box model. Jeho náčrt vypadá asi takto:

Jednotlivé vlastnosti si níže detailněji popíšeme.
Vnější okraj (margin)
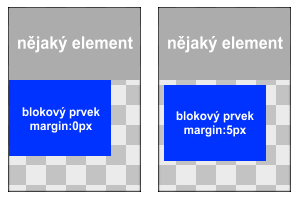
Vnějším okrajem myslíme místo vně blokového prvku, kde se nesmí nacházet nic jiného (žádný jiný prvek, ani rámeček prvku rodičovského). Následující příklad mluví sám za sebe:

Jak jste už jistě vypozorovali, tato vlastnost má název margin a k definování tohoto kraje se používají délkové jednotky.
Vnější okraj, nebo-li margin můžeme nastavit buď pro všechny strany stejný:
div { margin:5px; }
Nebo pro každou stranu jiný:
div {
margin-top:1px; /* horní okraj */
margin-right:2px; /* pravý okraj */
margin-bottom:3px; /* dolní okraj */
margin-left:4px; /* levý okraj */
}
To samé lze vyjádřit i zkráceným zápisem:
div { margin: 1px 2px 3px 4px; }
Rámeček (border)
U rámečku můžeme definovat tři vlastnosti - tloušťku (border-width) pomocí délkových jednotek, styl (border-style) a barvu (border-color). Tabulka stylů je zde:
| Název stylu | Popis |
| dotted | ? |
| dashed | ? |
| solid | normální čára |
| double | dvojitá čára |
| groove | vystouplý 3D rámeček |
| ridge | jiný 3d rámeček |
| inset | klesající rámeček |
| outset | stoupající, vystupující rámeček |
| hidden | schovaný, neviditelný rámeček = bez rámečku |
Příklad:
div {
border-width:1px;
border-style:solid;
border-color:#000000;
}
Příklad určuje, že rámeček tohoto objektu bude 1 pixel tlustý, bude tvořen jednoduchou čárou a jeho barva bude #000000, tedy černá. Podobně jako u vlastnosti margin i zde lze provést zkrácený zápis:
div { border:1px solid #000000; }
I rámeček můžeme definovat pro každou stranu jiný přidáním -top (nahoře), -right (vpravo), -bottom (dole), nebo -left (vlevo) hned za border. Výsledné konstrukce mohou vypadat nějak takto:
border-left (levý rámeček - všechny vlastnosti)
border-left-style (levý rámeček - styl)
border-bottom (dolní rámeček - všechny vlastnosti)
border-bottom-width (levý rámeček - šířka)
atd.
Vnitřní okraj (padding)
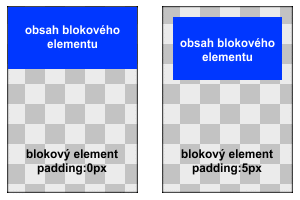
Vlastnost padding se podobá vlastnosti margin, definuje ale mezeru mezi rámečkem elementu a jeho obsahem. Stejně, jako u margin se k definování používají délkové jednotky a i tentokrát si ukážeme ilustrativní obrázek:

Stejně, jako okraj vnější, můžeme i ten vnitřní nastavit pro všechny strany stejný,
div { padding:5px; }
pro každou stranu jiný,
div {
padding-top:1px; /* horní okraj */
padding-right:2px; /* pravý okraj */
padding-bottom:3px; /* dolní okraj */
padding-left:4px; /* levý okraj */
}
nebo použít zkrácený zápis:
div { margin: 1px 2px 3px 4px; }
| Věc | Autor | Datum a čas |
K článku nejsou žádné komentáře. | ||
| Zobrazit Vše | Přidat nový | ||