Web v p°φÜtφm tisφciletφ
aneb informace p°φmo na displej mobilnφho telefonu
Ji°φ Kosek
Copyright © 1999 Ji°φ Kosek
╚lßnek vyÜel 19. listopadu 1999
v t²denφku
Computerworld
MnohΘ studie p°edpovφdajφ, ₧e na zaΦßtku p°φÜtφho tisφciletφ bude v∞tÜina u₧ivatel∙ k Internetu p°istupovat pomocφ r∙zn²ch bezdrßtov²ch za°φzenφ jako jsou mobilnφ telefony, osobnφ digitßlnφ organizΘry (PDA), pagery nebo palubnφ poΦφtaΦe osobnφch automobil∙. Tato za°φzenφ vÜak nemajφ pot°ebnΘ schopnosti pro zobrazovßnφ dneÜnφch webov²ch strßnek. Pokud necht∞jφ v²vojß°i strßnek p°ijφt o prßci, musφ se nauΦit ovlßdat novΘ technologie, kterΘ umo₧≥ujφ tvorbu obsahu pro mobilnφ za°φzenφ.
ProblΘm dneÜnφch webov²ch strßnek je v tom, ₧e mnohdy pln∞ vyu₧φvajφ mo₧nosti dneÜnφch osobnφch poΦφtaΦ∙ – strßnky jsou velkΘ, Φasto obsahujφ mnoho grafiky a dalÜφch multimedißlnφch objekt∙. Mohou si to dovolit, proto₧e osobnφ poΦφtaΦe jsou pom∞rn∞ v²konnΘ a k Internetu p°ipojenΘ pomocφ pom∞rn∞ rychl²ch linek.
Oproti tomu majφ mobilnφ za°φzenφ mnohß omezenφ. Displeje dneÜnφch mobilnφch telefon∙ jsou schopnΘ zobrazovat maximßln∞ 4-5 °ßdek textu po 15 znacφch. R∙znΘ PDA jako Palm Pilot, Psion nebo organizΘry s Windows CE na tom jsou sice v²razn∞ lΘpe, ale ani zdaleka se nemohou porovnßvat se stolnφmi poΦφtaΦi.
DalÜφm omezenφm mobilnφch za°φzenφ je limitovanß mo₧nost vstupu. K dispozici obvykle nenφ klßvesnice a myÜ, ale pouze n∞kolik mßlo klßves, p°φpadn∞ se za°φzenφ ovlßdß pomocφ dotykovΘ obrazovky. V budoucnu se dß p°edpoklßdat, ₧e budou k dispozici za°φzenφ ovlßdanß lidsk²m hlasem.
Schopnosti dneÜnφch mobilnφch za°φzenφ jsou rovn∞₧ omezeny kapacitou napßjecφch Φlßnk∙. Proto neobsahujφ p°φliÜ v²konnΘ procesory, ani velkou pam∞¥. Se spot°ebou energie souvisφ i rychlost komunikace t∞chto za°φzenφ, kterß ani zdaleka nedosahuje rychlosti dneÜnφch modem∙, nemluv∞ o p°ipojenφ pomocφ pevn²ch linek, ISDN a dalÜφch technologiφ.
Je jasnΘ, ₧e n∞kterΘ limity budou postupn²m technologick²m v²vojem p°ekonßny – rychlost procesor∙, velikost pam∞ti a komunikaΦnφ kapacita urΦit∞ pom∞rn∞ rychle porostou. Mal² displej a omezenΘ mo₧nosti vstupu vÜak ji₧ z principu mobilnφch za°φzenφ z∙stanou.
Je z°ejmΘ, ₧e souΦasnß architektura Webu po₧adavk∙m mobilnφch za°φzenφ nevyhovuje. Konsorcium v²robc∙ mobilnφch za°φzenφ proto vytvo°ilo nov² protokol WAP (Wireless Application Protocol), kter² nabφzφ podobnΘ mo₧nosti jako Web, ale vÜechny pou₧itΘ technologie jsou na mφru ÜitΘ mobilnφm za°φzenφm. Zßrove≥ konsorcium W3C pracuje na novΘ verzi jazyka HTML, kterß by umo₧nila tvorbu strßnek jak pro mobilnφ za°φzenφ, tak pro v²konnΘ desktopy.
WAP
O protokolu WAP se poslednφ dobou hodn∞ mluvφ. Je to dφky tomu, ₧e se b∞hem podzimu objevila prvnφ za°φzenφ, kterß WAP podporujφ. Podporu WAPu dnes nabφzφ v∞tÜina p°ednφch v²robc∙ mobilnφch telefon∙. Mezi medißln∞ nejznßm∞jÜφ telefon, kter² implementuje WAP, pat°φ asi Nokia 7110. Nenφ vÜak jedinß. Podpora WAPu by m∞la jφt zm∞nou firmwaru p°idat i do Siemensu S25, kter² se ji₧ n∞jakou dobou prodßvß. Ericsson nabφzφ hned n∞kolik za°φzenφ, kterß vßm umo₧nφ vyu₧φt v²hody novΘ technologie – mobilnφ telefon R320, PDA sk°φ₧enΘ s mobilem R380 a upravenou verzi Psionu 5 s nßzvem MC218.
Opravdu masov² rozvoj slu₧eb zalo₧en²ch na WAPu se dß oΦekßvat a₧ v okam₧iku, kdy se prodß dostateΦn² poΦet telefon∙ s jeho podporou a kdy bude existovat velkΘ mno₧stvφ informaΦnφch slu₧eb a zdroj∙ dostupn²ch prßv∞ pomocφ WAPu. ZejmΘna druhΘho aspektu ·sp∞chu celΘ technologie jsou si v∞domi oba ΦeÜtφ operßto°i mobilnφ sφt∞, a proto se sna₧φ spoleΦn∞ se souΦasn²mi p°ednφmi Φesk²mi poskytovateli obsahu na Internetu p°evΘst jejich slu₧by pro WAP. Podφvejme se tedy podrobn∞ji na architekturu WAPu, abychom v∞d∞li, co v²voj aplikacφ pro WAP obnßÜφ.
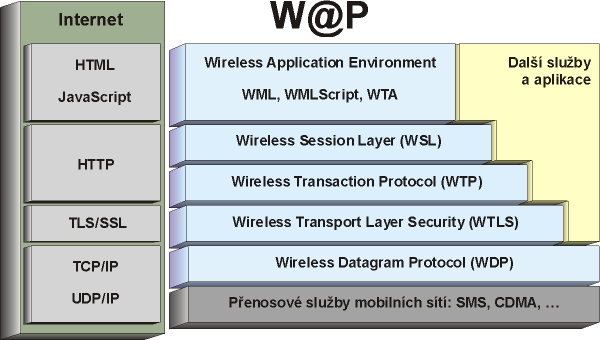
Obrßzek 1. Z obrßzku je patrnΘ, jak jednotlivΘ vrstvy WAPu odpovφdajφ p°φsluÜn²m internetov²m standard∙m

WAP definuje hned n∞kolik protokol∙ a datov²ch formßt∙, kterΘ se pro v²voj aplikacφ pou₧φvajφ. Protokoly zajiÜ¥ujφ komunikaci, p°φpadnΘ Üifrovßnφ tΘto komunikace a dalÜφ v∞ci. Na obrßzku 1 vidφte, jak jednotlivΘ protokoly WAPu odpovφdajφ funkΦn∞ obdobn²m protokol∙m v prost°edφ Internetu a Webu. O v∞tÜinu z protokol∙ se vÜak v²vojß° WAP aplikacφ nemusφ v∙bec starat. Pro n∞j jsou d∙le₧itΘ a₧ technologie, kterΘ le₧φ na samotnΘm vrcholu pomyslnΘ pyramidy WAPu – WML, WMLScript a WTA.
WML (Wireless Markup Language) je velice jednoduch² znaΦkovacφ jazyk, kter² slou₧φ pro zßpis strßnek. Je velice podobn² jazyku HTML, ale je mnohem jednoduÜÜφ – nabφzφ mnohem menÜφ poΦet tag∙, kterΘ m∙₧eme na strßnkßch pou₧φt. Navφc je WML postaveno na jazyku XML (eXtensible Markup Language). Z toho vypl²vajφ p°edevÜφm mnohem striktn∞jÜφ po₧adavky na dodr₧ovßnφ sprßvnΘ syntaxe. Ve WML strßnkßch si nem∙₧eme dovolit "zv∞rstva", kterß by nßm proÜla v HTML – k°φ₧it jednotlivΘ elementy, neuzavφrat tagy Φi dokonce pou₧φvat neexistujφcφ tagy a atributy. Dφky t∞mto omezenφm je vÜak mnohem snazÜφ v²voj software, kter² umφ WML zpracovat. A to je velice d∙le₧itΘ, proto₧e mobilnφ za°φzenφ majφ obvykle pom∞rn∞ pomalΘ procesory a mßlo pam∞ti.
Strßnky ve WML se popisujφ pom∞rn∞ abstraktnφm zp∙sobem, narozdφl od HTML, kde m∙₧eme p°esn∞ specifikovat typ pou₧itΘho pφsma, jeho velikost, barvu apod. Tento p°φstup je vÜak zcela nevhodn² pro oblast mobilnφch za°φzenφ, u kter²ch jsou velkΘ rozdφly v rozliÜenφ displeje, mo₧nostech ovlßdßnφ a vstupu dat.
WML nabφzφ elementy pro vklßdßnφ textu, jeho zßkladnφ formßtovßnφ a zv²raz≥ovßnφ. K dispozici jsou i jednoduchΘ tabulky a mo₧nost vklßdßnφ obrßzk∙. Aby mohl u₧ivatel s aplikacφ komunikovat, nabφzφ WML samoz°ejm∞ prost°edky pro za°azenφ jednoduch²ch vstupnφch polφ pro zadßvßnφ textu a v²b∞r mo₧nostφ p°φmo na strßnku. Tvorba odkaz∙ je samoz°ejmostφ. D∙le₧itou vlastnostφ WML je to, ₧e jako standardnφ znakovou sadu pou₧φvß Unicode, tak₧e by nem∞l b²t problΘm se zobrazovßnφm r∙zn²ch nßrodnφch znak∙. Zßle₧φ vÜak na konkrΘtnφch v²robcφch jednotliv²ch za°φzenφ, jak se k tΘto problematice postavφ.
Na strßnkßch m∙₧eme pou₧φt jednoduchΘ skripty zapsanΘ v jazyce WMLScript. Syntaxe WMLScriptu je tΘm∞° shodnß s JavaScriptem, liÜφ se samoz°ejm∞ knihovny a objekty, kterΘ mßme k dispozici. WMLScript lze vyu₧φt p°edevÜφm pro kontrolu u₧ivatelskΘho vstupu, komunikaci se samotn²m mobilnφm za°φzenφm a pro p°enesenφ Φßsti logiky na klienta, aby se omezila nutnost pom∞rn∞ pomalΘ komunikace se serverem.
WML i WMLScript jsou optimalizovßny pro komunikaΦnφ kanßly s ·zk²m p°enosov²m pßsmem. K dispozici je binßrnφ formßt pro WML i WMLScript, kter² je mnohem ·sporn∞jÜφ ne₧ zßpis p°φmo ve zdrojovΘm tvaru. Tento formßt se pou₧φvß p°i p°enosu strßnek ze sφt∞ operßtora do mobilnφho za°φzenφ.
Mimo to m∙₧eme na strßnkßch pou₧φvat prom∞nnΘ, jejich₧ hodnotu si pamatuje za°φzenφ i po p°echodu na dalÜφ strßnky. Odpadajφ tak mnohΘ problΘmy s uchovßvßnφm stavu aplikace, kterΘ znßme z programovßnφ klasick²ch webov²ch aplikacφ.
Za magickou zkratkou WTA (Wireless Telephony Applications) se skr²vß dalÜφ zajφmavß v∞c. WTA definuje knihovny, pomocφ kter²ch m∙₧eme nap°. z WMLScriptu vyu₧φvat specifickΘ vlastnosti jednotliv²ch za°φzenφ. WTA nabφzφ funkce pro vytßΦenφ Φφsel, prßci s telefonnφ seznamem na SIM kart∞, odesφlßnφ textov²ch zprßv apod. Nenφ proto ₧ßdn² problΘm napsat aplikaci, kterß podle dotazu u₧ivatele vyhledß v databßzi telefonnφ Φφslo a po potvrzenφ u₧ivatelem je Φφslo i automaticky vytoΦeno. Nic nemusφme opisovat nebo slo₧it∞ kopφrovat p°es schrßnku (clipboard), jak jsme zvyklφ na osobnφch poΦφtaΦφch.