Zßklady WML
Pro podrobn² rozbor vÜech mo₧nostφ, kterΘ nßm WML nabφzφ, zde nemßme prostor. Vyu₧ijeme proto velice ·Φinnou metodu "learn-by-example". Jednoduchß WML strßnka m∙₧e vypadat nap°φklad takto:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC
"-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<template>
<do type="prev">
<prev/>
</do>
</template>
<card title="Moje prvni WML">
<p>
Hello World!!!
</p>
<p>
<a href="#card2">Dalsi karta</a>
</p>
</card>
<card id="card2">
<p align="center">
<b>tucne</b><br/>
<i>kurzivou</i><br/>
<big>velke pismo</big>
</p>
</card>
</wml>Proto₧e je WML zalo₧eno na XML, musφ ka₧dß strßnka na svΘm zaΦßtku obsahovat XML deklaraci a deklaraci typu dokumentu. VÜechny tagy musφ b²t ukonΦeny odpovφdajφcφm ukonΦovacφm tagem nebo zapsßny ve specißlnφm tvaru s lomφtkem za nßzvem tagu (nap°. <br/>). Hodnoty atribut∙ musφme uzavφrat do uvozovek.
Ka₧dß strßnka (v originßle naz²vanß deck) se sklßdß z n∞kolika kart (card). Karta je jednotkou, kterß se zobrazuje na displeji. Pokud chceme mezi jednotliv²mi kartami na strßnce p°echßzet, musφme mezi nimi vytvo°it odkazy. Ty se vytvß°ejφ podobn∞ jako v HTML pomocφ elementu a.
Pomocφ elementu template m∙₧eme definovat akce, kterΘ budou dostupnΘ na vÜech kartßch. V naÜem p°φpad∞ p∙jde na ka₧dΘ kart∞ vyvolat p°echod na p°edchozφ. K dispozici mßme samoz°ejm∞ mo₧nosti tvorby odstavc∙, zalomenφ °ßdek, pou₧itφ n∞kolika druh∙ pφsma apod. V∞tÜiny dalÜφch mo₧nostφ WML jsme se vÜak ani nedotkli. Pat°φ mezi n∞ tabulky, vstupnφ pole, prom∞nnΘ apod.
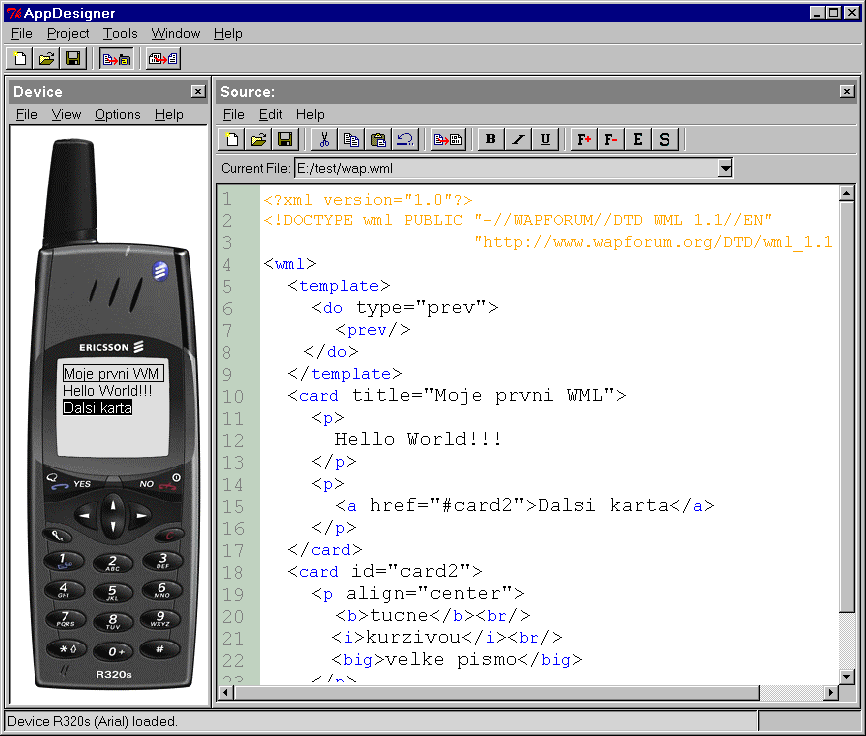
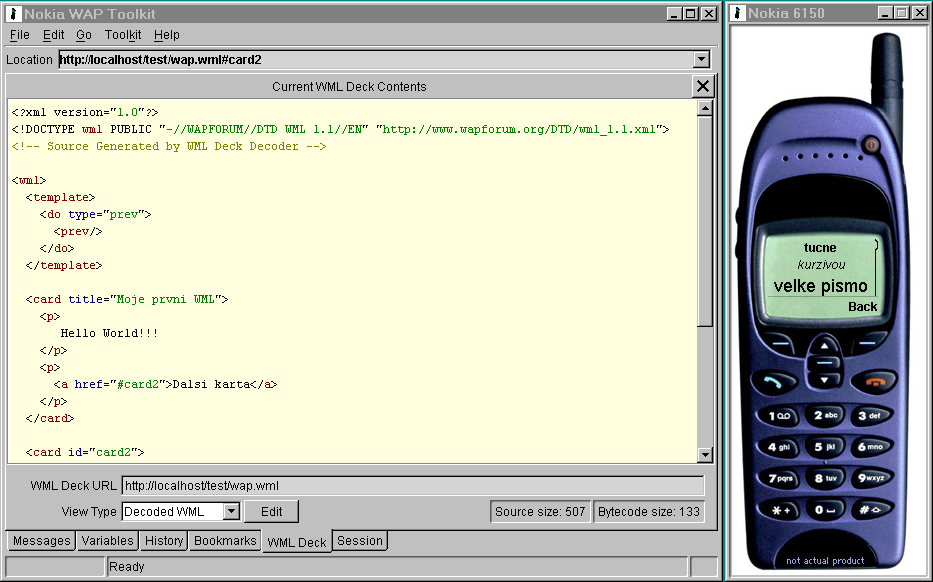
Otßzkou z∙stßvß, jak strßnky ve WML testovat. B∞₧n² webov² prohlφ₧eΦ samoz°ejm∞ formßtu WML nerozumφ a uvedenφ mobilnφch telefon∙ s podporou WAPu na trh se neustßle odklßdß. K dispozici jsou naÜt∞stφ softwarovΘ simulßtory. Jß osobn∞ vφm o simulßtoru od Nokie a od Ericssonu (viz obrßzky 3 a 4). Simulßtory v sob∞ v∞tÜinou zahrnujφ i v²vojovΘ prost°edφ s jednoduch²m editorem, umo₧≥ujφ prohlφ₧enφ strßnek ve zdrojovΘ i binßrnφ podob∞ apod. Podobn∞ jako p°i v²voji HTML strßnek, je dobrΘ nßÜ v²sledek zkontrolovat v co nejvφce simulßtorech a skuteΦn²ch za°φzenφch. Jen tak budeme mφt jistotu, ₧e naÜe strßnky budou p°φstupnΘ vÜem.
Obrßzek 3. Nokia WAP Toolkit je velice p°φjemnΘ prost°edφ, kterß nßm umo₧nφ ji₧ dnes vyvφjet strßnky ve WML a WMLScriptu

WML strßnky m∙₧eme na server umφstit zcela obdobn∞ jako HTML strßnky. M∞li bychom se vÜak sna₧it, aby URL naÜich strßnek bylo co nejkratÜφ, proto₧e na mobilnφm telefonu se p°eci jen pφÜe h∙°e ne₧ na klasickΘ klßvesnici. Aby WML prohlφ₧eΦe a brßna u operßtora sprßvn∞ pochopila, ₧e naÜe strßnky jsou ve WML, musφme nßÜ webov² server nakonfigurovat tak, aby pro soubory s p°φponou wml posφlal sprßvn² MIME typ dat – text/vnd.wap.wml. Pokud budeme WML strßnky generovat pomocφ CGI skript∙, ASP, PHP nebo podobnΘ technologie, musφme tento MIME typ odeslat jako souΦßst HTTP hlaviΦek.