 |
Snad na všech stránkách, o kterých můžeme prohlásit, že se grafik vyřádil, nalezneme živé odkazy. Živými máme na mysli to, že odkaz se po přejetí myší nějak zvýrazní -- změní tvar nebo se rozsvítí jasnější barvou. Tohoto efektu lze dosáhnout jak pro běžné textové odkazy, tak i pro odkazy tvořené obrázky.
Začneme textovými odkazy. Zde je situace velice jednoduchá. Pokud
prohlížeč podporuje pseudotřídu :hover, která je součástí
definice druhé verze kaskádových stylů (CSS2), máme vyhráno. Stačí
pomocí stylu nastavit požadované vlastnosti odkazu po přejetí myší:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Živé textové odkazy</TITLE>
<STYLE TYPE="text/css"><!--
:hover { font-weight: bold;
color: yellow }
--></STYLE>
</HEAD>
<BODY>
<H1>Živé textové odkazy</H1>
<P><A HREF="nekde.html">Ukázkový odkaz</A>
včleníme do běžného textu stránky.
</BODY>
</HTML>
V této ukázce jsme definovali, že odkazy mají být po přejetí kurzoru
myši zobrazeny tučným písmem a žlutou barvou. "Živě" se odkazy budou
chovat pouze v prohlížeči Internet Explorer 4.0 a vyšší. Ostatní
prohlížeče zatím :hover nepodporují a odkazy se v nich
budou chovat zcela normálně.
U obrázků je už situace poněkud složitější. IE 4.0 podporuje nestandardní rozšíření kaskádových stylů o tzv. filtry -- vytvoření živých odkazů z obrázků je pak hračka. My však chceme vytvářet stránky, které se budou živě chovat v co největším množstvím prohlížečů. Ukážeme si proto postup, který funguje v prohlížečích Netscape Navigator verze 3.0 a vyšší a Internet Explorer verze 4.0 a vyšší.
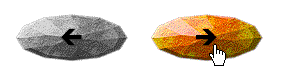
Nejprve si musíme pro každý obrázek připravit jeho "živou" a "mrtvou" variantu. My použijeme pro aktivizovaný odkaz barevný obrázek a pro jeho neaktivní verzi černobílou variantu obrázku (viz obr. 1).
 |
Nyní můžeme do stránky vložit obrázek dalsioff.gif jako
odkaz. Nesmíme zapomenout obrázek pojmenovat pomocí atributu
NAME, abychom se pak na něj mohli odkázat v rámci
objektového modelu dokumentu. Potom již můžeme u tagu
<A> přidat obsluhu událostí onMouseOver
a onMouseOut, která zajistí požadovanou změnu obrázku.
<A HREF="dalsi.html"
onMouseOver="document.Dalsi.src='dalsion.gif'"
onMouseOut="document.Dalsi.src='dalsioff.gif'">
<IMG SRC="dalsioff.gif" WIDTH=130 HEIGHT=50 BORDER=0
NAME=Dalsi ALT="Pokračování"></A>
Výše uvedená ukázka je zcela funkční, není však zdaleka profesionální. Některé starší prohlížeče nemusejí znát příslušný objekt a mohou uživatele překvapit nemilou chybovou hláškou. Navíc není "živá" varianta obrázku přednačtena společně se stránkou a odkazy se budou ze začátku aktivovat se zpožděním. Vylepšenou variantu živých odkazů, která navíc definuje funkce užitečné pro zařazení většího množství živých odkazů, jsem si pro vás připravil na závěr dnešního tipu.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>Ukázka živých odkazů</TITLE>
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"><!--
var scriptsOn = false;
if (((navigator.appName == "Netscape")
&& (parseInt(navigator.appVersion) >= 3)) ||
((navigator.appName == "Microsoft Internet Explorer")
&& (parseInt(navigator.appVersion) >=4)))
scriptsOn = true;
function RegisterImage(imgName, imgOn, imgOff)
{
if (scriptsOn) {
eval (imgName + "On = new Image()");
eval (imgName + "On.src = \"" + imgOn + "\"");
eval (imgName + "Off = new Image()");
eval (imgName + "Off.src = \"" + imgOff + "\"");
}
}
function ImageOver(imgName)
{
if (scriptsOn)
eval ("document." + imgName + ".src = " + imgName + "On.src");
}
function ImageOut(imgName)
{
if (scriptsOn)
eval ("document." + imgName + ".src = " + imgName + "Off.src");
}
RegisterImage ("Dalsi", "dalsion.gif", "dalsioff.gif");
RegisterImage ("Predchozi", "predon.gif", "predoff.gif");
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=WHITE>
<A HREF="pred.html" onMouseOver="ImageOver('Predchozi')"
onMouseOut="ImageOut('Predchozi')">
<IMG SRC="predoff.gif" WIDTH=130 HEIGHT=50 BORDER=0
NAME=Predchozi ALT="Předchozí"></A>
<A HREF="dalsi.html" onMouseOver="ImageOver('Dalsi')"
onMouseOut="ImageOut('Dalsi')">
<IMG SRC="dalsioff.gif" WIDTH=130 HEIGHT=50 BORDER=0
NAME=Dalsi ALT="Pokračování"></A>
</BODY>
</HTML>
 |