jak na webu použít (skoro) libovolné písmo
Problém neznámého písma - Co je potřeba - CSS zápis dynamických fontů - Soubory eot - WEFT - Práce s WEFTem - Vytvoření dynamického fontu - Vložení CSS do stránek - Závěrem
Když děláte stránky, tak nemůžete používat zvláštní písma, protože na počítači u čtenáře pravděpodobně nebudou nainstalovaná. Je tedy třeba omezit se na několik málo tradičních písem.
To je určité omezení. Nabízí se otázka, proč se nedá neznámé použité písmo ve chvíli, kdy je potřeba, odněkud stáhnout? Odpověď je překvapivá: jde to, ale skoro nikdo to nepoužívá.
Microsoft kdysi dávno při uvádění prohlížeče IE 4.0 ohlásil možnost stahování písem v souborech typu *.eot. Takovým dynamickým písmům se anglicky říká "embed fonts", což znamená něco jako "vestavěná písma". Trvalo mi asi dva roky, než jsem zjistil, jak se takové soubory dají vytvořit a použít. Na správnou cestu mě navedl až Fógl (webmaster Frašky), díky!.
I když denně pracujete s kaskádovými styly (CSS), možná vás zápis dynamického fontu do HTML/CSS pomocí @font-face { } trochu překvapí. Ale je to vcelku logické.
Stylopis má podobu:
<style>
@font-face {
font-family: jmeno fontu;
font-style: normal;
font-weight: normal;
src: url('mujfont.eot'); }
</style>
V HTML textu se potom font zapisuje normálně vlastností font-family, akorát se může použít to moje jmeno fontu, zadané výše. Např.
<p style="font-family: jmeno fontu">Odstavec
zvláštním písmem</p>
Prohlížeč potom písmo vykresluje podle definice ze souboru mujfont.eot. Adresa může být zadána relativně (jako v tomto příkladu) nebo absolutně (http:atd. .eot).
Ty soubory *.eot si musíte vytvořit sami právě programem WEFT. Když si je někde stáhnete, tak nepůjdou použít, protože v sobě obsahují ochranu -- omezení funkčnosti jenom na určitou doménu (autorovu).
Velikost souborů dynamických písem se pohybují okolo patnácti dvaceti kB. Soubory neobsahují všechna písmena, ale jenom ta, která jsou potřeba (to se dá navolit); tak se šetří místem.
Než se soubor stáhne ze serveru, při prvním zobrazování stránky se písmena zobrazí přednastaveným fontem.
Soubory písem se nedají kreslit, musí se zvolit nějaké nainstalované písmo *.ttf (možná i jiné formáty) a převést jej do souboru *.eot.
![]() Microsoft WEFT je program právě na transformaci písem do souborů dynamických
písem. Program se dá stáhnout ze serveru Microsoftu. Adresa je
Microsoft WEFT je program právě na transformaci písem do souborů dynamických
písem. Program se dá stáhnout ze serveru Microsoftu. Adresa je
http://www.microsoft.com/typography/web/embedding/weft/default.htm
Při stahování se volí, zda se má navíc stáhnout nějaký přidružený databázový nástroj. Já jsem jej nestáhnul; občas to sice hází nějakou hlášku, ale funguje to i bez toho.
Download má pár mega (přesně už nevím), instalace je naprosto běžná. Program je anglicky.
Chce to trochu trpělivosti a pevné nervy. Pohrajte si. Pokud ale nemáte čas na experimenty a kletby, zkuste můj postup:
Před samotnou prací s WEFTem je dobré vytvořit si normální html stránku pomocna.html. Tato stránka bude pomáhat při tvorbě dynamického fontu. Nechť obsahuje nějaký text, který se nastaví tím fontem, který chci převádět. Například budu chtít využívat font Tahoma:
<font style="font-family: Tahoma">Nějaký text s mnoha
znaky</font>
Taková stránka se na mém počítači zobrazí správně, protože já mám Tahomu nainstalovanou. Kdo ji ale nainstalovanou nemá, tomu se zobrazí defaultním písmem. Proto necháme WEFT vytvořit soubor *.eot, který zajistí funkčnost písma i jinde.
WEFT se bude snažit udělat index nainstalovaných fontů. Klidně mu to dovolte, mohou tam vzniknout nějaké chyby, to je jedno.
Většinou se po spuštění spustí průvodce (Wizard), který se snaží pomoci s tvorbou souboru *.eot a jeho napojení na stránku. Doporučuji průvodce nepoužívat (storno), průvodcem jsem nyní já.
Zadejte View > Available fonts.
WEFT si projede vaše nainstalovaná písma a zobrazí jejich seznam. Nyní
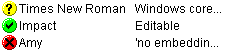
nastává okamžik pravdy: u písem jsou ikonky. 
Písmo, které u sebe má červenou ikonku, nepůjde převést do dynamického fontu *.eot. Nijak. Konec. Vyberte si jiné písmo.
Ta žlutě označená písma podle mých zkušeností převést jdou, ale jsou to stejně většinou systémová písma, která není třeba převádět.
Takže pokud máte u zvoleného písma zeleno/žlutou, můžete pokračovat.
Tools > Add Web Pages. Pomocí tlačítka s třemi tečkami přidejte do seznamu tu pomocnou stránku pomocna.html
Příkaz Tools > Analyze Web Pages si projde tu pomocnou stránku, a hledá v ní fonty.
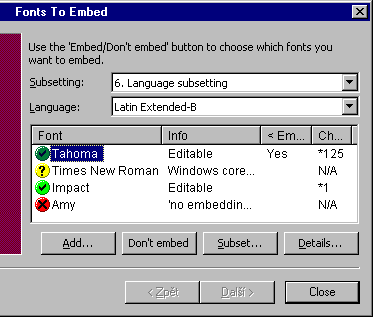
Tools > Fonts to Embed zobrazí fonty použité ve stránce a jejich vlastnosti.

Ve normálním případě by měl seznam fontů obsahovat jenom jeden (třeba tu Tahomu). Přehled ukazuje, které použité fonty se dají převést. Tlačítkem Don't embed se dají některé fonty vypnout, a tak se nebudou převádět do *.eot. Například nemá smysl převádět Times New Roman, protože ten je všude.
S volbou Language (jazyk) experimentujte jedině v případě chyb. Pro česká písma se nastavuje automaticky Latin Extended-B a je to tak asi dobře.
Nepřišel jsem na to, jak funguje výběr Subsetting, házelo mi to stále stejné výsledky.
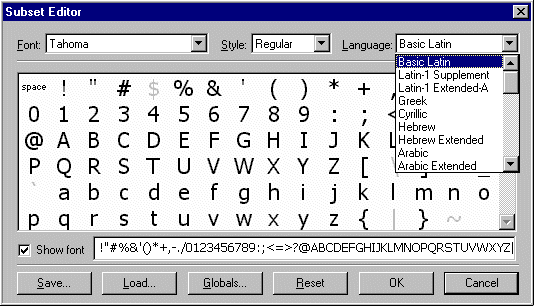
Co ale funguje zřejmě, je tlačítko Subset - vybrat sadu znaků. Spouští to Subset Editor.

Černě jsou zobrazena písmena, která budou v dynamickém fontu zahrnuta, šedě se vykreslují znaky, které tam nebudou (protože v pomocné stránce nejsou, a tak by jenom zabíraly místo).
Kliknutím na konkrétní znak se dá znak vypínat a zapínat. Dole se v řádku ukazuje výběr písma, znaky se dají přidávat i sem. Vpravo nahoře si vyberte jazykové podmnožiny znaků, ze kterých se dá také vybírat.
Čím víc znaků vyberete, tím větší bude výsledný soubor.
Vybranou skupinu písem si můžete uložit. Například doporučuji uložit si všechny české znaky, abyste je nemuseli pokaždé znovu klikat.
Pokud se ukazují čtverečky místo písmenek: zkuste WEFT restartovat, nebo si v dialogu Fonts to embed pohrajte s volbou Language. Čtverečky se budou ukazovat vždy, pokud pracujete s needitovatelným fontem (červená ikonka).
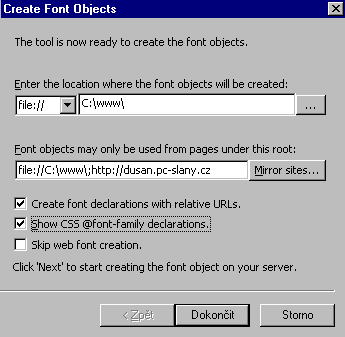
Příkaz WEFTu Tools > Create Font Objects. Dialogové okno se ptá na pár věcí:

Enter the location... se ptá jenom na to, kam se uloží eot soubor. To není tak důležité. Důležité je až další nastavení -- omezení na doménu.
Dá se navolit (dokonce musí), že soubor dynamického fontu bude fungovat jenom na stránkách určité domény nebo na části disku. Je to to okénko Font objects may only be used from pages under this root:
Zadejte
Odděluje se to středníkem nebo se to udělá tlačítkem Mirror sites.
Příklad: moje stránky mám doma na disku ve složce C:\www. Aby mi tam fungovaly dynamické fonty, mohl jsem zadat file:///c:\www\ nebo jenom file:///c:\ (pak by to fungovalo na celém disku. Zároveň jsem nechal font fungovat na svém webu (dusan.pc-slany.cz).
Doporučuji nechat si ukázat zápis CSS a zkopírovat si ho. Nechte si to vygenerovat s relativní adresou.
Příkaz Tools > Publish... se snaží změněné soubory odeslat na server. Považuji to za nebezpečnou hru; lépe je odladit to na disku a na server to poslat klasicky.
Nyní na disku vznikl soubor s příponou eot. Mně se pojmenoval TAHOMA0.eot, protože jsem pracoval s fontem Tahoma. Ten eot soubor se musí poslat na server. Ale jméno a umístění toho souboru se dá libovolně změnit, třeba na fonty/mujfont.eot. Důležité je, co se napíše do CSS deklarace.
<style>
@font-face {
font-family: Tahoma;
font-style: normal;
font-weight: normal;
src: url('fonty/mujfont.eot'); }
</style>
Jméno fontu je volitelné, je ale dobré nechávat původní jméno (Tahoma). Je totiž možné, že se na uživatelově počítači to původní písmo nachází pod stejným jménem. Pak nebude třeba stahovat dynamickou náhradu.
Potom, co je ve stylopisu to font-face{}, používá se dynamický font klasicky jako jakýkoliv jiný font. Prostě CSS vlastností font-family. Např.:
<p style="font-family: Tahoma">Odstavec
fontem</p>
nebo třeba stylopisem říci, že všechny nadpisy první úrovně (h1) budou tím fontem:
<style>
h1 {font-family: Tahoma}
</h1>
Nebo se to samozřejmě může zadat do externího *.css souboru.
Uvedený postup vložení dynamického písma funguje pouze v Internet Exploreru od čtvrté verze. Netscape prý také dokáže nějak načítat fonty, ale nedělá to pomocí eot (prostě také po svém). Víc o tom nevím.
Na tomto místě musím připomenout svoji hlavní zásadu: není důležitá forma, ale obsah. Raději přemýšlejte o tom, co napsat, než jakým to bude fontem. Také pamatujte, že méně je někdy více; je zajímavý nápad dát si na stránku gotický nadpis, ale je hloupost tím nečitelným švabachem psát články.
Vcelku velkým úskalím je fakt, že spousta zajímavých českých písem prostě nejde transformovat do eot. Pošlete mi prosím odkazy na stažení fontů, u kterých to jde. Díky.
Přivítám veškeré další poznatky a připomínky.
Vizte též: CSS - kaskádové styly, Webově použitelná písma -- přehled, CSS prakticky
Příklad: Zkouška dynamického písma s kompletní češtinou
Obsah
Hledání
Základní kurs
Editory
HTML tipy
Provoz webu
CSS styly
Jak psát web:
http://dusan.pc-slany.cz/internet/
Píše Yuhů: autorova stránka, mail: dusan@pc-slany.cz
Poslední aktualizace 12.01.2002