CSS3 - základy stylů v novém kabátě
V tomto článku o budoucím doporučení CSS3 si přiblížíme změny, které se chystají v modulech zabývajících se kaskádou, dědičností a obdélníkovým modelem.
Kaskáda a dědičnost
Tento modul vznikl především proto, aby shrnul popis kaskády a dědičnosti z CSS2 do jediného samostatného dokumentu. Je ve fázi pracovního návrhu a lze očekávat, že ve finále bude sloučen s některým jiným modulem.
Jedinou podstatnou novinkou je možnost přiřadit hodnotě kterékoli vlastnosti klíčové slovo initial. Tím lze vynutit, aby za její hodnotu byla dosazena výchozí (initial) hodnota.
Obdélníkový model
Zatímco v předchozím modulu toho k vidění příliš nebylo, dokument zabývající se obdélníkovým modelem (box model) to nahrazuje měrou více než vrchovatou. Konsorcium se nebálo udělat zásadní změny i ve fundamentálních částech kaskádových stylů a výsledkem je modul, který se v určitých částech značně odklání od druhé verze CSS.
I tento modul je zatím ve fázi pracovního návrhu a hemží se různými poznámkami a komentáři autorů, ze kterých je zřejmé, že ne všechny popsané možnosti a vlastnosti se dožijí finální verze, a naopak, že některé přibudou. Následující text je proto nutno brát s rezervou, přesto jsem přesvědčený, že budoucnost obdélníkového modelu z něj lze vyčíst bez problémů.
display je mrtev, ať žije display!
Důkazem, že se s tím konsorcium W3C tentokrát skutečně příliš nepáralo, je zavržení fundamentální vlastnosti display ve prospěch dvou nových vlastností, display-model a display-role. Vlastnost display je sice zachována, ale představuje pouze zkrácený zápis některých (ale zdaleka ne všech) dvojic hodnot zmíněných nových vlastností.
Vlastnost display-model určuje, jakým způsobem bude daný element vykreslovat svoje potomky. Momentálně může nabývat čtyř různých hodnot, inline-inside, block-inside, table a ruby. Vlastnost display-role definuje roli, kterou element hraje uvnitř svého rodičovského elementu. Jeho hodnoty jsou víceméně známé jako hodnoty původní vlastnosti display - none, block, inline, list-item, run-in, compact, table-row, table-cell...
Použití těchto vlastností lze demonstrovat například na hodnotách table a inline-table vlastnosti display. Obě určují, že obsah elementu se má formátovat jako tabulka. Hodnota table značí, že tabulka se chová jako klasický blokový element (zjednodušeně řečeno, před a za tabulkou je odřádkováno). Naopak hodnota inline-table tabulce přikazuje, aby byla vložena přímo do příslušného řádku.
Pokud budeme chtít v CSS3 vytvořit element, který své děti bude formátovat do tabulkové struktury, nastavíme mu display-model: table;. Pokud z něj budeme chtít učinit klasickou blokovou tabulku (display: table;), dáme mu display-role: block;, pro řádkovou tabulku (display: inline-table;) pak display-role: inline;.
Musím se přiznat, že jsem z této změny lehce rozpačitý, prohlížeče dodnes zdaleka nezvládají všechny hodnoty vlastnosti display, dokonce i při určitých kombinacích podporovaných hodnot mají problémy, a najednou jim přibude spousta nových možností. Uvidíme, jakým způsobem se poperou prohlížeče třeba s položkou seznamu (display-role: list-item;), která bude zároveň tabulkou (display-model: table)!
Nahrazované elementy
Větší kontrolu budeme mít nad nahrazovanými elementy (například elementy img v XHTML nahrazované obrázkem). CSS3 se totiž mnohem více zaobírá formátováním těchto elementů.
Vlastnosti width, height by měly nově přijímat kromě stávajících hodnot i celočíselnou hodnotu (bez jednotek), která představuje násobek velikosti nahrazujícího objektu (tedy například obrázku). Následující předpis znamená, že box bude dvakrát vyšší a širší než obrázek, který obklopuje:
{
width: 2;
height: 2;
}
S nastavováním rozměrů nahrazovaného elementu přímo souvisí otázka, jak se to projeví na velikosti objektu, který jej nahrazuje (v našem případě obrázku). Toto nově ovlivňují vlastnosti fit a fit-position. Prvně zmíněná určuje, jestli a jak se mají upravit rozměry objektu v závislosti na velikosti definované v CSS. Lze určit, zda se má objekt roztáhnout tak, aby zabral celý obsah nahrazovaného elementu (hodnota fill, takto se chovají prohlížeče nyní), nebo jestli se má převzít pouze jedna velikost a druhá dopočítat tak, aby byl poměr stran zachován (hodnoty meet a slice), respektive jestli se má obrázek ponechat v plné velikosti (none). Druhá vlastnost fit-position určuje, kde se má objekt umístit v rámci nahrazovaného elementu. Funguje podobně jako background-position ovlivňující umístění obrázku na pozadí.
S těmito vlastnostmi se dají dělat celkem zajímavé efekty. Následný (trochu samoúčelný) příklad nastaví všechny elementy img na dvojnásobek velikosti obrázku, který je nahradí. Obrázek si zachová svoji původní velikost a je umístěn uprostřed tohoto boxu:
{
border: 1px solid black;
background-color: gray;
width: 2;
height: 2;
fit: none;
fit-position: 25% 25%;
}
Příklad by mohl v prohlížeči vypadat následovně:

Ukázka formátování obrázku
Plovoucí boxy
Nejzajímavější novinkou na poli plovoucích boxů je bezesporu vlastnost clear-after, která rozšíří box tak, aby končil až pod svým posledním plovoucím dítětem. Díky tomu lze efektivně vyřešit například problémy s obrázkovým pozadím plovoucích prvků, kdy potřebujeme právě definované chování, tedy aby se rodičovský prvek roztáhl na celou výšku svého plovoucího dítěte. Nyní tuto situaci obvykle řešíme přidáním prázdného bloku s nastavenou vlastností clear:
<div style="float: left;">
Obsah plovoucího prvku
</div>
<div style="clear: left;"></div>
</p>
Ve třetí verzi kaskádových stylů by to mělo jít mnohem jednodušeji:
<div style="float: left;">
Obsah plovoucího prvku
</div>
</p>
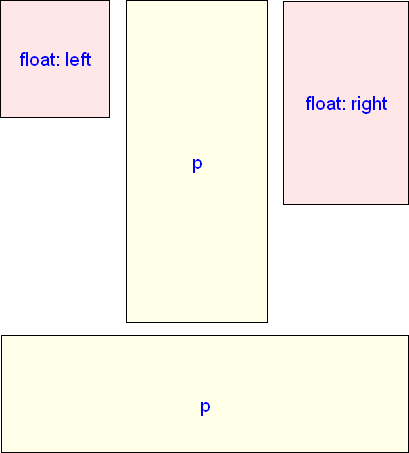
Plovoucích boxů se týkají i dvě další vlastnosti, float-displace a indent-edge-reset, které ovlivňují obtékání plovoucích boxů. Nově půjde lépe přizpůsobit vzdálenost obtékání či případně zvolit značně zjednodušený model obtékání, ve kterém obtékající box bude mít v celém obsahu jednotnou šířku a nebude tedy obtékat nad a pod plovoucím elementem:

Ukázka zjednodušeného obtékání plovoucích elementů
První odstavec p na obrázku obtéká tím způsobem, že má jedinou šířku, která se rovná minimální šířce, kterou by měl při obtékání klasickém.
Rotující text je zpátky!
Na závěr zde mám jednu perličku, u které si vůbec nejsem jistý, jestli jde ze strany W3C o nepodařený vtip, nebo výsledek intenzivního ponocování na jedné z jejich konferencí. Na scénu se totiž opět dostává marquee, nechvalně známý efekt rotujícího textu z prehistorických dob HTML. Sotva se jej povedlo vystrnadit ze značkovacího jazyka, hned se vrátil, tentokrát přímo do stylu!
Rotujícímu textu půjdou nastavit parametry jako směr a rychlost posouvání a počet opakování. Já osobně doufám, že marquee nakonec z finální verze modulu úplně zmizí a webdesignéři nedostanou do svých rukou tuto doslova zbraň hromadného ničení.
Souhrn
V tomto článku o CSS3 jsem se především snažil popsat významné změny na poli obdélníkového modelu kaskádových stylů. Některé mohou být dle mého názoru skutečně užitečné (clear-after, vlastnosti pracující s nahrazovanými elementy), u jiných si nejsem zdaleka jistý, jak na ně zareagují výrobci prohlížečů (rozdělení vlastnosti display do dvou samostatných vlastností a s tím související nové kombinace) a speciálně o marquee si raději nemyslím vůbec nic.
CSS3 - kaskádové styly třetí generace
Přestože ještě uplyne hodně času, než doporučení CSS3 vstoupí v platnost, není rozhodně od věci se už nyní podívat, jaké novinky konsorcium W3C připravilo. Probereme si jak návrh doporučení, tak podporu nových vlastností v současných prohlížečích. Tato série článků dosud nebyla ukončena!
- CSS3 - základy stylů v novém kabátě (právě čtete)
- CSS3 - kaskádové styly budoucnosti
