WAP 2.0 - seznamy a definice
V dalším článku o uplatňování protokolu WAP 2.0 a jazyka XHTML-MP v mobilních telefonech se podíváme na zobrazování seznamů s obrázky (menu, nabídky) pomocí kaskádových stylů (CSS). Ačkoli se podpora této technologie zásadně liší podle druhu telefonu či simulátoru, byla by škoda této možnosti nevyužít.
Nejprve krátké zamyšlení
Organizace W3C vypracovala specifikaci jazyka XHTML pro webové dokumenty hlavně proto, aby byly "device independent", tedy nezávislé na zařízení, a usnadnily komunikaci na síti i jednodušším zařízením. V dokumentu XHTML byly zachovány názvů elementů, takže bez problémů můžeme všechny vytvořené stránky XHTML prohlížet schopnějšími HTML prohlížeči. Oba formáty se tím pádem zobrazí korektně ve WAP prohlížečích mobilů, emulátorech a rovněž v hlavních internetových browserech.
Zjednodušeně řečeno, pro mobilní prohlížeče můžeme tvořit klasické XHTML dokumenty a do úvodu pouze přidat specifický doctype. Některé mobily dokonce již mají zabudované klasické internetové prohlížeče - třeba Nokia 6230i a Eurotel Smart Phone II (HTML stránku tyto mobily také zobrazí, avšak podpora stylování je tak "napůl").
Odkazy s obrázky na dva způsoby
Jak již bylo řečeno, jazyk XHTML-MP, který podporuje protokol WAP 2.0, lze využít k tvorbě seznamů. Společně s kaskádovými styly (CSS) umožňuje oddělit obsah od prezentace. Stejný obsah lze uplatnit na prohlížečích, mobilních telefonech, PDA a dalších výstupních zařízeních, a to při použití odlišných fontů, barev a dalších prezentačních vlastností. Změny na jednotlivých WAP stránkách vyřešíte u seznamu okamžitě v návaznosti na CSS změnou definice stylů.
V XHTML-MP jsou číslované a nečíslované seznamy vytvářeny elementy ul, ol, li, což je přehledné, úsporné, a tedy výhodné. Seznamy se hodí nejen pro vytvoření menu, ale obecně nejrůznějších odkazů (nabídek). Stylování se provádí pomocí externího stylopisu dle specifikace Wireless Cascading Style Sheets (WCSS). O jejich formalizaci se postarala společnost Open Mobile Alliance (OMA).
Poznamenávám, že v následujících příkladech nejsou ani zdaleka vyčerpány všechny možnosti, je tedy třeba zkoušet, zkoušet a zkoušet...
Ukázka seznamu s externím stylopisem
První ukázka využívá k zobrazení seznamu menu stylopisy, uložené v externím souboru. Zdrojové kódy jsou obdobné klasické stránce XHTML. Je zapotřebí pouze dodržet pro ten účel správný doctype W3C WAPfora (OMA WAPfora) a jak je v běžném XHTML zvykem, na první řádek umístit prolog XML.
Pro spolupráci se stylovou externí předlohou CSS slouží element link. OMA doporučuje pro "linkování" navíc atribut media="handheld". Tato definice (určená pro kapesní počítače) se mi však projevila tak, že při ověřování stránek nebylo v internetových prohlížečích docíleno vykreslení zadaného barevného pozadí, proto tento atribut v příkladu neuvádím. Zobrazování v mobilních telefonech a simulátorech to nikterak neovlivňuje.
Soubor index01.xhtml (tělo stránky):
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="cs">
<head>
<title>index01.xhtml</title>
<link rel="stylesheet" href="wapstyle01.css" type="text/css" />
</head>
<body id="stranka">
<h3>Nabídka</h3>
<ul>
<li><img src="sipka.gif" alt="mapa" /><a class="darkblue" accesskey="1" href="map.xhtml">Mapa</a></li>
<li><img src="shopping.gif" alt="" /><a class="darkblue" accesskey="2" href="xxx.xhtm">Obchody</a></li>
<li><img src="weather.gif" alt="" /><a class="darkblue" accesskey="3" href="xxx.xhtml">Počasí</a></li>
<li><img src="obrx.gif" alt="" /><a class="darkblue" accesskey="4" href="xxx.html">Novinky</a></li>
<li><img src="domu.gif" alt="" /><a href="index01.xhtml">Hlavní stránka</a></li>
</ul>
</body>
</html>
- <...xml:lang="cs"> - v kořenu dokumentu určuje jmenný prostor jazyka dokumentu. Přiřazením českého kódování "cs" by měl dokument zobrazovat v mobilním prohlížeči také diakritiku. Je ovšem nutné správně nastavit v některých mobilních telefonech a simulátorech volbu Language.
- <link href="style01.css"...> - element link připojuje soubor stylové předlohy.
- <h3> - podle vlastnosti definované v externím stylopisu centrovaný nadpis.
- <ul> - zakládá nečíslovaný odrážkový seznam (ve spolupráci s elementy <li>).
- <li> - položka seznamu, zobrazuje se v návaznosti na <ul> vždy za odrážkou.
- <body id="stranka"> - identifikace konkrétní stránky.
- <img src="sipka.gif"..> - název a případně cesta k souboru obrázku.
- <a class="darkblue"...> - atribut odkazuje třídu obsahující stylopis pro barevné pozadí odkazu.
- <...accesskey="číslo"...> - atribut, který přiřazuje zadané číslo klávesy, po jejímž stisknutí bude element aktivován.
Soubor wapstyle01.css (externí stylopis):
background-image:url("textura.gif");
}
.darkblue {color:blue;
}
h3 {font-weight:bold ; font-size:large; text-align: center;
}
ul {list-style-type:circle; margin-left:1px; list-style-position:outside;
}
li {margin:2px; font-size:large; text-align:left; background-color:#D2FFFF
}
- body - zde doporučuji uvést deklaraci font-size:medium, která přizpůsobí velikost základního písma na stránce konkrétnímu typu WAP prohlížeče. Tím usnadníme formátování textu na displeji prohlížeče. Dále je přiřazena deklarace background-image:url('obrazek') pro pozadí WAP stránky. Funguje u různých mobilních telefonů a simulátorů odlišně.
- .darkblue - tato třída obarví pozadí řádků s odkazy.
- ul - shrnuje vlastnosti seznamu jako celku. Před jednotlivými položkami se vytvoří odrážky. Pro definici vzhledu odrážek jsem použil zápis list-style-type:circle (kolečko). Simulátory i mobilní telefony zobrazují tyto odrážky korektně. Rovněž hodnotu square (čtvereček), mi zobrazovaly WAP prohlížeče správně. Lze také vytvořit seznam s obrázkovou odrážkou, a to pomocí stylu list-style-image: url("obrazek.gif"). Ještě jsem použil deklaraci list-style-position:outside;, která se postará o to, že odrážky jsou umístěny vlevo od textu v odkazech. Pokud použijeme hodnotu inside, bude zarážka součástí dalšího textu.
- li - zde jsou aplikovány definice vlastností jednotlivých odrážek (položek) seznamu. Například deklarace margin:2px; nastaví odstup pozadí odrážek mezi sebou. Deklarace vlastnosti s příslušnou hodnotou barvy background-color:#D2FFFF vytvoří pozadí odrážek s odkazy.
Stáhněte a otestujte si balíček zdrojových kódů ve svém simulátoru - všechny soubory pro tento příklad najdete v adresáři "wapukazka1", v dalších adresářích jsou soubory ostatních ukázek.

Simulátor Nokia MB 4.0 - zobrazení první ukázky

Simulátor Openwave SDK 6.2.2 - zobrazení první ukázky
Druhá ukázka (index02.xhtml) vychází se stejného zadání stránky, od první se však liší designem. Pod titulkem stránky jsem použil oddělovací linku a změnil písmo odkazů a jejich barvu:

Simulátor Nokia MB 4.0 - zobrazení druhé ukázky

Simulátor Openwave SDK 6.2.2 - zobrazení druhé ukázky
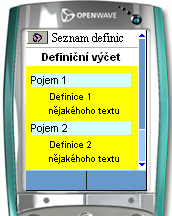
Seznam definic
Také pro mobilní telefony můžeme psát takzvané definiční výčty, které slouží pro vysvětlování pojmů. Jejich struktura je stejná jako u běžného seznamu, pouze se liší použitými elementy. Seznam definic obsahuje obalující element <dl>, do něhož dáváme element <dt> (pojem, zobrazuje se obvykle na novém řádku u levého okraje stránky) a element <dd> (vysvětlení pojmu, zobrazí se obvykle odsazen zleva). Rovněž u tohoto typu seznamu lze využívat kaskádových stylů. A jelikož píšeme XHTML, musí být i zde každý element ukončen lomítkem.
Ukázka seznamu definic s externím stylopisem
<title>definice.xhtml</title>
</head>
<body>
<h1>Definiční výčet</h1>
<dl>
<dt>Pojem 1</dt>
<dd>Definice 1 nějakého textu</dd>
<dt>Pojem 2</dt>
<dd>Definice 2 nějakého textu</dd>
<dt>Pojem 3</dt>
<dd>Definice 3 nějakého textu</dd>
</dl>
</body>
}
h1 {font-weight:bold ;font-size:medium ;font-style:normal;text-align:center;
}
dl {margin:0px; padding:5px; background-color:yellow; border-style:solid; border-color:silver; border-width:medium;
}
dd {margin-left:5px; margin-top:2px;font-size:small; text-align:left;
}
dt {margin-right:2px; margin-top:2px; font-size:medium; text-align:left; background-color:#D2FFFF;
}
- dl - deklarace vlastnosti padding:5px; vytvoří přesah barevného pozadí. Navíc lze například vlastnostmi border-style:solid; či border-color:silver; vytvořit rámeček kolem definičního seznamu.
- dd - deklarace margin-left:5px; nastavuje velikost odsazení řádku s definicí. Implicitně je nastaveno na 40 pixelů.
- dt - deklarace margin-top:2px; nastavuje odstup mezi řádky pozadí.

Simulátor Openwave SDK 6.2.2 - seznam definic
Služby pro autory
Nedávno jsem si posteskl, že služby na síti tvorbu pro mobilní internet, podporující protokol WAP 2.0 a tudíž jazyk XHTML-MP, ještě plně nezaznamenaly. Tu a tam se však již objevují weby usnadňující autorům práci, o kterých bych se zde rád zmínil, ačkoli nesouvisí přímo s tématem článku.
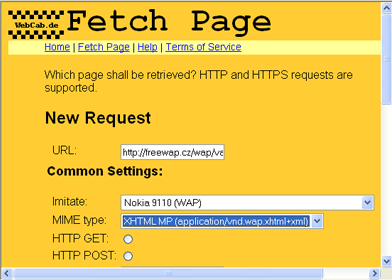
Hodit se vám může například validátor Webcab.de. Podporuje všechny používané formáty MIME type od text/x-wap.wml (WML 1.0) až po application/vnd.wap.xhtml+xml (XHTML-MP).. Jednoduše zadáte URL, vyberete MIME, aktivujete zatržítko Validity Check a validátor vám ukáže kód vaší stránky a upozorní na případné chyby.
Validace probíhá velmi rychle, stránka se zobrazí během dvou vteřin. Škoda jen, že na ověřování CSS stylu není pamatováno, avšak nic nám samozřejmě nebrání prověřit stylování přes originální validátor CSS od W3C.

Validátor Webcab.de
Na internetu přibývají také stránky pro mobilní přístroje, psané v jazyku XHTML/XHTML-MP. K nejnovějším patří velmi dobrý WAP Radka Hulána, kde mimo jiné oceňuji komfort, který nabízí uživateli pro diskusi.
Mimochodem, v poslední době se velkými příznivci WAP 2.0 staly také vyhledávače. Například Google spustil projekt prohledávání mobilního webu, který sám detekuje zařízení, s nímž k němu přistupujete, a podle toho konvertuje do formátu WAP 1.2 nebo WAP 2.0. WAP vyhledávač Google si můžete vyzkoušet na adrese http://www.google.com/xhtml.
Odkazy a zdroje
- WAPforum XHTML-MP - dokumentace (PDF, elementy, strana 8, oddíl 5)
- Openwave XHTML-MP a CSS
WAP 2.0 - nové možnosti s XHTML
Protokol WAP 2.0 umožňuje, mimo jiné, používat pro tvorbu mobilních aplikací a prezentací standardní XHTML (přesněji XHTML-MP, XHTML Mobile Profile), což zpřístupňuje tuto oblast všem webdesignérům znalým XHTML a zvyšuje atraktivitu mobilního webu. Tato série článků dosud nebyla ukončena!
- WAP 2.0 - seznamy a definice (právě čtete)
- WAP 2.0 - služby pro autory
- WAP 2.0 - formátování textu
- WAP 2.0 - lepší design pro mobily
- XHTML v mobilních telefonech