CSS3 - formßtovßnφ dokumentu pro r∙znß za°φzenφ
DoporuΦenφ CSS2 p°ineslo oproti svΘmu p°edch∙dci mo₧nost cφlit styl na zvolenΘ mΘdium (obrazovka, tiskßrna a podobn∞) a takΘ novΘ vlastnosti pou₧itelnΘ pouze na urΦitΘm za°φzenφ. CSS3 v tomto pokraΦuje a p°inßÜφ dalÜφ mo₧nosti, jak dodat alternativnφ vzhled v zßvislosti na mΘdiu.
P°esn∞jÜφ popis za°φzenφ
Pro v²b∞r konkrΘtnφho mΘdia se v CSS2 dala pou₧φt pouze klφΦovß slova p°edstavujφcφ jednotlivß za°φzenφ. èlo tak nap°φklad pou₧φt blok stylu pouze pro obrazovku (@media screen {}) nebo importovat dan² p°edpis pouze v p°φpad∞ tisku na tiskßrn∞ (@import "print.css" print;). Jist²m omezenφm byla nemo₧nost definovat danΘ za°φzenφ p°esn∞ji ne₧ pomocφ t∞chto klφΦov²ch slov.
To se v CSS3 zm∞nφ, na scΘnu toti₧ p°ichßzejφ media queries definovanΘ ve stejnojmennΘm modulu Media Queries. Ten se nachßzφ ve stavu kandidßta na doporuΦenφ a dß se tedy poΦφtat s tφm, ₧e se ji₧ p°φliÜ m∞nit nebude. Situace je lehce nep°ehlednß v tom, ₧e zßrove≥ vznikß modul Media Queries 2, kter² by m∞l p°inΘst n∞kterΘ novΘ mo₧nosti pro popis za°φzenφ. Tento dokument vÜak zatφm v∙bec nenφ k dispozici, proto v tomto Φlßnku budu Φerpat pouze z p∙vodnφho modulu.
Dotazy na mΘdium znaΦn∞ rozÜi°ujφ mo₧nosti v²b∞ru za°φzenφ tφm, ₧e berou v potaz i jeho parametry. Jak takov² dotaz vypadß, to si ukß₧eme na nßsledujφcφm p°φklad∞:
{
/*styl pro obrazovky s rozliÜenφm alespo≥ 1024px na Üφ°ku*/
}
Dotaz na mΘdium je v tomto p°φpad∞ screen and (min-width: 1024px). Ka₧d² takov² dotaz zaΦφnß typem mΘdia (screen) nßsledovan²m up°es≥ujφcφm v²razem v zßvorce, kter² mß p°ed sebou logick² operßtor and. Pokud chceme pou₧φt vφce dotaz∙ na mΘdium najednou, odd∞lφme je Φßrkou (kterß mß tedy v²znam logickΘho operßtoru or). V nßsledujφcφm p°φklad∞ bude styl pou₧it pouze v tom p°φpad∞, ₧e jde o obrazovku Üirokou nejmΘn∞ 640px a nejv²Üe 1024px, nebo o tiskßrnu:
V rßmci dotaz∙ budeme moci nap°φklad kontrolovat v²Üku a Üφ°ku zobrazovacφ plochy, respektive jejich pom∞r, schopnost zobrazovat barvy a jejich poΦet, rozliÜenφ a n∞kterΘ jinΘ hodnoty. Navφc v ji₧ zmφn∞nΘm modulu Media Queries 2 by m∞ly b²t definovßny dalÜφ parametry.
Koncept dotaz∙ na mΘdia se mi zdß sprßvn². V dneÜnφ dob∞ se webovΘ strßnky zaΦφnajφ zobrazovat na ÜirokΘ Ükßle mobilnφch za°φzenφ, kterΘ se Φasto schovßvajφ za stejn²m typem mΘdia, aΦkoli se jednß o za°φzenφ se znaΦn∞ rozdφln²mi parametry. I proto se p°inejmenÜφm dotaz na Üφ°ku a v²Üku zobrazovacφ plochy bude hodit. Na druhou stranu je smutnou skuteΦnostφ, ₧e spousta webdesigner∙ nenφ schopna p°idat ani jednoduch² tiskov² p°edpis, kter² by z dokumentu osekal pro tisk nepot°ebnΘ prvky. Proto je otßzka, zda si tito "v²vojß°i" v∙bec vÜimnou, ₧e majφ v rukou tak siln² nßstroj pro v²b∞r za°φzenφ.
Tisk v novΘm
Pro reprezentaci jednΘ strßnky strßnkovΘho mΘdia se v kaskßdov²ch stylech pou₧φvß takzvan² page box, kter² lze v p°edpisu vybrat pomocφ pravidla @page zastßvajφcφho zde funkci selektoru. V CSS3 je pro toto pravidlo vyhrazen zvlßÜtnφ modul, Paged Media, nachßzejφcφ se momentßln∞ ve stavu kandidßtskΘho doporuΦenφ.
V druhΘ verzi styl∙ Ülo tomuto boxu nastavit pouze vn∞jÜφ okraje (margin) s poznßmkou, ₧e v dalÜφ verzi doporuΦenφ mo₧nß p∙jde nastavit i styl okraje (border) a vnit°nφ v²pl≥ (padding). Co₧ se v t°etφ verzi styl∙ skuteΦn∞ stalo a strßnkov² box se nynφ blφ₧φ chovßnφm ke standardnφm blok∙m tvo°en²ch pomocφ blokov²ch element∙.
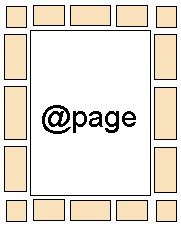
Zajφmavou novinkou je Φasto ₧ßdanß mo₧nost vyu₧itφ vn∞jÜφho okraje, nap°φklad pro Φφslovßnφ, zßhlavφ nebo zßpatφ dokumentu. ProblΘmem je zvolit mechanismus, kter² urΦφ, kde p°esn∞ se mß danß informace v okraji zobrazit. W3C se rozhodlo rozd∞lit vn∞jÜφ okraj na 16 Φßstφ:

Rozd∞lenφ vn∞jÜφho okraje na 16 Φßstφ
Na tyto Φßsti lze v rßmci bloku @page {} odkazovat pomocφ pravidel @top-left-corner, @top-left, @top-center, @top-right, @top-right-corner, @right-top, @right-middle a dalÜφch. Nßsledujφcφ styl vlo₧φ na ka₧d² konec strßnky doprost°ed jejφ Φφslo:
{
counter-increment: pageNr;
margin-bottom: 2cm;
@bottom-center
{
content: counter(pageNr);
}
}
Navφc lze nov∞ pou₧φt implicitnφ poΦφtadlo pages, kterΘ v₧dy obsahuje celkov² poΦet strßnek. Toto poΦφtadlo je k dispozici na ka₧dΘm strßnkovΘm mΘdiu. V nßsledujφcφm p°φpad∞ vlo₧φme jako zßhlavφ nßzev dokumentu spoleΦn∞ s celkov²m poΦtem stran a na konec strßnky Φφslo konkrΘtnφ strßnky. Nastavenφ se bude liÜit pro levΘ a pravΘ strany:
{
counter-increment: pageNr;
margin-top: 2cm;
margin-botttom: 2cm;
}
@page :left
{
@top-left
{
content: "nßzev dokumentu (poΦet stran: " counter(pages) ")";
}
@bottom-left-corner
{
content: counter(pageNr);
}
}
@page :right
{
@top-right
{
content: "nßzev dokumentu (poΦet stran: " counter(pages) ")";
}
@bottom-right-corner
{
content: counter(pageNr);
}
}
Novinkou je takΘ mo₧nost definovat v rßmci strßnky mφsta, kam se budou umis¥ovat plovoucφ elementy. Tato oblast se definuje pomocφ pomocφ pravidla @float-area nßsledovanΘho jednφm z klφΦov²ch slov (top, bottom, left, right). Plovoucφ element s float: left je umφst∞n do oblasti @float-area left {}, element s float: top do @float-area top {} a vice versa.
Nßsledujφcφ p°φklad reprezentuje vytvo°enφ oblasti pro levΘ plovoucφ boxy:
{
@float-area left
{
border-right: 1px dotted black;
max-width: 25%;
}
}
Na strßnce vlevo se tak vytvo°φ pruh s maximßln∞ Φtvrtinovou Üφ°kou, do kterΘho budou ulo₧eny vÜechny vlevo plovoucφ elementy. Od samotnΘ strßnky bude tento pruh odd∞len teΦkovanou Φßrou.
OzvuΦujeme dokumenty
Konsorcium W3C nezapomn∞lo ani na vaÜe uÜi a hned t°i moduly se zab²vajφ zvukovou strßnkou dokument∙.
╚tenß reprezentace dokumentu
DoporuΦenφ CSS2 mimo jinΘ definovalo typ mΘdia aural pro mluvenou reprezentaci dokument∙. V CSS3 se tento typ mΘdia pova₧uje za p°ekonan² (deprecated) a je nahrazen typem speech, definovan²m v modulu Speech Module (zatφm je ve fßzi pracovnφho nßvrhu).
Tento typ umo₧≥uje nastavit podobnΘ parametry Φtenφ jako jeho p°edch∙dce (druh hlasu, hlasitost, mezery p°ed a za elementy a podobn∞). Hlavnφm d∙vodem, proΦ je toto novΘ mΘdium v∙bec definovßno, je kompatibilita s dalÜφm doporuΦenφm z dφlny W3C, jazykem SSML (Speech Synthesis Markup Language).
Kombinovanß za°φzenφ
Zcela nov²m typem mΘdia je reader. Jde o za°φzenφ, kterΘ Φte pomocφ hlasovΘho v²stupu dan² dokument a zßrove≥ jej zobrazuje, a¥ ji₧ na monitoru nebo na jinΘm za°φzenφ. P°i takovΘm dvojφm zpracovßnφ dokumentu se musφ °eÜit problΘmy, kter²m nemusφme Φelit nikde jinde, jako nap°φklad synchronizace ΦtenΘho textu s mluven²m, zv²raz≥ovßnφ prßv∞ ΦtenΘho textu a podobn∞. Tento typ mΘdia je pouze hrub²m konceptem, modul The CSS 'Reader' Media Type je ve stavu pracovnφho nßvrhu.
P°i°azenφ zvuku element∙m
Poslednφm okruhem, kter² bych cht∞l zmφnit, je pou₧φvßnφ zvukov²ch podklad∙ na strßnce. Slou₧it by k tomu m∞ly vlastnosti z modulu Audio, kter² ovÜem zatφm nenφ k dispozici. MyÜlenkou je p°i°adit elementu zvuk, kter² se bude p°ehrßvat p°i jeho prostΘ existenci v dokumentu, nebo jenom p°i urΦitΘm stavu (nap°φklad p°i p°ejetφ myÜφ).
P°esto₧e na prvnφ pohled jde o u₧iteΦnΘ vlastnosti, kterΘ by nahradily nyn∞jÜφ °eÜenφ (nap°φklad pou₧itφ flashovΘ komponenty), nejsem si ·pln∞ jist², jestli by souΦasnß armßda "takywebdesigner∙" m∞la do sv²ch rukou dostat takovΘto mo₧nosti. Na druhou stranu je ale nutno podotknout, ₧e za°azenφ t∞chto vlastnostφ do CSS takΘ znamenß, ₧e bude mo₧no vÜechny zvuky na strßnce jednoduÜe vypnout pomocφ vlastnφho stylu.
Souhrn
V tomto Φlßnku jsem se sna₧il struΦn∞ popsat novinky na poli stylovßnφ pro r∙znß za°φzenφ. Jak u₧ jsem si jednou v textu post∞₧oval, je Ükoda, ₧e jsou n∞kterΘ mo₧nosti (zvlßÜt∞ pak z oblasti upravovßnφ dokument∙ pro tisk) tak mßlo vyu₧φvßny, p°esto₧e jejich podpora je ji₧ nynφ relativn∞ sluÜnß. Doufejme tedy, ₧e vylepÜenφm t∞chto mo₧nostφ v CSS3 dojde i k jejich ÜirÜφmu aplikovßnφ.
CSS3 - kaskßdovΘ styly t°etφ generace
P°esto₧e jeÜt∞ uplyne hodn∞ Φasu, ne₧ doporuΦenφ CSS3 vstoupφ v platnost, nenφ rozhodn∞ od v∞ci se u₧ nynφ podφvat, jakΘ novinky konsorcium W3C p°ipravilo. Probereme si jak nßvrh doporuΦenφ, tak podporu nov²ch vlastnostφ v souΦasn²ch prohlφ₧eΦφch. Tato sΘrie Φlßnk∙ dosud nebyla ukonΦena!
- CSS3 - formßtovßnφ dokumentu pro r∙znß za°φzenφ (prßv∞ Φtete)
- CSS3 - sloupcovΘ rozvr₧enφ a prezentaΦnφ ·rove≥
- CSS3 - nahrazovan² a generovan² obsah
- CSS3 - formßtovßnφ textov²ch informacφ
- CSS3 - nastavenφ barev, okraj∙ a pozadφ
- CSS3 - zßklady styl∙ v novΘm kabßt∞
- CSS3 - kaskßdovΘ styly budoucnosti