Průvodce SVG - Java a SVG
Tento článek o grafickém formátu SVG bude tak trochu specializován na platformně nezávislé aplikace běžící v prostředí Java. Začneme kupříkladu zajímavým grafickým editorem formátu SVG-XML a skončíme návodem, jak umožnit návštěvníkům webových stránek prohlížet SVG grafiku bez nutnosti instalovat prohlížeč.
Přiznávám se bez mučení, že jsem se až doposud úmyslně vyhýbal javovským programům, především kvůli nižšímu výkonu oproti nativním aplikacím. Vzít vás na exkurzi do této oblasti mne přimělo více faktorů:
- I ten nejlevnější dnes vyráběný počítač disponuje dostačujícím výkonem.
- Javovské programy jsou absolutně nezávislé na operačním systému počítače.
- V neposlední řadě prostředí Java samo, i aplikace zajímavé pro SVG grafiku, již dospěly a vyzrály do velmi slušně použitelné podoby.
Nyní vám nabízím malý trik pro pohodlné spouštění javovských aplikací v prostředí Unixu (Linux, MAC OSX). Předpokládejme, že si aplikace Javy rozbalíte do adresáře /usr/java/. Pak si můžete do adresáře se spustitelnými programy (například /usr/local/bin/) umístit následující skript pro spouštění SVG prohlížeče z Batiku:
# run
java -jar /usr/java/batik-1.5.1/batik-squiggle.jar
Další programy samozřejmě analogicky.
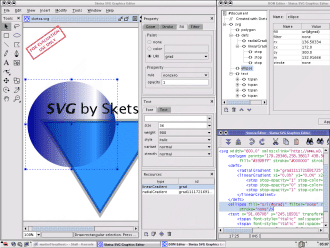
Sketsa 3 - nativní SVG-XML editor
Sketsa používá SVG jako svůj přirozený grafický datový formát. Je založen na otevřené, volně dostupné grafické knihovně Batik, na kterou ještě přijde řeč dále v tomto textu. Teď už nikoho nepřekvapí sdělení, že grafické schopnosti odpovídají schopnostem renderovacího jádra dotyčné knihovny a že program ke svému běhu potřebuje prostředí Java od verze 1.4.2.
Tento program je orientovaný spíše na programátory a kodéry. Pokud bych měl použít lidové přirovnání, spíše než s uživatelsky příjemným a kreativním Inkscapem je si blízký s editorem XStudio. Množství funkcí je menší, ale Sketsa je přesto docela dobře funkční. Nejvíce mi vadí absence schopnosti vytvářet složené cesty.
Většinu atributů vektorových objektů nastavíte na praktické paletě "Property" s několika záložkami - vše je na jednom místě.

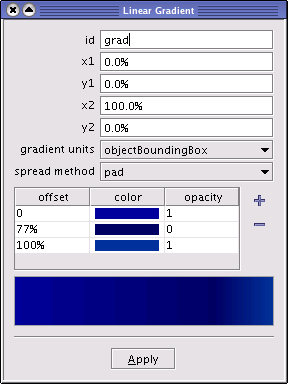
Programátorská orientace čiší i z nastavování přechodů barev
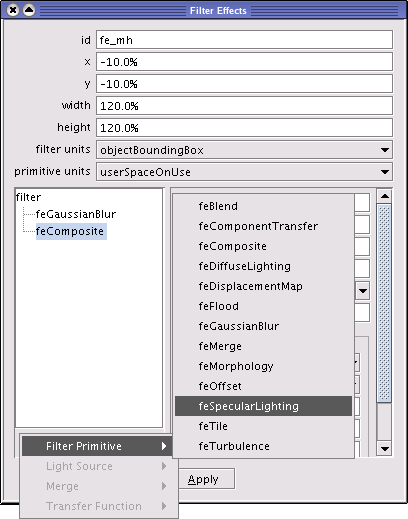
Plusem programu je naopak možnost pracovat s SVG prvky filter. Sice pomocí grafické paletky, ale bohužel jen na velmi primitivní úrovni, takže se nevyhnete nutnosti znát alespoň základní teorii (té teorie byste se měli dočkat i v našem kurzu). Vytvořené efekty a přechody barev pro vícenásobné použití se spravují na paletce "Resource".
K dispozici je samozřejmě editor zdrojového kódu se zvýrazněním syntaxe a XML editor.

Vytváření bitmapových efektů podle normy SVG
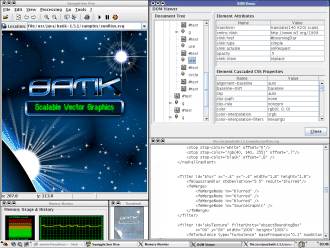
Batik 1.5 - pokročilý prohlížeč a knihovna pro práci s formátem SVG
Začnu tím nejdůležitějším parametrem, kterým je stupeň implementace kompletní SVG normy. V první řadě je třeba uvést, že projekt Batik je soustředěn pouze na statické zobrazení a sami jeho tvůrci tvrdí, že nemají větší ambice. Tato informace mne rozhodně moc netěší, nicméně ve statickém zobrazení grafiky je na tom Batik dost dobře a krom Adobe SVG Vieweru (100% implementace normy) předčí všechny konkurenty - implementuje například bitmapové efekty (element filter) nebo práci s SVG fonty v téměř úplném rozsahu.
Batik 1.5 ale přesto není tak docela statickým prohlížečem SVG - implementuje totiž velmi dobře skriptování s využitím standardního SVG-DOM, včetně obsluhy událostí. (Vypuštěny jsou pouze SMIL animace.)

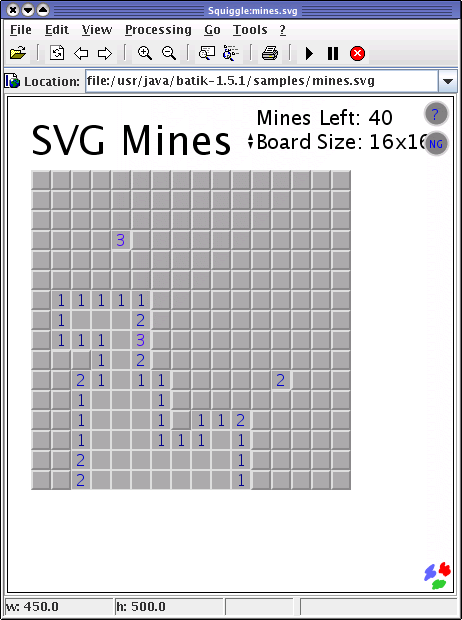
Hra "Miny" demonstruje funkčnost JavaScriptu a SVG-DOM
Vezmeme-li standardní testovací sadu W3 konsorcia, vypadá číselné vyhodnocení stupně implementace takto:
- Statické testy: splněno 100% (93 z 93)
- Dynamické testy: splněno 30% (10 z 33)
Pokud chcete, máte možnost najít detailní informace na stránkách projektu.

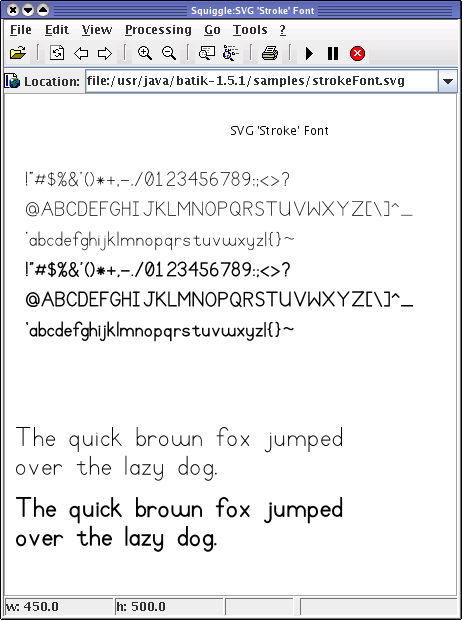
Mezi pokročilé vlastnosti javovských knihoven Batiku patří plná podpora SVG písem
Zajímavé aplikace
Samotný projekt Batik obsahuje několik velmi zajímavých programů. Tím nejviditelnějším je samozřejmě pěkný prohlížeč SVG - Squiggle. Jak můžete vidět na otisku obrazovky výše, mezi nadstandardní vlastnosti prohlížeče patří například zobrazení objektového stromu, nebo třeba navigační paletka.
Krom prohlížeče obsahuje projekt Batik i několik utilitek - třeba konverzní program pro generování SVG fontů nikde jinde nenajdete!
TinyLine SVG Player 1.8 - prohlížení SVG bez instalace prohlížeče
Následující text bude spíše než recenzí návodem, kterak zpřístupnit vektorovou grafiku čtenářům webu, aniž byste je nutili k instalaci SVG prohlížeče nebo zásuvného modulu. (Předpokládám samozřejmě podporu Javy v počítači s XHTML browserem.) Jedná se o vtipné řešení využívající Java applet TinyLine, který dokáže vykreslit grafiku ve formátu SVG Tiny.
Jak na lokálním disku
- Stáhněte si tinylineforweb.zip z TinyLine SVG.
- Rozbalte archiv tinylineforweb.zip, získáte složku s návodem, licencí, appletem a testovacími soubory.
- Pokud máte funkční instalaci Javy, ukázkové soubory XHTML by již měly fungovat.
- Podobně jako v ASV nebo Flash Playeru se pomocí pravého tlačítka dostanete do kontextové nabídky umožňující ovládání SVG prohlížeče.
Jak na serveru
- Pokud chcete applet TinyLine vložit do svých webových stránek, musíte v první řadě obsah výše uvedeného archivu umístit do složky na svém serveru tak, abyste se na něj mohli odkazovat (pozor na nastavení přístupových práv).
- SVG grafiku vložíte do XHTML kódu následujícím zápisem:
<!-- atributy elementu "applet":
code - trida "main" pro spusteni javovskeho kodu
archive - archiv obsahujici applet
width, height - pixelovy rozmer appletu ve strance
svgfile - jmeno vst. parametru appletu TinyLine
grafika.svgz - nazev SVG souboru
-->
<applet code="com.tinyline.app.TinyLineApplet"
archive="tinyline4web.zip" width="200" height="80">
<param name="svgfile" value="grafika.svgz"/>
</applet>
Průvodce SVG - Scalable Vector Graphics
SVG je progresivní technologií, která umožňuje v rámci internetových stránek využívat výhod vektorové grafiky. Seznamte se se stavem implementace, použitelnými editory a dalšími zajímavostmi, jako je například dynamické skriptování grafiky. Tato série článků dosud nebyla ukončena!
- Průvodce SVG - nativní podpora SVG v prohlížeči Opera
- Průvodce SVG - Java a SVG (právě čtete)
- Průvodce SVG - XStudio, Inkscape a další SVG editory
- Průvodce SVG - XStream RapidSVG a Ikivo Animator
- Průvodce SVG - Beatware e-Picture Pro a Beatware Mobile Designer
- Průvodce SVG - Next Generation
- Průvodce SVG - konference SVG Open
- Průvodce SVG - aplikace pro export
- Průvodce SVG - grafické editory
- Průvodce SVG - SVG versus Flash
- Průvodce SVG - hlášení o stavu vývoje
- Průvodce SVG