Pr∙vodce SVG - XStream RapidSVG a Ikivo Animator
V p°edchozφm Φlßnku jsem vßm p°edstavil fenomenßlnφ aplikaci pro tvorbu animovanΘ a interaktivnφ grafiky, program Mobile Designer. V tomto Φlßnku chci pokraΦovat v exkurzi do sv∞ta "Next Generation" SVG editor∙ - p°edstavφm vßm velmi zda°ilΘ aplikace XStream RapidSVG a Ikivo Animator.
JeÜt∞ ne₧ se pustφm do editor∙, dovolte malou vsuvku pro p°ipomenutφ n∞kolika pojm∙. Norma SVG 1.1 (14. 1. 2003) rozd∞luje "velkou" specifikaci SVG 1.0 na menÜφ Φßsti. Definovßny byly dva profily. Profil SVG Basic je subset SVG normy urΦen² pro PDA - vypuÜt∞ny jsou filtry a implementace o°ezov²ch cest. JeÜt∞ o°ezan∞jÜφ profil SVG Tiny je urΦen pro mobilnφ telefony - k nepodporovan²m prvk∙m v tomto profilu p°ib²vajφ skripty, p°echody barev, v²pl≥ovΘ vzorky, pr∙hlednost, CSS formßtovßnφ a dokonce i symboly.
XStream RapidSVG 1.0
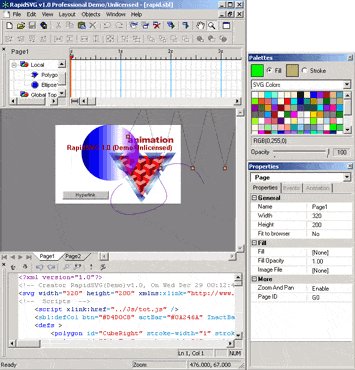
Ne₧ se trochu v₧ijete do pracovnφho stylu XStream RapidSVG 1.0, mo₧nß vßm budou p°ipadat jeho schopnosti chudΘ. Zp∙sobuje to p°edevÜφm troÜku nezvyklΘ umφst∞nφ n∞kter²ch funkcionalit. Nap°φklad editace vektorov²ch objekt∙ na ·rovni jednotliv²ch bod∙ nenφ p°φstupnß pomocφ zvlßÜtnφho nßstroje, ale do tohoto editaΦnφho m≤du se dostanete po poklepßnφ na dotyΦn² vektorov² objekt. PolohovΘ transformace objekt∙ jsou zase dostupnΘ pouze p°es kontextovou nabφdku...
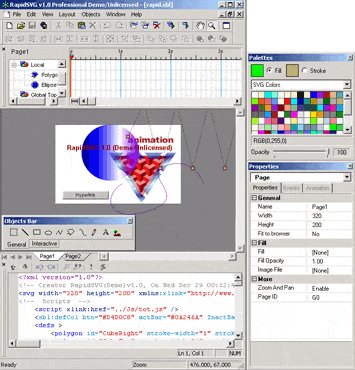
GrafickΘ schopnosti jsou podle m²ch test∙ zhruba na ·rovni profilu SVG Basic. Kreslφcφ funkce jsou v pon∞kud nezvyklΘm uspo°ßdßnφ umφst∞ny na nßstrojovΘ liÜt∞ nazvanΘ "Objects Bar". Dßle mßme k dispozici pro rutinnφ prßci nezbytnou paletu "Library", kde mohou b²t p°ipraveny vÜechny Φasto pou₧φvanΘ objekty a zvuky. Op∞t musφm vytknout neschopnost programu vytvß°et pravΘ SVG symboly, kterΘ mohou v²znamn∞ pomoci p°i optimalizaci velikosti grafick²ch soubor∙
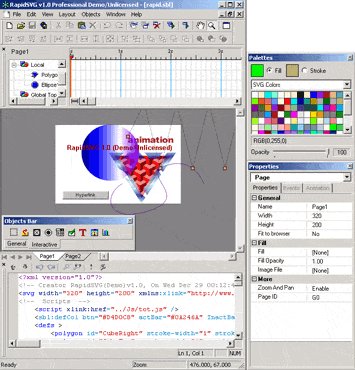
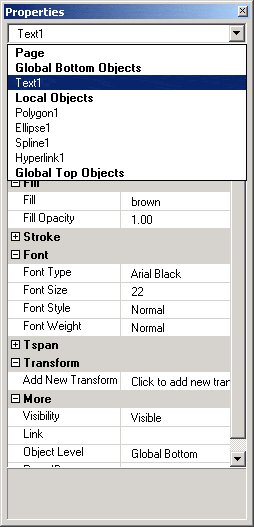
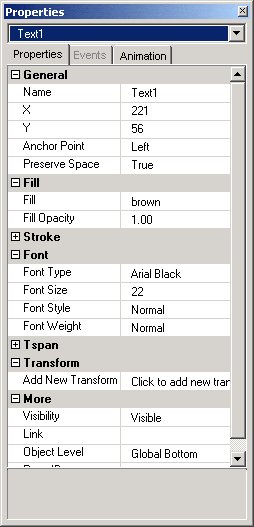
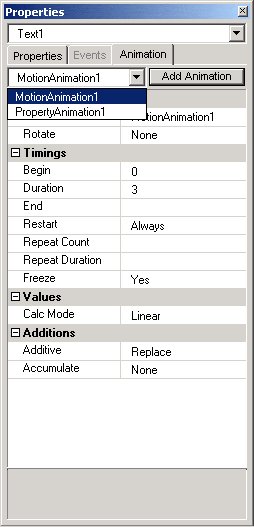
Obrovskß Ükßla funkcφ je taktΘ₧ dosti nenßpadn∞ soust°ed∞na na palet∞ "Properties". Jejφ obsah se dynamicky m∞nφ a umo₧≥uje nastavovat i parametry (nap°. hyperlinky, viditelnost, vÜechny myslitelnΘ parametry tahu apod.), pro kterΘ majφ jinΘ programy vlastnφ paletky.

Na palet∞ "Properties" je soust°ed∞no mnoho d∙le₧it²ch funkcφ
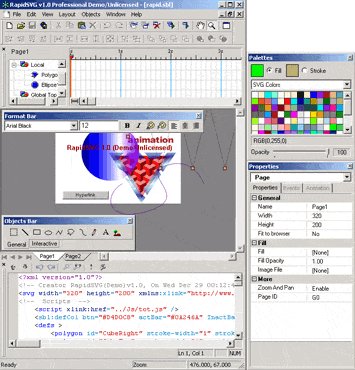
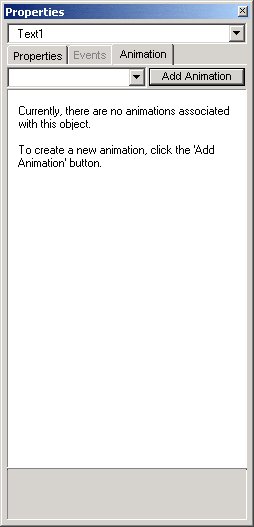
Druhß zßlo₧ka "Events" na tΘto palet∞ umo₧≥uje nastavovat chovßnφ interaktivnφch objekt∙. Zßdrhelem pro mne je ale fakt, ₧e interaktivita je omezena na specißlnφ "formulß°ovΘ" objekty, jejich₧ chovßnφ je naprogramovßno v JavaScriptu. DalÜφ zßlo₧kou ji₧ jsou animace, kterΘ zde m∙₧ete vklßdat a editovat jejich parametry.
Animace
Silnou strßnkou Rapid SVG jsou animace, kterΘ navφc pom∞rn∞ velmi p°esn∞ dokß₧e importovat. V levΘ Φßsti okna s Φasov²mi stopami lze vid∞t objektov² strom s mo₧nostφ libovoln∞ sbalovat a rozbalovat jednotlivΘ vno°enΘ skupiny objekt∙. V tΘto souvislosti si nemohu odpustit drobnou p°ipomφnku - animace se toti₧ na ΦasovΘ ose nezobrazφ, kdy₧ je objekt souΦßstφ n∞jakΘ skupiny. Tedy pokud se bude nßhodou nachßzet uvnit° sbalenΘ skupiny objekt∙, na ose ₧ßdnou animaci nenφ vid∞t. ZvlßÜt∞ v p°φpad∞ slo₧it²ch animovan²ch scΘn by tato drobnost v²znamn∞ pomohla v orientaci (sbalenß animace by se mohla zobrazit t°eba teΦkovan∞).
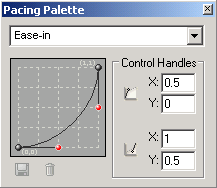
Jinak jsou ale animace zpracovßny dob°e a nechybφ zde nic podstatnΘho, co bych od modernφ aplikace oΦekßval. Parametry animacφ lze ovliv≥ovat nejen Φφseln∞ na paletce, ale i velmi intuitivn∞ a pohodln∞ p°φmo pracφ se zobrazenφm na ΦasovΘ ose. Bezchybnß je rovn∞₧ prßce s pohybov²mi k°ivkami.

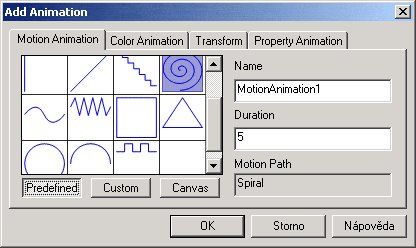
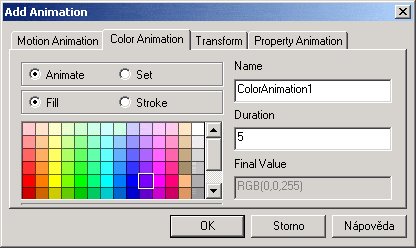
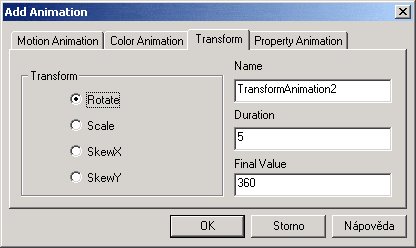
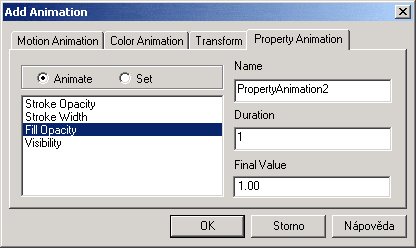
P°i vklßdßnφ jsou k dispozici 4 zßkladnφ typy animacφ
DoporuΦil bych autor∙m doplnit dalÜφ zp∙sob urΦovßnφ ΦasovΘho pr∙b∞hu animovan²ch hodnot - chybφ mi zde velmi praktickß mo₧nost vypsat °adu hodnot, kter²ch mß konkrΘtnφ animovan² atribut v pr∙b∞hu Φasu nab²vat. (Jednß se o atribut values spoleΦn² vÜem prvk∙m typu animate, kter² umo₧≥uje v mnoha p°φpadech dosßhnout efektnφ animace podstatn∞ jednoduÜÜφ cestou - viz tΘ₧ nßÜ kurz animace.)

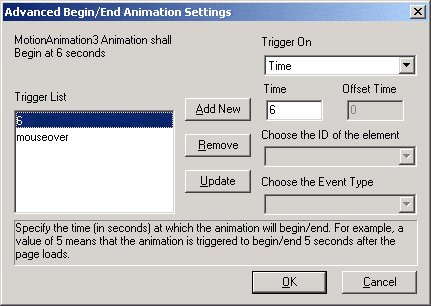
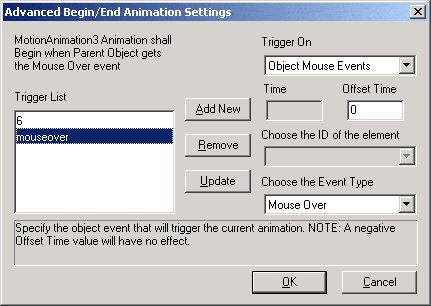
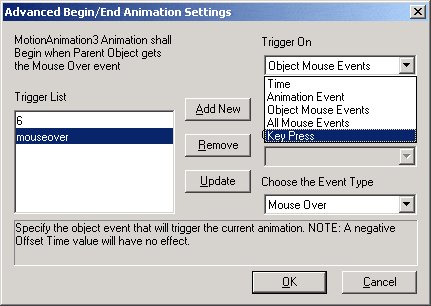
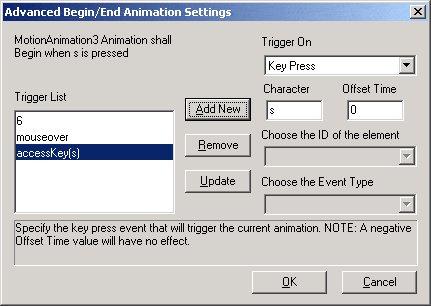
V tomto formulß°i lze detailn∞ nastavit zp∙soby startovßnφ animacφ
Interaktivita
Velice silnou strßnkou tΘto aplikace je mimo animacφ rovn∞₧ interaktivita, ruku v ruce s vytvß°enφm kompletnφch vφcestrßnkov²ch prezentacφ. Rapid SVG volφ oproti MobileDesigneru (viz p°edchozφ Φlßnek) pon∞kud odliÜn² p°φstup - ka₧dß strßnka je jeden samostatn² SVG soubor a interakce a p°epφnßnφ strßnek je realizovßno JavaScripty.
SVG designΘr∙m je umo₧n∞no pou₧φvat zßkladnφ formulß°ovΘ prvky, kterΘ SVG samo o sob∞ neobsahuje - nap°φklad tlaΦφtka, zaÜkrtßvacφ polφΦka, textovß pole a podobn∞. FunkΦnost t∞chto formulß°∙ zajiÜ¥uje Rapid SVG pomocφ dodßvanΘ javascriptovΘ knihovny.
JeÜt∞ chci dodat, ₧e vyu₧itφ skript∙ mß svß pro i proti. Pro m∙₧e hovo°it to, ₧e n∞kterΘ souΦasnΘ prohlφ₧eΦe jeÜt∞ neimplementovaly animaΦnφ prvky, ale JavaScript u₧ zvlßdajφ - typick²m p°edstavitelem je Corel SVG Viewer 2. Na druhou stranu, v norm∞ SVG Tiny podpora skriptovßnφ obsa₧ena nenφ...
Import
GrafickΘ schopnosti Rapid SVG nejsou bohu₧el ideßlnφ. Z toho d∙vodu jsem d∙kladn∞ zkoumal schopnosti importu grafiky z cizφch SVG soubor∙, co₧ by umo₧nilo u₧ivatel∙m s nßroΦn∞jÜφmi grafick²mi po₧adavky naΦφtat vektory nap°φklad z Illustratoru...
NaneÜt∞stφ jsem ve verzi 1.0 na n∞kolik problΘmk∙ narazil. Prvnφm je ignorovßnφ atributu viewBox, kterΘ se projevφ Üpatn²m zv∞tÜenφm grafick²ch prvk∙. Tuto vadu lze pochopiteln∞ snadno napravit. Dßle je nutno poΦφtat s omezenφmi profilu SVG Basic, kde z kreativnφch prvk∙ citeln∞ chybφ p°edevÜφm o°ezßvßnφ a maskovßnφ. Rovn∞₧ se prozatφm musφte vyvarovat CSS formßtovßnφ grafiky.
Shrnutφ
Rapid SVG je velmi dobr² v animovßnφ, kterΘ funguje z hlediska u₧ivatele nekomplikovan∞ a spolehliv∞. Dob°e spl≥uje nßroky na vytvß°enφ grafiky v rozsahu SVG Basic. Velk²m plusem je krom∞ podpory vφcestrßnkov²ch prezentacφ rovn∞₧ implementace n∞kter²ch formulß°ov²ch prvk∙, co₧ je zatφm mezi SVG editory naprosto jedineΦnΘ.
Za pom∞rn∞ velk² nedostatek pova₧uji, ₧e program zatφm nepodporuje SVG prvek symbol a use. Jako dalÜφ se p°imlouvßm za implementaci maskovßnφ nebo alespo≥ o°ezßvßnφ. U₧iteΦn²m by bylo zavedenφ n∞Φeho ve stylu profil∙ Mobile Designer, kde by u₧ivatelΘ nap°φklad ji₧ p°i importu byli upozorn∞ni na odstran∞nφ prvk∙ nepodporovan²ch v konkrΘtnφm SVG profilu.
Hlavnφ rysy:
- animace
- bitmapovΘ efekty (prvky filter) - NE
- podporuje symboly (opakovanΘ pou₧itφ objekt∙ pomocφ "use") - NE
- slo₧enΘ cesty - ANO
- text na k°ivce - NE
- o°ezßvßnφ - NE
- maskovßnφ - NE
- hyperlinky - ANO
- interaktivita bez programovßnφ - ANO
- interaktivita pomocφ p°ipojenφ podprogram∙ JavaScript - NE
- p°φmß editace k≤du - ANO
Nadstandardnφ rysy:
- vφcestrßnkovΘ SVG
- grafy
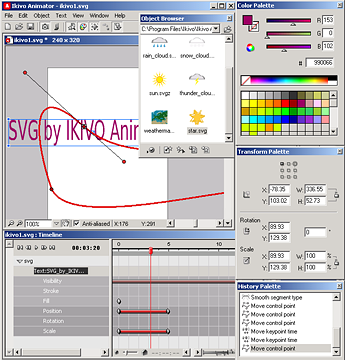
Ikivo Animator 1.0
Na prvnφm mφst∞ je t°eba uvΘst, ₧e program Ikivo Animator 1.0 je vyvφjen v souΦasnosti p°edevÜφm pro pot°eby mobilnφ telefonie a podporuje pouze profil SVG Tiny. To je urΦujφcφ pro celkov² charakter pracovnφho prost°edφ a grafick²ch schopnostφ tohoto softwaru.
Auto°i Animatoru navφc rezignovali na vytvß°enφ vlastnφho grafickΘho editoru a odpov∞dnost p°enesli na externφ grafick² editor. Dnes ji₧ existuje pom∞rn∞ hodn∞ dobr²ch grafick²ch vizußlnφch editor∙ s podporou SVG a nenφ nutnΘ znovu vynalΘzat kolo - p°ekonat nap°φklad takov² Illustrator v podstat∞ nelze. A pokud byste snad necht∞li investovat do dalÜφho profesionßlnφho programu, doporuΦuji pozornosti OpenSource aplikaci Inkscape, kterß nßm vyrostla a₧ neuv∞°iteln²m zp∙sobem a je u₧ pou₧itelnß i v regulΘrnφm pracovnφm procesu.
Pracovnφ plocha
V²Üe uvedenß fakta se projevujφ zßsadnφm zp∙sobem ve stylu prßce s Animatorem. ┌st°ednφm prvkem u₧ivatelskΘho rozhranφ se tak stßvß paleta "Object Browser", kterß de-facto nahrazuje paletky s kreslicφmi nßstroji, obvyklΘ v dalÜφch probφran²ch aplikacφch.
Okno zobrazuje SVG soubory nachßzejφcφ se ve vybranΘm adresß°i (viz selektor na hornφm okraji). Dole na paletce je n∞kolik ikonek, pomocφ kter²ch lze vytvß°et novΘ objekty, upravovat je v externφ grafickΘ aplikaci a vklßdat do pracovnφho souboru SVG.
Krom∞ obligßtnφ palety barev (jinΘ v²pln∞ profil SVG Tiny nepodporuje) najdete na pracovnφ ploÜe i velmi praktickou paletu s polohov²mi a transformaΦnφmi ·daji a historii, pomocφ kterΘ lze snadno napravit necht∞nΘ zßsahy do grafiky.
Zb²vß nßm - pro SVG animßtory - v podstat∞ standardnφ zobrazenφ ΦasovΘ osy a objektovΘho stromu. Ikivo Animator p°istupuje k animacφm malinko odliÜn∞ ne₧ jeho konkurenti, ovÜem dlu₧no °φci, ₧e elegancφ a snadnostφ vytvß°enφ animacφ p°ekonßvß i Mobile Designer.
Na otisku obrazovky vidφte, ₧e u ka₧dΘho objektu se zobrazuje 6 stop - pro ka₧d² animovateln² parametr jedna, a to i v p°φpad∞, ₧e prvek ₧ßdn² animaΦnφ prvek nemß p°i°azen.
Styl prßce p°i vytvß°enφ prezentacφ
Animace se obdobn∞ jako u Mobile Designer vytvß°ejφ postupem, na kter² mi sedφ nejlΘpe v²raz "nahrßvßnφ". Postup v praxi vypadß tak, ₧e umφstφte nejd°φve ukazatel Φasu na konec vytvß°enΘ animaΦnφ fßze. PotΘ nastavφte koneΦnΘ parametry animace, tedy polohovou transformaci, barvu a tak dßle. Automaticky dojde u modifikovan²ch parametr∙ k vytvo°enφ klφΦov²ch bod∙ a vygenerovßnφ standardnφch animaΦnφch prvk∙ SVG.
ObzvlßÜt∞ kouzelnΘ je to pro zm∞ny polohy - Ikivo Animator toti₧ podle toho, jak jste pohybovali myÜφ, vytvo°φ a vyhladφ pohybovou k°ivku. To ale nenφ vÜechno - tuto cestu m∙₧ete dßle p°irozen²m zp∙sobem upravovat.
S animaΦnφmi elementy zobrazen²mi na ΦasovΘ ose lze pracovat velmi podobn∞ jako s b∞₧n²mi grafick²mi prvky, tedy nejenom je v Φase posouvat a m∞nit jejich velikost (Φasovou dΘlku), ale dokonce je m∙₧ete podle libosti kopφrovat a vklßdat... VÜe docela snadno bez pot°eby manußlu.

Ovlßdßnφ zrychlenφ
Ikivo Animator vytvß°φ animace p°φsn∞ hierarchicky. Tento moment m∙₧e b²t pro n∞koho trochu nezvykl². Zcela vpravo v stromovΘm zobrazenφ se u ka₧dΘ skupiny nachßzφ ikona, kterou urΦφte, zda chcete animovat celou skupinu jako jeden celek nebo zda budete m∞nit n∞kter² z vno°en²ch objekt∙ nezßvisle. Auto°i Ikivo Animator tuto volbu naz²vajφ "untrapping". (Vyu₧ijete ji t°eba kdy₧ budete chtφt zm∞nit barvu jednΘ ploÜky v slo₧itΘ kresb∞ naimportovanΘ z Illustratoru.)

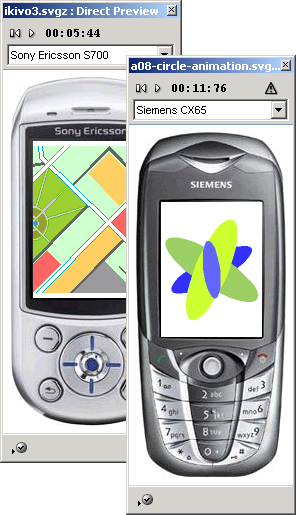
Program umo₧≥uje simulaci na reßln²ch mobilnφch telefonech
Shrnutφ
Ikivo Animator p°ekonßvß vÜechny svΘ konkurenty intuitivnφm a velmi pohodln²m stylem prßce p°i rozh²bßvßnφ statickΘ grafiky. Nedisponuje kreslicφm modulem, a tak v tomto sm∞ru ani nemohu nic kritizovat.
Vytknout mu musφm nemo₧nost ovlivnit n∞kterΘ pom∞rn∞ d∙le₧itΘ atributy animaΦnφch prvk∙ - nap°φklad zp∙sob opakovßnφ nebo t°eba spouÜt∞nφ animaΦnφch element∙. S tφm souvisφ i omezenΘ mo₧nosti pro tvorbu interaktivnφch prezentacφ. Designer mß k dispozici pouze hyperlinky, kter²mi sice m∙₧e spouÜt∞t jinΘ animace (jak jsme si to p°edvedli i v naÜem kurzu SVG animacφ), ale tvorba interaktivity z∙stßvß jednoznaΦn∞ Achillovou patou tohoto programu.
Hlavnφ rysy:
- animace - intuitivnφ vytvß°enφ nahrßvßnφm
- bitmapovΘ efekty (prvky filter) - NE
- symboly (opakovanΘ pou₧itφ objekt∙ pomocφ "use") - NE
- slo₧enΘ cesty - ANO
- text na k°ivce - NE
- o°ezßvßnφ - NE
- maskovßnφ - NE
- hyperlinky - ANO
- interaktivita - NE
- interaktivita pomocφ p°ipojenφ podprogram∙ JavaScript - NE
- p°φmß editace k≤du - NE
Nadstandardnφ rysy:
- v²bornß prßce s animacemi, p°edevÜφm typu
animateMotion - SVG profily mobilnφch telefon∙
Pr∙vodce SVG - Scalable Vector Graphics
SVG je progresivnφ technologiφ, kterß umo₧≥uje v rßmci internetov²ch strßnek vyu₧φvat v²hod vektorovΘ grafiky. Seznamte se se stavem implementace, pou₧iteln²mi editory a dalÜφmi zajφmavostmi, jako je nap°φklad dynamickΘ skriptovßnφ grafiky. Tato sΘrie Φlßnk∙ dosud nebyla ukonΦena!
- Pr∙vodce SVG - XStream RapidSVG a Ikivo Animator (prßv∞ Φtete)
- Pr∙vodce SVG - Beatware e-Picture Pro a Beatware Mobile Designer
- Pr∙vodce SVG - Next Generation
- Pr∙vodce SVG - konference SVG Open
- Pr∙vodce SVG - aplikace pro export
- Pr∙vodce SVG - grafickΘ editory
- Pr∙vodce SVG - SVG versus Flash
- Pr∙vodce SVG - hlßÜenφ o stavu v²voje
- Pr∙vodce SVG