WAP 2.0 - lepÜφ design pro mobily
Mobilnφ operßto°i ji₧ podporujφ ve v∞tÜφm rozsahu specifikaci WAP 2.0, kterou vy₧adujφ nejnov∞jÜφ mobilnφ telefony. Tato technologie p°inßÜφ implementaci znaΦkovacφho jazyka XHTML. Tudφ₧ v∞tÜφ mo₧nosti pro v²vojß°e a lφbiv∞jÜφ v²stup strßnek na displejφch mobilnφch telefon∙. Lze pracovat s vφcebarevn²mi obrßzky a pou₧φvat CSS stylovßnφ.
V²robci mobilnφch telefon∙ vyrazili za lepÜφ kvalitou wapov²ch slu₧eb. NovΘ mobily Nokia Φi Eriksson po₧adujφ, aby mobilnφ operßto°i podporovali specifikaci WAP 2.0.. Nap°φklad T-Mobile ji zavedl v listopadu 2003 a Oskar ji uplat≥uje od dubna 2004. Co to p°inßÜφ u₧ivatel∙m? Tak ve srovnßnφ s dosavadnφ verzφ WAP 1.x mß specifikace WAP 2.0. vyÜÜφ p°enosovou rychlost. Z toho vypl²vß mo₧nost p°enßÜet zprßvy MMS s multimedißlnφmi soubory, u₧ivatel m∙₧e stahovat hudbu, hry, grafiku a lΘpe vyu₧φvat e-mailovΘ slu₧by. Krom∞ toho WAP 2.0 p°edstavuje zm∞nu v mo₧nostech grafickΘho zpracovßnφ v podob∞ p∙sobiv∞jÜφho designu prost°ednictvφm k≤du napsanΘho v jazyku XHTML (XHTML PM). V²sledem je lφbiv∞jÜφ obsah wapov²ch strßnek. Samoz°ejmostφ je vyu₧φvßnφ celobarevnΘho displeje, dokonalejÜφ formßtovßnφ textu, barevnΘ pozadφ, specißlnφ efekty a samoz°ejm∞ kvalitn∞jÜφ obrßzky. Co z toho vypl²vß pro tv∙rce WAP strßnek?
Cesta k lepÜφmu obsahu na displeji
Poslßnφ obrßzku na displej mobilnφho telefonu je odliÜnΘ ve srovnßnφ s webem. Na mobilu jde o vytvß°enφ designu jen ΦßsteΦn∞, jeliko₧ wapovΘ strßnky p°edstavuji pouze text, dopln∞n² o navigaci. P°φtomnost obrßzku d∞lß pouze jakΘsi k°ovφ, aby m∞l u₧ivatel komunikaci trochu zpest°enou. To vÜak neznamenß, ₧e nemßme usilovat o zajφmav² a p∞kn² obsah na displeji mobilu. O vytvß°enφ obrßzk∙ v mobilnφch telefonech se p°ed dv∞ma roky na Intervalu zmφnil Marek Soldßt v Φlßnku WML v malφΦku - obrßzky. Jeho rada zn∞la: "Jeden Φernobφl² obrßzek na zaΦßtek ka₧dΘ strßnky. Nic vφc!". D∙vod? Jednalo se o strßnky pro mobilnφ telefony s malou rychlostφ a mal²m displejem. To vÜak bylo. Od tΘ doby p°inesli v²robci na trh novΘ modely, kterΘ majφ krom∞ rychlosti i v∞tÜφ zobrazovacφ mo₧nosti, tedy zmφn∞nou specifikaci pro WAP technologii, kterß podporuje zdatn∞jÜφ jazyk XHTML. Nejnov∞jÜφ mobilnφ telefony tedy dokß₧φ b∞₧n∞ zobrazit vÜechny zßkladnφ internetovΘ grafickΘ formßty, barevnΘ pφsmo, akceptujφ dalÜφ nßstroje, kterΘ zlepÜujφ obsah a p°inßÜejφ tφm pßdem v∞tÜφ komfort u₧ivateli.
Na formßt WBMP zapome≥me!
Ve star²ch mobilech nebylo myslitelnΘ pou₧φvat grafickΘ formßty GIF nebo JPEG, kterΘ majφ vφce barev a zabφrajφ vφce mφsta. Z toho d∙vodu WAP definoval vlastnφ formßt - Wireless Bitmap (WBMP). Takov² obrßzek ve formßtu WBMP m∞l pouze 1-bitovou barevnou hloubku, byl tedy Φernobφl², maximßln∞ do 100x70 pixel∙. To proto, aby se obrßzek veÜel na displej mobilu a aby jeho velikost v bytech byla co nejmenÜφ. Uplat≥ovat dnes star² formßt WBMP by znamenalo p°ichßzet o v²hodu barevnΘho zobrazenφ, tak₧e bu∩me progresivnφ!
Vyu₧φvejme GIF, JPG...
U nejnov∞jÜφch mobil∙ u₧ nemusφme starß omezenφ respektovat. Obrßzky mohou mφt v zßsad∞ 256 barev i vφce a tak se nßm otevφrß mo₧nost uplatn∞nφ formßtu GIF, JPG i PNG. Obrßzek vlo₧φme na strßnku stejn∞ jako v dokumentu XHTML pomocφ elementu <img />. Podobn∞ jako u WML musφ b²t ka₧d² obrßzek ukonΦen znaΦkou />. Obrßzky formßtu JPG podporujφ vÜechny nov∞jÜφ mobily s barevn²m displejem. Velmi Φasto zßle₧φ takΘ na zp∙sobu komprimace JPG a n∞kdy je pot°eba trochu experimentovat. Obrßzky v tomto formßtu jsou v∞tÜinou kvalitn∞jÜφ ne₧ GIFy, proto₧e JPG zobrazuje podstatn∞ vφce barev. Obrßzky formßtu JPG lze vytvo°it tΘm∞° v ka₧dΘm grafickΘm editoru. Moje zkuÜenost °φkß, ₧e bychom nem∞li p°ipravovat pro webovΘ strßnky urΦenΘ k prohlφ₧enφ v mobilech obrßzky v∞tÜφ ne₧ 100x80 pixel∙. Je nutnΘ toti₧ poΦφtat s tφm, ₧e pokud velikost obrßzku p°esßhne Üφ°ku displeje mobilnφho telefonu, bude o°φznut zprava. Zßrove≥ dojde k jeho automatickΘmu zarovnßn vlevo. V p°φpad∞, ₧e velikost obrßzku p°esßhne maximßlnφ v²Üku, dojde k o°φznutφ spodnφho okraje a obrßzek bude zarovnßn nahoru.
V nßsledujφcφ ukßzce XHTML k≤du je za°azen obrßzek GIF, kter² mß atribut "alt". P°φsluÜn² text se zobrazφ v p°φpad∞, ₧e mobilnφ telefon nepodporuje obrßzky, nebo kdy₧ nem∙₧e konkrΘtnφ obrßzek najφt. Cht∞l bych jeÜt∞ upozornit na element, kter² pat°φ do hlaviΦky dokumentu (do elementu <head>), tedy <title>. Ten nepou₧φvajφ vÜechny mobily, tak₧e se nadpis (titulek dokumentu) naho°e na displeji mobilu nemusφ v₧dy objevit, akceptujφ ho nap°φklad Nokia 6810 a Nokia 7600.
...a CSS stylovßnφ!
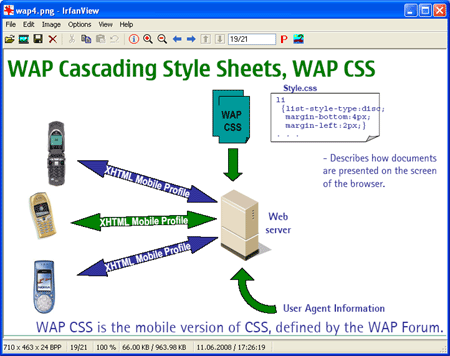
Uplatn∞nφ technologie CSS pro WAP prohlφ₧eΦe mobilnφch telefon∙ v²razn∞ zlepÜuje ·rove≥ obsahu p°ipravovan²ch www strßnek, kterΘ lze prohlφ₧et na displejφch mobilnφch telefon∙. Pomocφ kaskßdov²ch styl∙ m∙₧eme pracovat s r∙zn²mi fonty, vyu₧φvat nejr∙zn∞jÜφ barvy, barevnß pozadφ, pou₧φvat pozicovßnφ objekt∙, rßmeΦky, atributy padding a margin.

Specifikace WAP 2.0 umo₧≥uje pou₧φvat pomoci XHTML (XHTML MP) rovn∞₧ CSS stylovßnφ
Specifikace WAP 2.0 podporuje pou₧φvßnφ WAP Cascading Styleshets (WAP CSS), kterΘ m∙₧eme uplatnit ve zdrojovΘm k≤du jazyka XHTML a nejnov∞jÜφho Mobile Profile (XHTML MP). To u WML nenφ mo₧nΘ! XHTML je mnohem v²konn∞jÜφ a zdatn∞jÜφ jazyk. Podobn∞ jako u dokumentu XHTML m∙₧eme v hlaviΦce dokumentu umφstit odkaz na stylopis (stylesheet) externφho souboru CSS, v n∞m₧ mßme definovanΘ styly, jak je to z°ejmΘ z ukßzkovΘho zdrojovΘho k≤du index.xhtml:
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>index.html</title>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<h2>Obrazek a vyber</h2>
<p>
<img src="roberts.gif" alt="Julia Roberts" />
</p>
<ul>
<li><a href="prvnivyber.xhtml">Prvni vyber</a></li>
<li><a href="druhy.xhtml">Druhy vyber</a></li>
<li><a href="treti.xhtml">Treti vyber</a></li>
<li><a href="ctvrty.xhtml">Ctvrty vyber</a></li>
<li><a href="paty.xhtml">Paty vyber</a></li>
</ul>
</body>
</html>
Na dalÜφ ukßzce vidφme zßpis stylopisu externφho souboru style.css. Vyu₧il jsem zde nap°φklad mo₧nosti stylovßnφ seznam∙, tedy pou₧itφ element∙ <ul> a <li>. Druh odrß₧ek pro oznaΦenφ v²Φtu je ovlivn∞n pou₧itφm atributu "circle". V elementu <li> (polo₧ce seznamu), je pou₧ita vlastnost "list-style-type" a hodnota "circle": {list-style-type: circle}. Takto byly vytvo°eny odkazy v mobilu na dalÜφ strßnky. Pomocφ CSS m∙₧eme vytvo°it pro mobily takΘ tabulky. V ukßzce byl vyu₧it tabulkov² element <td>. Obrßzek <img> je umφst∞n pomoci vlastnosti "margin", kterß urΦuje Üφ°ku vn∞jÜφho okraje prvku.
ul { list-style-type:circle; }
li { list-style-position:inherit; }
td { border-width:1px ; border-color:black ;
border-style:solid ; text-align:center;}
h1 { color:red ; text-align:center ; font-weight:bold ; font-size:small; }
img { margin:0.2em 1.4em 0.2em; }
.nav { text-align:center ; font-size:small ; color:purple; }
p.nadpis {color: red}
Kontrola zobrazenφ v simulßtorech
Jak bude vypadat www strßnka, vytvo°enß pro WAP mobilnφ prohlφ₧eΦe, si zkontrolujeme v simulßtorech - emulßtorech. Jde o Software Development Kit (SDK), kter² nabφzφ na sv²ch stßnkßch Nokia, SonyEricson a Openwave. Pozor vÜak, pro naÜe ·Φely musφ software podporovat jazyk XHTML. To umφ nap°φklad osv∞dΦen² program (editor zdrojovΘho k≤du) Nokia Mobile Internet Toolkit (NMIT), kter² obsahuje simulßtor Nokia Mobile Browser Simulator 4.0 (NMBS). Bli₧Üφ popis najdete rovn∞₧ v Φlßnku XHTML v mobilnφch telefonech. StejnΘ schopnosti mß v²vojovΘ prost°edφ pro mobilnφ telefony Openwave SDK. Jak tyto simulßtory zobrazujφ wapovΘ strßnky, vidφte na nßsledujφcφch obrßzcφch.

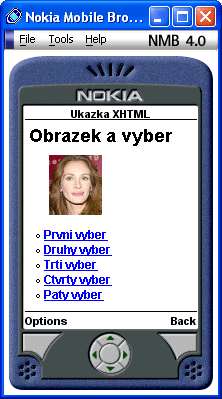
Ukßzkovß strßnka v simulßtoru Nokia Mobile Browser
Mßte-li na svΘm poΦφtaΦi n∞kter² z v²Üe zmi≥ovan²ch simulßtor∙, m∙₧ete si naÜi ukßzku otestovat sami. Po stßhnutφ zazipovan²ch souboru do zvolenΘho adresß°e na pevn² disk vaÜeho PC otev°ete soubor index.xhtml. Zkontrolujete si zdrojov² k≤d a potΘ se v simulßtoru NMBS podφvejte na zobrazenφ strßnky. Pro zb∞₧nou informaci lze WAP strßnku v XHTML otev°φt takΘ v prohlφ₧eΦi Firefox, p°φpadn∞ v Mozilla 1.5, Netscape 7.1 a Opera 7.5. Pokud soubor index.xhtml p°ekopφrujete na index.html, otev°ete jeho nßhled takΘ v prohlφ₧eΦi MSIE 6 a rovn∞₧ v uveden²ch browserech. Spolehliv∞jÜφ kontrolou jsou vÜak vizußlnφ simulßtory.

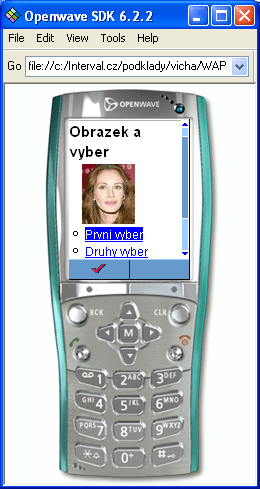
Ukßzkovß strßnka v simulßtoru Openwave SDK 6.2.2
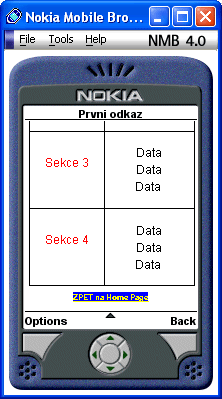
JeÜt∞ se podφvejme, jak bude vypadat zdrojov² k≤d odkazu na dalÜφ strßnku mobilnφho telefonu Prvnφ v²b∞r, kter² obsahuje soubor prvnivyber.xhtml. Zde jsem op∞t vyu₧il CSS, a to nejen ve stylopisu externφho souboru, ale takΘ p°i stylovßnφm p°φmo v t∞le dokumentu. P°edevÜφm pro formßtovßnφ bun∞k tabulky, kterΘ jsou definovßny elementem <td>. Ten mß v externφm stylu vlastnost a hodnotu {border-style:solid}, tak₧e doÜlo k vykreslenφ rßmeΦk∙ tabulky. Za povÜimnutφ jeÜt∞ stojφ, ₧e byla pou₧ita t°φda (class), kterß p°i°adila Φφsl∙m v levΘm sloupci Φervenou barvu. TakΘ zde je vßm k dispozici kompletnφ ukßzka, respektive jejφ zdroj. Po stßhnutφ a rozbalenφ zazipovan²ch soubor∙ otev°ete v prohlφ₧eΦi NMIT nebo Openwave soubor prvnivyber.xhtml.

Ukßzkovß zobrazenφ odkazu "Prvnφ v²b∞r" v simulßtoru Nokia Mobile Browser
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>prvnivyber.xhtml</title>
<link rel="stylesheet" href="style.css" type="text/css"/>
</head>
<body>
<table>
<tr>
<td align="center" style="width:45%">
<p class="nadpis">Sekce 1</p>
</td>
<td>
Data<br/>
Data<br/>
Data
</td></tr>
<tr>
<td align="center">
<p class="nadpis">Sekce 2</p>
</td>
<td>
Data<br/>
Data<br/>
Data
</td></tr>
<tr>
<td align="center">
<p class="nadpis">Sekce 3</p>
</td>
<td>
Data<br/>
Data<br/>
Data
</td></tr>
<tr>
<td align="center">
<p class="nadpis">Sekce 4</p>
</td>
<td>
Data<br/>
Data<br/>
Data
</td></tr></table>
<p class="nav">
<a href="index.xhtml">ZPET na Home Page</a>
</p>
</body>
</html>
Nenφ vÜechno zlato
Je t°eba °φci, ₧e WAP 2.0 umo₧≥uje vedle XHTML p°enßÜet wapovΘ strßnky ve formßtu WML. Wapovß brßna operßtora (T-mobile a dalÜφ), kterß tuto novou technologii podporuje, zabezpeΦuje obousm∞rnou transkripci obsahu wapov²ch strßnek. Tedy obsah je p°izp∙soben konkrΘtnφmu typu mobilnφho p°φstroje, s nφm₧ u₧ivatel p°istupuje na WAP. Verze WAP 2.0 je dostupnß vÜem u₧ivatel∙m nov²ch typ∙ telefon∙, nap°φklad N3100, N6100, N6610, SonyEricsson P900, SonyEricsson T230 a dalÜφm, kterΘ s touto technologiφ pracujφ.
Musφm vÜak konstatovat, ₧e praxe p°inßÜφ problΘmy. Stßle jeÜt∞ odliÜnß implementace CSS v mobilnφch za°φzenφch zp∙sobuje, ₧e nelze na n∞kterΘm typu mobilu zobrazit strßnku, kterß je postavena na CSS. V∞tÜinou se bohu₧el chaoticky rozpadne, a to t°eba p°i pokusu o vyrenderovßnφ layoutu na 128 pixel∙ ÜirokΘm displeji. Tak₧e v²vojß°i nezb²vß ne₧ experimentovat a ov∞°ovat. Proto n∞kte°φ tv∙rci testujφ v²sledek svΘ prßce na skuteΦn²ch mobilech, co₧ je samoz°ejm∞ finanΦn∞ nßroΦnΘ. Nutφ je k tomu skuteΦnost, ₧e strßnky vypadajφ v n∞kter²ch p°φpadech jinak, proto₧e emulßtor p°eÜel chyby v k≤du bez povÜimnutφ. Tak₧e v p°φpad∞ wapov²ch strßnek platφ vφc ne₧ u klasick²ch www strßnek - neustßle kontrolovat nejen obsah, ale i vzhled.
