Master Pages v ASP.NET 2.0
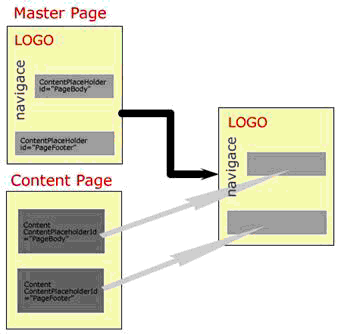
Tentokrßt bude m²m ·kolem seznßmit vßs s problematikou Master Pages na platform∞ .NET 2.0. Master Pages jsou jakΘsi Üablony, kterΘ vßm umo₧nφ zachovat stejn² vzhled celΘ webovΘ aplikace s vynalo₧enφm opravdu minimßlnφho ·silφ. ZjednoduÜen∞ °eΦeno, vÜe funguje tak, ₧e vytvo°φme jedinou strßnku (Master Page), kam umφstφme zßkladnφ prvky, kterΘ jsou pro cel² web stejnΘ (nap°φklad menu, logo, footer) a urΦφme mφsto (nebo mφsta) kam budeme dynamicky "vklßdat" jednotlivΘ Content Pages v zßvislosti na konkrΘtnφm po₧adavku.
Abych p°edeÜel zbyteΦn²m nezdar∙m, hned na zaΦßtku p°ipomφnßm, ₧e Master Pages se vyskytujφ a₧ ASP.NET 2.0. Kdybyste cht∞li p°φklady z tohoto Φlßnku zkouÜet v .NET Frameworku 1.x, nejspφÜ byste moc nepochodili. (V dob∞ vzniku tohoto textu je na webu Microsoftu k dispozici .NET Framework 2.0 ve verzi BETA 1.)
Postup p°i tvo°enφ Master Page je vφcemΘn∞ stejn², jako postup p°i budovßnφ normßlnφ ASP.NET strßnky. Celß zm∞na spoΦφvß pouze v tom, ₧e mφsto direktivy <%@ Page %> pou₧ijete novou direktivu <%@ Master %> a zvlßÜtnφ p°φponu vyhrazenou pouze pro Master Pages - .master.
Do Master Page m∙₧ete vklßdat vÜechny elementy stejn²m zp∙sobem jako do klasickΘ strßnky. V∞tÜinou je v nφ obsa₧ena celß kostra strßnky, vΦetn∞ XHTML hlaviΦky. Master Page by navφc m∞la obsahovat specißlnφ prvek ContentPlaceHolder. Ten m∙₧e b²t pouze uvnit° Master Page a to v poΦtu neomezenΘm. Prvek ContentPlaceHolder p°edstavuje mφsto, kde se budou zobrazovat r∙znΘ Content Pages v₧dy podle konkrΘtnφho po₧adavku.
Z mΘho dosavadnφho v²kladu nenφ jasnΘ jak v∙bec takov² po₧adavek probφhß, tak rad∞ji splatφm dluh hned te∩. Po₧adavek je v₧dy sm∞°ovßn na .aspx strßnky. Je-li tato strßnka spojena s n∞jakou Master Page, je tato Master Page vyhledßna, vezme se k≤d v nφ a do p°φsluÜn²ch prvk∙ ContentPlaceHolder se nahrajφ jednotlivΘ Φßsti z po₧adovanΘ Content Page.
Poj∩me ale vytvo°it n∞jakou jednoduchou Master Page:
<script runat="server">
</script>
<html>
<head>
<title>Simple Master Page</title>
</head>
<body>
<form id="form1" runat="server">
<table cellpadding="5">
<tr>
<td colspan="2">
<h1>MOJE WEBSITE</h1>
</td>
</tr>
<tr>
<td style="background-color: Silver">
<h3>Navigace</h3>
<li><a href="default.aspx">┌vodnφ
strßnka</a></li>
<li><a href="Contacts.aspx">Kontakt</a></li>
</td>
<td>
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
</asp:contentplaceholder>
</td>
</tr>
</table>
</form>
</body>
</html>
Toto je opravdu jednoduchß strßnka (je mi jasnΘ, ₧e jako webdesignΘra byste m∞ asi upßlili). Te∩ jsou na °ad∞ n∞jakΘ ty Content Pages, nap°φklad ·vodnφ strßnka...
<asp:Content ID="Content1"
ContentPlaceHolderID="ContentPlaceHolder1"
Runat="server">
┌vodnφ strßnka...
</asp:Content>
...a seznam kontakt∙:
<asp:Content ID="Content1"
ContentPlaceHolderID="ContentPlaceHolder1"
Runat="server">
Telefon: +420 777 888 999 <br/>
ICQ: 123-456-789
</asp:Content>
K≤d Content Page zaΦφnß direktivou <%@ Page %>. Chcete-li vÜak, aby se tato strßnka zobrazila uvnit° Master Page, budete muset p°idat atribut MasterPageFile a uvΘst cestu k tΘto "hostitelskΘ" strßnce. Dßle jsem pou₧il atribut title, kter² p°ekr²vß element <title> v hlaviΦce zßkladnφ strßnky. Tento atribut nenφ povinn², vynechßte-li ho, titulek se vezme z Master Page û v naÜem p°φpad∞ "Simple Master Page".
Dßle by m∞la Content Page obsahovat prvek <asp:Content />, kter² je jak²msi nositelem samotnΘho obsahu na Content Page. Mezi atributy, kterΘ byste nem∞li zapomenout, pat°φ ID, Runat a ContentPlaceHolderId. Funkci prvnφch dvou zajistΘ vysv∞tlovat nemusφm. Jak jsem ji₧ zmφnil, Master Page m∙₧e obsahovat i vφce ne₧ jeden ContentPlaceHolder, prßv∞ aribut ContentPlaceHolderId urΦuje, do kterΘho z nich se zobrazφ obsah umφst∞n² uvnit° prvku Content.

╚as od Φasu je pot°eba p°istupovat k prvk∙m obsa₧en²ch v Master Page z k≤du uvnit° Content Page. Content Page obsahujφ vlastnost Master, kterß vracφ odkaz na jejich aktußln∞ pou₧itou Master Page. Chcete-li nap°φklad zm∞nit text prvku Label na Master Page, m∙₧ete to uΦinit takto:
masterLabel.Text = "nov² text na master page ";
Jak vidφte, Master Pages nabφzejφ v²vojß°∙m celkem sluÜn² komfort p°i tvorb∞ rozsßhlejÜφch webov²ch aplikacφ. Je to jedna z poveden²ch novinek v ASP.NET druhΘ generace. Je samoz°ejm∞ pravda, ₧e tato inovace nep°inesla nic zßvratn∞ novΘho, obdobnΘho efektu se dalo dosßhnout nap°φklad pou₧itφm prvku PlaceHolder na ·vodnφ strßnce a dynamickΘho nahrßvßnφ User Controls podle parametru v URL a podobn∞, pou₧itφ Master Pages je vÜak u₧ na prvnφ pohled mnohem pohodln∞jÜφ a elegantn∞jÜφ, tak₧e se celß aplikace stßvß o poznßnφ p°ehledn∞jÜφ.
Novinky v ASP.NET 2.0
Nov² .NET Framework p°inßÜφ i novΘ mo₧nosti pro v²vojß°e web-based aplikacφ, v podob∞ nov²ch prvk∙ a mechanism∙ ASP.NET 2.0. KrßtkΘ seznßmenφ s vybran²mi novinkami vßm urΦit∞ napom∙₧e p°i p°echodu na novou verzi tΘto platformy. Tato sΘrie Φlßnk∙ dosud nebyla ukonΦena!
- Tvorba navigace v ASP.NET 2.0 - prvek Menu
- Master Pages v ASP.NET 2.0 (prßv∞ Φtete)
