Pr∙vodce SVG - Beatware e-Picture Pro a Beatware Mobile Designer
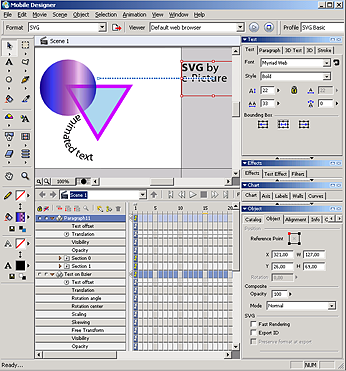
èpiΦkovΘ nativnφ SVG editory novΘ generace Beatware e-Picture Pro a Beatware Mobile Designer vßm p°edstavφm souΦasn∞, proto₧e z webov²ch strßnek v²robce nenφ zcela jasnΘ, zda je Mobile Designer nßslednφkem e-Picture, nebo zda se oba programy budou vyvφjet paraleln∞. V ka₧dΘm p°φpad∞ Mobile Designer vlastnφ tΘm∞° shodnou pracovnφ plochu s minimßlnφmi odliÜnostmi a velmi podobn²m stylem prßce...
Komfort prßce p°i vytvß°enφ animacφ pat°φ u t∞chto produkt∙ firmy Beatware k tomu nejlepÜφmu, co jsem m∞l mo₧nost vid∞t. Jeliko₧ jsou schopnosti tohoto programu skuteΦn∞ v²jimeΦnΘ, p°ipojil jsem k odpovφdajφcφm mφst∙m v textu ukßzky vytvo°enΘ a vygenerovanΘ Designerem (ohledn∞ snadnosti tvorby doopravdy nep°ehßnφm). Pokud jste ji₧ prostudovali nßÜ kurz SVG grafiky, urΦit∞ mrkn∞te na zdrojovΘ k≤dy, budete velmi p°φjemn∞ p°ekvapeni - jß rozhodn∞ byl.
Mobile Designer mß oproti ePP navφc n∞kolik v∞cφ - JavaScript, automatizovanΘ generovßnφ grafiky pomocφ Üablon propojen²ch s XML daty a p°edevÜφm mo₧nost vytvß°et v rßmci jednoho SVG souboru n∞kolik stran (scΘn). To je obrovsk² krok kup°edu a vÜe lze navφc realizovat velmi komfortn∞ ve vizußlnφm prost°edφ programu. Naprosto genißlnφ pak je skuteΦnost, nakolik efektivnφ a optimalizovan² je v²sledn² k≤d SVG - Üikovn²m vyu₧itφm prvk∙ set se dokonce obejde bez skript∙!
Hlavnφ rysy:
- animace (velmi snadnΘ interaktivnφ vytvß°enφ nahrßvßnφm)
- bitmapovΘ efekty (prvky filter)
- podporuje symboly (opakovanΘ pou₧itφ objekt∙ pomocφ
use) - slo₧enΘ cesty
- text na k°ivce
- o°ezßvßnφ
- maskovßnφ
- hyperlinky
- bohatß interaktivita bez programovßnφ
- interaktivita pomocφ p°ipojenφ podprogram∙ JavaScript
- p°φmß editace k≤du - pouze externφ soubor JavaScriptu
Nadstandardnφ rysy:
- vφcestrßnkovΘ SVG(!)
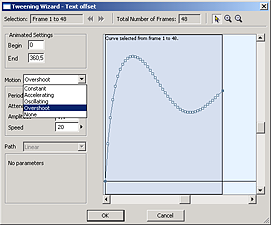
- animace k°ivek na ·rovni jednotliv²ch bod∙(!)
- knihovna efektnφch textov²ch animacφ
- podpora naΦφtßnφ XML dat do grafick²ch Üablon
- kvalitnφ grafy
- 3D efekty pro text a grafy
- import a animace 3D objekt∙(!)
- SVG profily
- ·zkß integrace s webdesignovou aplikacφ Adobe GoLive CS
Zßkladnφ vestav∞nΘ prvky
Abyste si utvo°ili p°edstavu o mo₧nostech tΘto aplikace a zp∙sobu prßce s nφ, podφvßme se detailn∞ji na zßkladnφ prvky, kter²mi disponuje a pomocφ kter²ch m∙₧e u₧ivatel vytvß°et interaktivnφ a animovanΘ audiovizußlnφ prezentace.
Movie
Tak je naz²vßn soubor ve formßtu Mobile Designeru a p°edstavuje kompletnφ prezentaci, kterß se sklßdß z nakreslenΘ nebo importovanΘ grafiky a z dßle uveden²ch prvk∙. To je rovn∞₧ to, co uvidφte, pokud spustφte nßhled nebo vyexportujete SVG soubor.
Scene
Dobr² ekvivalent v ΦeÜtin∞ by mohl b²t jedna strana prezentace. Movie se sklßdß z jednΘ nebo vφce stran. Vklßdat dalÜφ lze v nabφdce "Insert Scene". A t∞sn∞ vlevo nad hornφm okrajem zobrazenφ Φasov²ch stop naleznete zßlo₧ku pro p°epφnßnφ mezi jednotliv²mi scΘnami.
Animation Clip
JednoduÜe m∙₧eme °φci animace - v podßnφ MD se m∙₧e jednat o jeden objekt nebo i celou skupinu s libovoln²m poΦtem elementßrnφch animaΦnφch prvk∙. I kdy₧ samoz°ejm∞ m∙₧ete vytvo°it statick² Clip, ·Φelem tohoto prvku v Designeru je p°edevÜφm vytvo°it vφcenßsobn∞ pou₧itelnou animovanou grafiku (podporovßny jsou pravΘ SVG symboly) s vlastnφ Φasovou osou odd∞lenou od hlavnφ ΦasovΘ linky scΘny.
Button
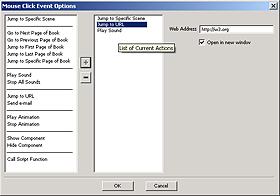
TlaΦφtko - statickß nebo animovanß grafika slou₧φcφ k dodßnφ interaktivity - hyperlinky, spouÜt∞nφ dalÜφch animacφ, p°echody mezi strßnkami... Ka₧d² "Button" mß op∞t vlastnφ Φasovou osu, tak₧e m∙₧e b²t animovan², ₧ßdn²m problΘmem nejsou ani libovolnΘ efekty typu "roll-over". M∙₧ete si prohlΘdnout ukßzku SVG, obsahujφcφ dv∞ strany s animacemi, vytvo°enou velmi rychle bez jakΘhokoli nßroΦnΘho studia ovlßdßnφ programu.
Na palet∞ Component lze p°i°adit tlaΦφtku r∙znΘ interakce, nebo zm∞nit jeho typ na "Menu Button".
Menu Button
To jsou v podstat∞ dob°e znßmΘ "pop-up" nabφdky, kterΘ obsahujφ cel² seznam mo₧nostφ. Na palet∞ Component do kolonky menu "Items" p°idßte po₧adovan² poΦet polo₧ek seznamu a Mobile Designer vytvo°φ rozbalovacφ seznam naklonovßnφm vytvo°enΘho tlaΦφtka. Uv∞domme si, ₧e vzhledem k tomu, ₧e stßle pracujeme s grafick²mi objekty, teoreticky mohou mφt tlaΦφtka zcela libovoln² tvar.
Navigation Bar
Je obdobou "Menu Button" (vytvo°φte jej zcela stejn∞), ale tlaΦφtka se nerozbalujφ, n²br₧ se vygenerujφ v °ad∞ nebo ve sloupci, podle nastavenφ. Ostatn∞ u₧ z nßzvu vypl²vß, ₧e se jednß o obdobu navigaΦnφch liÜt znßmou z XHTML strßnek.
Jak u₧ bylo zmφn∞no, Mobile Designer vytvß°φ v²sledn² k≤d vÜech t∞chto prvk∙ velmi elegantn∞ pomocφ animaΦnφch prvk∙ set. V²slednΘmu k≤du mohu vytknout jedinou v∞c - ideßln∞ by pro rozmno₧enφ tlaΦφtek v rßmci jednoho prvku "Menu Button", pop°φpad∞ "Navigation Bar", m∞l b²t pou₧it mechnismus symbol-use (·spora velikosti k≤du), v testovanΘ verzi Mobile Designeru 1.1 se grafika prost∞ rozkopφruje.
Interactive Book
Kniha - tφm auto°i mφnφ jakΘsi "vφcestrßnkovΘ" objekty. P°i vlo₧enφ tohoto objektu se zobrazuje v₧dy jedna z nich, p°iΦem₧ je mo₧nΘ tyto podstrßnky p°epφnat pomocφ akcφ p°ipojen²ch t°eba k n∞jakΘmu tlaΦφtku.
Ovlßdacφ palety
VÜechny p°ed chvφlφ p°edstavenΘ prvky se objevφ na palet∞ Sharing. U₧ z jejφho nßzvu je jasnΘ, ₧e se jednß o objekty, kterΘ lze vφcenßsobn∞ pou₧φvat, a tentokrßte se jednß skuteΦn∞ o pravΘ SVG symboly. K dispozici je jeÜt∞ paleta Catalog, co₧ je pouze knihovna grafick²ch objekt∙ zcela odd∞lenß od vytvß°en²ch dokument∙.

Ovlßdacφ palety Catalog - Component - Sharing
Mobile Designer nemß prvek symbol jako takov², proto pokud se vßm v prezentaci opakovan∞ objevuje slo₧it² a datov∞ velk² grafick² prvek, p°eve∩te jej na animaci s poΦtem snφmk∙ (frame) rovn²m "1" - tu pak opakovan∞ vklßdßte u₧ jako instance symbolu (prvek use). Na palet∞ Sharing se p°itom v hranat²ch zßvorkßch ukazuje poΦet techto vlo₧en²ch instancφ.
AnimaΦnφ efekty
SkuteΦn∞ atraktivnφ je v²bornß knihovna zabudovan²ch textov²ch animaΦnφch efekt∙, kterß vßm umo₧nφ vaÜe prezentace o₧ivit s nulov²m ·silφm a velmi p∙sobiv²m v²sledkem.

V²b∞r textov²ch animaΦnφch efekt∙
BitmapovΘ efekty podle normy SVG
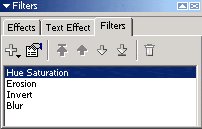
Mobile Designer rovn∞₧ podporuje bitmapovΘ efekty z normy SVG (prvek filter). A i v tomto ohledu pat°φ ke ÜpiΦce. Umo₧≥uje toti₧ vytvß°et slo₧it∞jÜφ filtry z takzvan²ch primitiv (filter primitive). Jeliko₧ tato Φinnost vy₧aduje pom∞rn∞ dobrΘ znalosti digitßlnφho zpracovßnφ obrazu, jist∞ by vÜichni u₧ivatelΘ uvφtali v∞tÜφ sadu p°eddefinovan²ch filtr∙...

Kompletn∞ vizußlnφ v²b∞r a kombinovßnφ bitmapov²ch efekt∙
Generovßnφ grafiky z XML dat
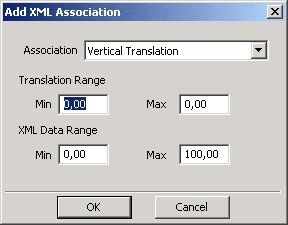
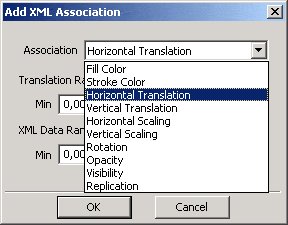
Beatware Mobile Designer umo₧≥uje komfortnφ, Φist∞ vizußlnφ vytvß°enφ Üablon navßzan²ch na libovolnß vstupnφ data v XML formßtu. Sφla tΘto technologie vynikne teprve ve spojenφ se serverovou aplikacφ Live Assets od Beatware, dovolujφcφ dynamickΘ generovßnφ SVG strßnek ze Üablon podle databßzov²ch dat p°ed odeslßnφm na klientskΘ za°φzenφ nebo poΦφtaΦ.

Tφmto stylem se nastavujφ vazby grafick²ch prvk∙ s numerick²mi vstupnφmi daty (definujφ se hornφ a dolnφ meze, mezi kter²mi se bude dan² parametr grafiky m∞nit a k nim odpovφdajφcφ rozsah vstupnφch dat).
Pro ·plnost dodßvßm, ₧e cosi podobnΘho implementovali u Adobe u₧ v Illustratoru 9+ (jejich server se jmenuje AlterCast). Beatware jde ale mnohem dßl a je komfortn∞jÜφ, vytvß°et Üablony m∙₧e skuteΦn∞ ka₧d² b∞₧n² u₧ivatel. Zatφmco Illustrator umo₧≥uje grafickou Üablonu propojit s daty typu "text", "obrßzek", "°ada hodnot" pro grafy a pak u₧ jen "viditelnost", Mobile Designer dovoluje dynamicky generovat v podstat∞ vÜechny parametry grafiky!
Kompletnφ seznam parametr∙, kterΘ lze automaticky generovat z XML soubor∙:
- Fill color
- Stroke color
- Horizontal translation
- Vertical translation
- Horizontal scaling
- Vertical scaling
- Rotation
- Opacity
- Visibility
- Replication
- Text
- Button label
- Button Link
- Script parameters
- Image URLs
S XML daty mohou b²t svßzßny vÜechny tyto objekty:
- Rectangles
- Rounded rectangles
- Ellipses
- Polylines
- Lines
- Beziers
- Text
- Paragraph text
- Text on curve
- 3D Text
- Buttons
- Animation clips
- Books
- Bitmaps
ProhlΘdn∞te si Score Card - toto je demonstraΦnφ ukßzka z instalace Mobile Designeru - SVG vygenerovan² podle XML dat.
Vφt∞zstvφ pro Mobile Designer
I kdy₧ jsem objevil n∞kolik v∞cφ, kterΘ nejsou ideßlnφ, v porovnßnφ s tφm, kolik tato aplikace obsahuje p°evratn²ch novinek a kolik vlastnostφ SVG specifikace bylo implementovßno, jsou vlastn∞ zanedbatelnΘ. Velmi t∞₧ko se brßnφm superlativ∙m, prost∞ to nejde - Mobile Designer je v ringu SVG grafiky t∞₧kß vßha.
Pr∙vodce SVG - Scalable Vector Graphics
SVG je progresivnφ technologiφ, kterß umo₧≥uje v rßmci internetov²ch strßnek vyu₧φvat v²hod vektorovΘ grafiky. Seznamte se se stavem implementace, pou₧iteln²mi editory a dalÜφmi zajφmavostmi, jako je nap°φklad dynamickΘ skriptovßnφ grafiky. Tato sΘrie Φlßnk∙ dosud nebyla ukonΦena!
- Pr∙vodce SVG - Beatware e-Picture Pro a Beatware Mobile Designer (prßv∞ Φtete)
- Pr∙vodce SVG - Next Generation
- Pr∙vodce SVG - konference SVG Open
- Pr∙vodce SVG - aplikace pro export
- Pr∙vodce SVG - grafickΘ editory
- Pr∙vodce SVG - SVG versus Flash
- Pr∙vodce SVG - hlßÜenφ o stavu v²voje
- Pr∙vodce SVG