Artefakty informační architektury - navigační systémy
Ztratíte-li se na webu, vede tato zkušenost, tak jako ve "skutečném" životě, k frustraci a hněvu, což může vyústit až v odmítnutí dalších návštěv. Navigační systémy pomáhají uživateli v orientaci, ukazují mu, kde se nachází a kam může jít. Navigačních systémů a možností jejich technické realizace je však velké množství, proto je také důležité se dobře rozhodnout, jakou kombinaci zvolit.
Typy navigací
Tento článek začneme přehledem, neboť organizovat je třeba. Navigace můžeme rozdělit na hlavní a doplňkové.
Hlavní typy navigací
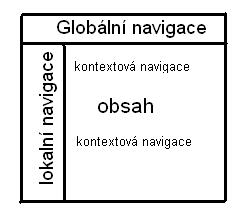
- Globální - kde jsem?
- Lokální - co je v okolí?
- Kontextová - co souvisí s tímto obsahem?

Doplňkové typy navigací
- Mapa stránek - celkový pohled na web.
- Index - abecedně řazený seznam odkazů.
- Návody - lineární navigace uzpůsobená specifickému úkolu, uživateli nebo tématu.
Navigační možnosti prohlížeče
Při navrhování navigačního systému je třeba brát v úvahu, v jakém prostředí bude systém existovat. Jedním z těchto prostředí je prohlížeč. Prohlížeče mají zabudované svoje navigační možnosti, které jsou víceméně u všech stejné.
Základní možnosti
- tlačítka "Dopředu" a "Zpět"
- historie
- záložky
- obarvení navštívených odkazů
Nejčastější kriminální činy
- Špatná modifikace barvy navštívených a nenavštívených odkazů.
- "Znefunkčnění" tlačítka "Zpět" - například JavaScriptové "history-1" vám na stránce, na kterou jste přišli z vyhledávače, vůbec nepomůže.
- Zmrzačení funkcionality záložek (typicky použitím rámců).
Tvorba kontextu
Vyhledávače a odkazy z jiných stránek mohou uživatele přenést přímo doprostřed nepřátelské cizí stránky. Je proto nutné vytvořit pojítka s kontextem. Uživatel musí vědět, kde se nachází, i když přeskočí hlavní stránku. Navigační systém by měl prezentovat strukturu informační hierarchie jasně a konsistentně. Na existující stránce můžete použít k ověření kvality navigace navigační stres test.
Navigační stres test
Vyberte "náhodně" nějakou zanořenou stránku (ne domovskou). Vytiskněte si tuto stránku černobíle, bez URL v hlavičce nebo patičce. Představte si, že jste na stránce poprvé a zkuste zodpovědět následující otázky:
- O čem je tato stránka?
- Jak se jmenuje tato stránka?
- Jaké jsou hlavní sekce?
- V jaké hlavní sekci je tato stránka?
- Co je o jedenu úroveň výš?
- Jak se dostanu na hlavní stránku?
- Jak se dostanu na vrchol (začátek) této sekce (v níž se právě nacházím)?
- Co označuje každá skupina odkazů? (Zakroužkujte hlavní skupiny odkazů a označte je - více detailů, podstránka této stránky, sousední stránka, ve stejné sekci, nesouvisející stránka na tomto webu, stránka mimo tento web.)
- Jak se dostanete na tuto stránku z domovské stránky?
Více o tomto testu se dočtete na http://keith.instone.org/navstress/.
Rozšíření flexibility
Oproti Gopheru, který umožňoval pohyb jen v rámci hierarchie, umožňuje hypertext přeskočení z kterékoli úrovně kamkoli a tím obejití průchodu po hierarchii. Neposkytnutí těchto pomůcek (jako je postranní a svislá navigace) může být u velkých webů limitující. Jejich přemíra naproti tomu pohřbívá hierarchii.
Hlavní typy navigací
Slouží jako základní orientační systém uživatele. Stránky, které nepropojuje žádný z hlavních typů navigací, bývají pro uživatele nepřístupné a nepoužitelné.
Globální navigace
Dle definice je globální navigační systém určen k tomu, aby se objevoval na každé stránce napříč webem. Často bývá implementován jako navigační pruh v horní části každé stránky. Tento systém umožňuje přístup ke klíčovým oblastem a úkolům na webu bez ohledu na to, kde se nacházíte.
Protože globální navigační pruhy bývají často jediným konzistentním prvkem napříč celým webem, mají velký vliv na použitelnost, a proto by měly být opravdu dobře navržené a podrobené uživatelskému testování.
Hodně globálních navigačních systémů poskytuje odkaz na hlavní stránku, hodně na vyhledávání. Některé, jako Amazon, poskytují kontextové vodítko pro identifikaci uživatelovy lokace. Jiné jsou velmi jednoduché, což vede k tomu, že přenechávají zátěž kontextové spojky do nižších úrovní a otevírají tak cestu k nekonzistentnostem a dezorientaci.
Globální navigační systémy požadují při návrhu rozhodnutí založená na potřebách uživatelů, cílů organizace, obsahu, technologiích a kultuře.
Chyby: Často nelze identifikovat globální navigační systém na domovské stránce. Ta bývá mnohdy jedinou výjimkou ve všudypřítomnosti globálního navigačního pruhu. Designéři také někdy vytvářejí na hlavní stránce rozšířený nebo graficky upravený pohled na tuto navigaci. Nebo je na hlavní stránce několik navigačních systémů a nelze říci, bez jejich prokliknutí, který je hlavní a všudypřítomný.
Místní navigace
Na množství webů bývá hlavní navigační systém doplněn přinejmenším jedním místním navigačním systémem. Některé systémy kombinují několik místních navigačních systémů do konzistentního supersystému.
Místní navigační systémy a obsah, ke kterému zprostředkovávají přístup, jsou často tak odlišné, že představují samostatné části webu (subsites). Ty bývají zřizovány ze dvou důvodů:
- odlišnost obsahu a funkcionality
- jiní autoři a jejich skupiny, odpovědné za obsah
Kontextová navigace
Některé vztahy není nutné plnit do strukturovaných kategorií globální a místní navigace. To vede k vytváření kontextových odkazů specifických pro danou stránku, dokument nebo objekt.
Kontextová navigace podporuje asociativní učení. Uživatelé se učí objevováním asociací, které definujete mezi položkami. Mohou tak například poznat užitečné produkty, které dosud neznali.
Příklady:
- odkazy v textu (bývají často ignorovány, díky rychlému procházení textu)
- seznam příbuzných produktů
Implementace navigace
Návrh navigačních systémů je kompromis mezi flexibilitou pohybu a zahlcením uživatele množstvím možností.
Doplňková navigace
Slouží jako záchrana pro uživatele, kteří se ztratí v normálním navigačním systému a jeho hierarchii.
Mapy stránek
Neboli obsah. Poskytují široký pohled na obsah webu a možnost přístupu na jeho části. Typická mapa stránek poskytuje nejvyšší úrovně hierarchie informací.
Pro malé weby s menším počtem úrovní zanoření nejsou nutné. Stejně tak stránky, které nejsou důsledně členěné do hierarchií, by měly raději použít index.
Při tvorbě grafického návrhu mapy stránek:
- podpořte hierarchie
- nezahlťte uživatele přemírou informací (mapy stránek mají pomáhat, ne děsit)
Indexy
Prezentují abecední seznam klíčových slov a frází. Na rozdíl od mapy stránek poskytují plochý pohled, maximálně dvojúrovňový. Indexy slouží dobře uživatelům, kteří ví, co hledají. Rychlé prohlédnutí seznamu je dostane tam, kam chtějí, nemají potřebu vědět nic o zařazení do hierarchie.
Hlavním problémem bývá stanovení podrobnosti zahrnutých informací. Indexovat stránky, odstavce nebo koncepty zmíněné na stránkách? Lepší otázkou asi bude: Jaké informace budou uživatelé hledat?
Na malých webech je možné indexy vytvářet ručně. Na velkých webech je vhodné použít indexaci pomocí výrazů z řízeného slovníku, přiřazených na úrovni dokumentů. Protože výrazy mohou vést na více dokumentů, je třeba umožnit dvoustupňové prohlížení indexu. Nejdříve si uživatel vybere ze seznamu výraz a pak z dalšího seznamu dokument indexovaný tímto výrazem.
Dobrou technikou je rotace výrazů. Výrazy ve frázi jsou uvedeny v zaměněném pořadí.
Pokročilé techniky
Pokročilé techniky využívají jevů, založených na hlubším poznání uživatelských stereotypů. Nejsou přímočaře vázány na svou technickou realizaci.
Personalizace a přizpůsobování
Takzvaná personalizace umožňuje poskytovat obsah stránek, upravený na základě modelů chování uživatele. Naproti tomu přizpůsobení dává uživateli kontrolu nad procesem volby obsahu, jeho prezentace či možností navigace. U personalizace se snažíme odhadnout co uživatel chce, u přizpůsobení nám to řekne uživatel.
Personalizace pracuje dobře v omezeném kontextu. Je těžké odhadovat, co lidé chtějí, a navíc se tyto potřeby mění. Přizpůsobení má zásadní problém v tom, že málo uživatelů jím chce trávit mnoho času, pokud vůbec nějaký. Navíc samotní uživatelé nemusí vědět, co budou chtít zítra.
Sociální navigace
Sociální navigace využívá toho, že to, co je důležité pro jednoho uživatele, může být přeneseno do potřeb dalších uživatelů. Příkladem jsou třeba "Top Downloads". Nebo na Amazonu: "Uživatelé kupující tuto knihou kupují..."
Odkazy a zdroje
- Navigation Stress Test - Keith Instone (user-experience.org, 25. 1. 2003)
- Základní navigaci uživatelé ignorují - Martin Kopta (Lupa.cz, 11. 3. 2003)
Artefakty informační architektury
Aplikovaná informační architektura (IA) zkoumá uspořádání (organizaci) informací na webové stránce. Jejím cílem je dosáhnout co nejefektivnějšího uspořádání těchto dat a usnadnit tak návštěvníkům vyhledávání a práci s nimi. Tato série článků dosud nebyla ukončena!
- Artefakty informační architektury - vyhledávací systémy
- Artefakty informační architektury - navigační systémy (právě čtete)
- Artefakty informační architektury - označovací systémy
- Artefakty informační architektury - organizační systémy
