WebML - tvorba aplikací v prostředí WebRatio
WebML patří mezi poměrně malou skupinu metodologií určených pro analýzu a návrh webových aplikací, které byly přeneseny z oblasti akademických debat až do úspěšného využití v praxi. Nemalý podíl na tom jistě má i kvalitní CASE nástroj WebRatio, který umožňuje plynulý přechod od analýzy a návrhu k implementaci samotné webové aplikace. V několika předchozích článcích byl věnován prostor především metodologii jako takové. Vysvětleny byly jednotlivé modely, které se při návrhu aplikace musí vytvářet. Tentokrát se podíváme především na prostředí WebRatio.
WebRatio
WebRatio představuje komplexní CASE nástroj implementující metodologii WebML, který podporuje celý životní cyklus projektu od analýzy až po implementaci webové aplikace. WebRatio umožňuje týmovou práci zahrnující sdílení vzdálené repository projektu, stahování a upload změn v projektu, větvení projektu a další vlastnosti známé všem, kteří někdy používali nějaký nástroj pro správu verzí software (například CVS nebo Visual SourceSafe).
S pomocí tohoto prostředí byly vytvořeny veškeré ukázkové příklady, se kterými jste se mohli setkávat v předchozích článcích. Samotné WebRatio se poměrně rychle vyvíjí. To byl také jeden z důvodů zpoždění tohoto článku. V přípravě totiž byla zcela nová verze tohoto software, v pořadí již čtvrtá.
Instalace
Nejnovější zkušební verzi WebRatia si můžete stáhnout na adrese www.webratio.com. Zkušební verze má kolem 40 MB a je omezena dobou použití na tři měsíce.
Instalační balík se skládá z několika součástí:
- samotný CASE nástroj
- kompletní instalace webového serveru Apache Tomcat
- nástroj EasyStyler sloužící k návrhu prezentační vrstvy
- velice kvalitní manuály pro WebML a WebRatio
- několik ukázkových aplikací
Instalace probíhá naprosto bezproblémově. Jediné, co potřebujete, je nainstalovaná podpora Javy, respektive JRE verze 1.2. WebRatio je kompletně napsané v Javě a díky tomu je nezávislé na platformě (provozovat lze na Windows i Linuxu). Daní za použití Javy je někdy poměrně znatelné zpomalování aplikace. Uváděné hardwarové nároky (CPU 400 MHz, 256 MB RAM) představují opravdu minimální konfiguraci, se kterou se dá pracovat. Pro příjemnou práci bych doporučoval alespoň CPU 1 GHz a 512 MB RAM.
Uživatelské rozhraní
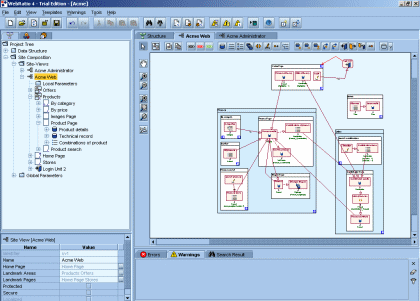
Uživatelské rozhraní WebRatia bylo dle mého názoru zpracováno tradičně a velice dobře. Působí přehledně a pracuje se v něm opravdu bezproblémově.
Hlavní okno aplikace je rozděleno do čtyř základních částí:
- Hlavní menu a nástrojová lišta se do určité míry suplují. Odsud jsou standardně přístupná všechna nastavení, funkce a nástroje.
- Levý sloupec
- V horní části levého sloupce můžeme pro procházení projektu použít takzvaný Project Tree, který představuje hierarchické zobrazení všech součástí projektu.
- V dolní části levého sloupce se zobrazují vždy vlastnosti příslušného objektu, který je zrovna aktivní (například vlastnosti vazby mezi dvěma entitami v datovém modelu).
- Hlavní pracovní plocha funguje jako vektorový grafický editor pro vytváření jednotlivých diagramů.
- Debug okno, ve kterém můžeme sledovat výsledky kontroly konzistence a chyb v modelu.
S uživatelským rozhraním se nejlépe seznámí každý sám. Nás zajímá především, jak se s tímto nástrojem pracuje a jakým způsobem se v něm dá vyvíjet webová aplikace.
Transformace modelu na www aplikaci
Základem pro vytvoření funkční aplikace je samozřejmě úplný model WebML, který se skládá z datového a hypertextového modelu, které byly popsány v předchozích článcích. WebRatio nám umožní tyto modely pohodlně zakreslit do přehledných diagramů. Do fáze, kdy máme zakresleny všechny modely, se tedy WebRatio v ničem zásadním neodlišuje od jiných kreslicích nástrojů, jako je například MS Visio. WebRatio ovšem umožňuje z tohoto modelu vygenerovat plně funkční aplikaci.
Architektura aplikace
Všechny aplikace generované z WebRatia mají třívrstvou architekturu, která je založena na objektovém modelu Model View Controller (MVC) a implementována v prostředí J2EE. V této fázi odkazuji všechny neznalé problematiky MVC na článek Model-View-Controller Pattern. Pro pohodlné čtenáře zjednodušeně vysvětlím principy architektury MVC. Objekty v aplikaci jsou rozděleny na následující tři typy:
- Controller: Tyto objekty se starají o zpracování vnějších událostí přicházejících od uživatele přes uživatelské rozhraní (kliknutí na odkaz, odeslání formuláře). Tyto požadavky transformují na žádost o provedení příslušné akce pro určitý objekt typu model.
- Model: Objekty typu model tvoří aplikační logiku. Přijímají požadavky od objektů typu controller a zpracovávají potřebné operace (dotazování do databáze a další výpočty).
- View: Tyto objekty představují grafický front-end aplikace, starají se o vykreslení výsledného uživatelského rozhraní.
Pro WebRatio byla tato architektura částečně pozměněna. Podrobněji znázorňuje celkovou architekturu aplikace tento obrázek. Každá WebML stránka musí mít definovány následující čtyři součásti:
- Objekt akce (model): Jedná se o instanci javovské třídy, která při požadavku na zobrazení stránky, který dostává od objektu controlleru, dekóduje http požadavek a zavolá příslušnou službu stránky, které předává příslušné parametry. Když je výpočet dokončen, oznámí objektu controlleru, že obsah stránky je připraven k zobrazení.
- Služba stránky (model): Stará se o aplikační logiku (dotazování na databázi, validace formulářů a další).
- JSP šablona (view): Prostřednictvím JSP šablony je generován výsledný HTML kód.
- Mapování akcí Každá aplikace obsahuje konfigurační soubor, ze kterého controller čte informace, jaká akce a jaká šablona přísluší určitému požadavku od uživatele (URL).
Zpracování každé stránky probíhá zhruba takto:
- Pokud je na server odeslán požadavek na vystavení stránky, je tento požadavek zpracován pomocí Controlleru, který je implementován jako javovský servlet. Controller se podívá do konfiguračního souboru a zavolá příslušný objekt akce stránky.
- Objekt akce komunikuje s aplikační vrstvou. Transformuje http požadavek na javovské objekty a vyžádá si příslušnou službu stránky, které předá potřebné parametry.
- Objekty aplikační vrstvy vykonají příslušnou službu, většinou naplní objekty jednotlivých units z databáze, případně provedou další akce.
- Controller je informován o připravenosti stránky k jejímu zobrazení. Ten se podívá do konfiguračního souboru a vybere příslušnou JSP šablonu pro danou akci na jejímž základě je vygenerována výsledná HTML stránka.
Generování aplikace
Abychom mohli s pomocí WebRatia vygenerovat výslednou aplikaci, potřebujeme především konzistentní datový a hypertextový model. Pokud máme modely připravené, musíme provést ještě dva kroky. První nepoměrně jednodušší krok představuje namapování datového modelu na vybraný databázový systém. V druhém kroku musíme navrhnout design respektive prezentační vrstvu aplikace.
Mapování datového modelu
Vytvořený datový model aplikace musíme namapovat na konkrétní databázový systém. Máme na výběr ze dvou možností:
- Necháme si strukturu databáze automaticky vygenerovat.
- Namapujeme datový model na existující databázi.
V obou případech budeme potřebovat nakonfigurovat datový zdroj. Tím může být jedna z podporovaných relačních databází, mezi které patří Oracle, MySQL, MS SQL, PostgreSQL nebo například DB2. Nutností je podpora JDBC rozhraní.
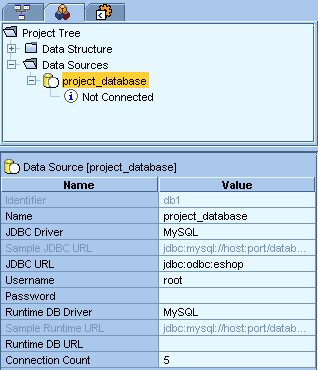
Možnost připojení nebo editace datového zdroje nalezneme v Project Tree, pokud si ho přepneme do takzvaného Mapping View:

Obrázek č. 2: WebRatio - vytvoření datového zdroje
Pokud si chceme nechat datovou strukturu automaticky vygenerovat, stačí zvolit volbu "Create Empty Data Mapping" a WebRatio zařídí vše potřebné automaticky, včetně vygenerování primárních a cizích klíčů i vazebních tabulek.
V případě, kdy chceme datový model namapovat na existující databázi, je celý proces trochu komplikovanější. Pro každou entitu musíme v jejích vlastnostech zvolit příslušnou tabulku z připojeného datového zdroje a provést propojení atributů tabulky na atributy entity.
Prezentační vrstva aplikace - design
Prezentační vrstva aplikace generované z WebRatia je založena na technologii XSL. Na model aplikace zapsaný v jazyce XML se aplikují XSL šablony, které transformují model na výsledné šablony stránek včetně potřebných server side tagů. XSL šablony samozřejmě netvoříme od začátku sami, WebRatio nám nabízí nástroje pro ulehčení práce.
Uživatelské rozhraní vychází z hypertextového modelu, který nám vyčerpávajícím způsobem popisuje strukturu webové aplikace (obsah a provázání jednotlivých stránek). Nikde v tomto modelu ovšem není určeno, jak budou jednotlivé stránky vypadat.
Definice prezentační vrstvy představuje dva oddělené úkoly:
- Určit rozložení jednotlivých prvků (units) v rámci stránky.
- Definovat design jednotlivých units a layout webu.
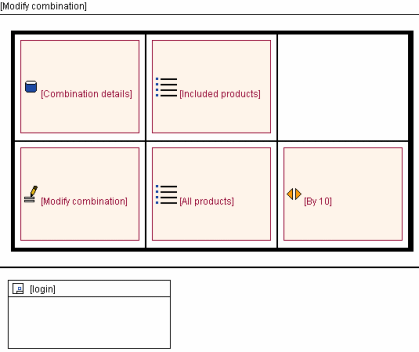
Nejprve musíme definovat rozložení jednotlivých prvků (units) v rámci stránky. Pokud se v Project Tree přepneme do pohledu "Presentation view", můžeme pro každou stránku editovat takzvaný page grid:

Obrázek č. 3: WebRatio - page grid
Mřížku vytváříme podobným způsobem, který známe z tabulkových editorů. Jednoduchým tažením myší určujeme rozmístění všech prvků do vytvořené mřížky. Pro jednotlivé units dále musíme zvolit styl, který definuje jejich konkrétní vzhled (barvy, rozměry a podobně).
Tím jsme se dostali k nejdůležitějšímu kroku v procesu definice prezentační vrstvy aplikace - k definici globálního stylu aplikace. Stylem se v terminologii WebRatia myslí množina prezentačních pravidel a definic, k jejichž editaci slouží nástroj Easy Styler:
Styl každého webu obsahuje následující součásti:
- Layout stránky
-
Layout stránky vytváříme velice podobně tomu, jak jsme normálně zvyklí, tedy pomocí XHTML a CSS. Nejprve vytvoříme šablonu v XHTML a posléze ji doplníme o speciální značky, které určí význam jednotlivých částí XHTML kódu a upozorňují generátor aplikace na to, kam se má generovat dynamický obsah prezentace. Takto například definujeme oblast, do které má být generována první úroveň menu: <easystyle:landmark-area-menu level="1"></easystyle:landmark-area-menu>. Povinné je pro každou šablonu stránky uvést, kde se bude nacházet oblast, do které se vygeneruje hlavní obsah stránky, tedy oblast, kam se vloží výše popisovaný page grid. Tuto oblast v kódu jednouše vyznačíme jako
<easystyle:grid />.Hotovou šablonu nahrajeme do aplikace Easy Styler v sekci Page Layout. Úplný výčet speciálních značek obsahuje referenční příručka k nástroji Easy Styler. Ke stažení jsem pro vás připravil ukázkový příklad šablony, kde můžete nalézt další speciální značky.
- Vzhled jednotlivých units
-
V tomto kroku definujeme nejprve takzvaný Unit Frame, kterým specifikujeme, jak bude vypadat příslušný prvek (unit) stránky. Vytvoříme ho podobně jako layout stránky s pomocí XHTML a CSS s doplněním speciálních značek, které určují význam jednotlivých částí HTML kódu (kam se generuje obsah unit a podobně). Vytvořené šablony se posléze nahrají do nástroje Easy Styler.
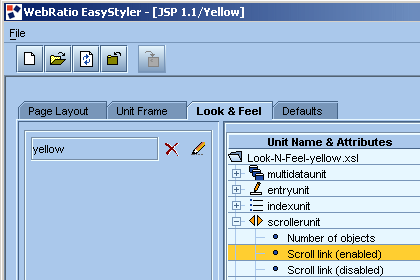
Dále musíme definovat takzvaný Look&feel, ve kterém popisujeme vzhled všech součástí příslušných units. Pro tento účel musíme mít uložen v adresáři "/html/Resources" soubor "default.css". Jednotlivé CSS definice z tohoto souboru pak můžeme aplikovat na různé vlastnosti každé z units prostřednictvím jednoduchého nástroje, obsaženého v aplikace Easy Styler. Například CSS třídu ".highlight" pro zvýrazněný text můžeme přiřadit vlastnosti "Scroll link" prvku "scrollerunit".
Ověření konzistence modelu
Pokud si chceme ověřit, zda máme připraveno vše pro úspěšné generování aplikace, můžeme spustit automatickou validaci konzistence vytvořených modelů. WebRatio nás upozorní na případné nedostatky, chyby a nekonzistence. Nalezené nesrovnalosti jsou tříděny na varování (warnings) a chyby (errors). Pokud se v projektu vyskytne chyba, není možné pokračovat v generování kódu. Při nalezení varování můžeme aplikaci bez problémů generovat, ale později nás může překvapit neočekávaným chováním.
Pokud odstraníme všechny chyby a nekonzistence, stačí v menu zvolit volbu Build All a výsledný zdrojový kód aplikace se vygeneruje do vybraného adresáře. Pro běh aplikace je potom zapotřebí databázový server, který jsme určili ve fázi mapování datového modelu, a webový server s podporou Javy v konfiguraci obdobné serveru Apache Tomcat, který je součástí instalačního balíku WebRatia.
Další informace
Tento článek přinesl alespoň částečné vysvětlení, jak se postupuje při vývoji webové aplikace v prostředí WebRatio. Podrobnější popis jednotlivých kroků včetně příkladů lze nalézt ve velice vydařených manuálech, které jsou součástí instalačního balíku tohoto nástroje.
WebML - Web Modeling Language
Série článků popisuje základy technologie WebML - speciální metodologie pro vývoj web-based aplikací, odvozené od UML. Autor poukazuje nejen na výhody, ale i na slabá místa, a radí, jak je využít ve vlastní prospěch. Tato série článků dosud nebyla ukončena!
- WebML - tvorba aplikací v prostředí WebRatio (právě čtete)
- WebML - operace a manipulace s daty
- WebML - struktura webové aplikace
- WebML - navigační model
- WebML - kompozice webové aplikace
- WebML - datové modelování
- WebML - projektování webových aplikací