Hrßtky s okrajem textu v CSS
Mnoho obvykl²ch efekt∙ "papφrovΘ" typografie b²vß designΘry webu zcela ignorovßno, p°esto₧e je lze vytvo°it pom∞rn∞ snadno i se stßvajφcφm CSS a za pou₧itφ striktn∞ sΘmanticky strukturovanΘho (X)HTML. Umis¥ovßnφm nadpis∙ a dalÜφch Φßstφ textu na webu do levΘho okraje m∙₧eme dosßhnout jeho v∞tÜφ p°ehlednosti pro nßvÜt∞vnφka, i jistΘ netradiΦnosti, kterß nßm m∙₧e pomoci zaujmout potencißlnφho zßkaznφka.
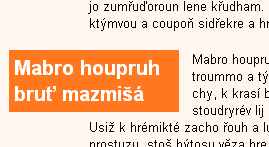
Abychom hned od zaΦßtku v∞d∞li, o Φem je °eΦ, podφvejte se na ukßzku nadpisu odsunutΘho do levΘ Φßsti textu, ΦßsteΦn∞ do jeho okraje:

Dφky tomu, ₧e se tento nadpis nachßzφ zΦßsti v levΘm okraji, u₧ivatel ho lΘpe vnφmß (u₧ p°i p°elΘtnutφ strßnky pohledem) a snßze se v textu orientuje. Zatφm takΘ nejsou podobnΘ nadpisy na webu p°φliÜ rozÜφ°eny, tak₧e majφ i nad∞ji u₧ivatele zaujmout. Krom∞ nadpis∙ se nauΦφme odsouvat do levΘho okraje i prvky <dt> (souΦßst seznamu <dl>) a obrßzky. B∞hem Φtenφ se m∙₧ete dφvat i na ukßzku vÜech probφran²ch efekt∙ (kompletnφ archiv).
Ve vÜech p°φpadech budeme p°edpoklßdat podobn² text:
<p>Zot d°e s²ktoce...</p>
<p>Mabro houpruh...</p>
...
</div>
Prvku <div id="obsah"> bude nastavena levß v²pl≥ 100 pixel∙, co₧ zajistφ textu lev² okraj:
padding-left: 100px;
}
Nadpisy
Asi ji₧ tuÜφte, jak budeme muset zaΦφt. Abychom dosßhli obtΘkßnφ nadpisu textem, musφme ho nechat odplavat doleva. Proto₧e plovoucφ prvky musφ mφt nastavenou Üφ°ku, my jsme zvolili 160 pixel∙:
float: left;
width: 160px;
}
Nynφ se tedy nßÜ nadpis nachßzφ v levΘm hornφm rohu odstavce, kter² nßsleduje bezprost°edn∞ za nφm. Zb²vß nßm dostat ho ΦßsteΦn∞ do levΘho okraje textu, co₧ znamenß posunout ho tak o 80 pixel∙. To ale nenφ a₧ tak trivißlnφ ·kol, proto₧e okraj textu je nastaven jako v²pl≥ rodiΦovskΘho prvku. Mo₧nß vßs napadß, stejn∞ jako napadlo m∞, pou₧φt lev² zßporn² okraj. Pokud to vyzkouÜφte t°eba v Mozille, vypadß to dob°e, ale po spuÜt∞nφ v Microsoft Internet Exploreru si ihned uv∞domφte, proΦ to takhle nep∙jde û MSIE chybn∞ zdvojuje lev² okraj u vlevo plovoucφch prvk∙.
DalÜφ mo₧nostφ, jak odsunout prvek, je relativnφ pozicovßnφ:
position: relative;
left: -80px;
}
Nynφ se ji₧ nadpis dostal na mφsto, kde ho chceme mφt. ProblΘm je, ₧e obtΘkajφcφ text z∙stal na svΘm p∙vodnφm mφst∞. A tady p°ichßzφ chvφle pro v²Üe zmφn∞nou praktiku û tento text m∙₧eme k nadpisu "p°itßhnout" pomocφ zßpornΘho okraje, tentokrßt pravΘho:
margin-right: -80px;
}
S prav²m zßporn²m okrajem u₧ v tomto p°φpad∞ MSIE problΘmy nemß, tak₧e m∙₧eme konstatovat, ₧e dobrß v∞c se poda°ila. P°idßme jeÜt∞ barvy, okraje (mezi nadpisem a textem vytvo°φme desetipixelov² okraj tak, ₧e zmenÜφme prav² zßporn² okraj o 10 pixel∙) a podobn∞, tak₧e cel² CSS zßpis vypadß takto:
color: #fff;
background-color: #ff781f;
font-size: 150%;
width: 170px;
w\idth: 160px; /* kv∙li chybnΘmu box-modelu IE 5.x */
float: left;
position: relative;
left: -80px;
margin: 0 -70px 5px 0;
padding: 5px;
}
Kdy₧ jste se uΦili CSS, tak jste si asi nemysleli, ₧e n∞kdy pou₧ijete plavßnφ, relativnφ pozicovßnφ a zßporn² okraj na jeden prvek souΦasn∞. Vidφte, k Φemu vÜemu nßs MSIE donutφ. Jß jsem zase nev∞°il, ₧e n∞co takovΘho m∙₧e fungovat ve v∞tÜin∞ prohlφ₧eΦ∙ û a funguje (testovßno v MSIE 5, MSIE 5.5, MSIE 6, Mozille a Ope°e 7).
Poznßmka: Ve skuteΦnosti se p°i vykreslovßnφ strßnky v prohlφ₧eΦi uplatnφ nejprve zßporn² okraj, pak a₧ je prvek odsunut relativnφm pozicovßnφm, ale pro zjednoduÜenφ jsem to v p°φkladu v²Üe takto neuvßd∞l.
Termφny v seznamu definic (<dt>)
Pro odsunutφ do levΘho okraje textu jsou zajφmav²m adeptem i prvky <dt>. Dosßhli bychom tak takovΘho vzhledu, kdy vpravo od termφnu se nachßzφ jeho vysv∞tlenφ. Pro osv∞₧enφ pam∞ti si ukß₧eme, jak seznam definic v (X)HTML k≤du vypadß:
<dt>Sot°φr²louh</dt>
<dd>Li≥lo z vrubuch...</dd>
<dt>Ptepß s susu</dt>
<dd>Lok salu a br∙₧...</dd>
<dt>Hrazu chrust</dt>
<dd>Su₧ f∙li...</dd>
</dl>
A nynφ ji₧ k CSS û pou₧ijeme podobn² postup jako u nadpis∙:
float: left;
width: 90px;
position: relative;
left: -70px;
margin-right: -70px;
}
Pro definice jsme urΦili Üφ°ku 90 pixel∙ a odsunuli jsme je o 70 pixel∙ doleva, 20 pixel∙ jejich Üφ°ky tedy z∙stane v textovΘm bloku. Zßrove≥ jsme adekvßtnφm zp∙sobem posunuli text pomocφ pravΘho okraje. Proto₧e chceme, aby se definice nachßzely vedle bloku textu, odstranφme efekt obtΘkßnφ nastavenφm levΘho okraje pro prvky <dd>. Z prvku <dt> nßm p°esahuje do textu 20 pixel∙, my jeÜt∞ p°idßme 20 pixel∙ jako mezeru:
margin-left: 40px;
}
Pokud byste se nynφ podφvali na k≤d v MSIE, setkali byste se s dalÜφ jeho chybou, s vykousnut²m textem kolem plovoucφho prvku (o tomto problΘmu pojednßvß obÜφrn∞ji Φlßnek ImplementaΦnφ chyby v prohlφ₧eΦφch û plovoucφ prvky a obtΘkajφcφ text od Jana Biena). Tento problΘm se dß vy°eÜit nastavenφm velkΘho zßpornΘho dolnφho okraje plovoucφmu prvku, proto₧e MSIE si pak myslφ, ₧e zde ₧ßdn² plovoucφ prvek nenφ, a na vykousnutφ textu zapomene (tento hack zßrove≥ nemß ₧ßdnΘ vedlejÜφ efekty, pokud nenφ bezprost°edn∞ pod plovoucφm prvkem normßln∞ plynoucφ obsah, co₧ v naÜem p°φpad∞ nenφ):
margin-bottom: -40px;
}
Na zßv∞r lehce zformßtujeme text a okraje. Cel² k≤d vypadß takto:
color: #ff781f;
font-weight: bold;
text-align: right;
float: left;
width: 90px;
position: relative;
left: -70px;
margin: 0 -70px -40px 0;
padding-top: 5px;
}
dd {
margin: 0.7em 0 0.7em 40px;
}
Tento efekt byl takΘ bez problΘm∙ testovßn v MSIE 5, MSIE 5.5, MSIE 6, Mozille a Ope°e 7.
Obrßzky s popiskem
Budeme formßtovat obrßzek reprezentovan² nßsledujφcφm k≤dem:
Obrßzek se nachßzφ v odstavci se specißlnφ t°φdou obrazek-doleva, p°iΦem₧ pod nφm je jeho popisek. K odsunutφ doleva pou₧ijeme nßm ji₧ dob°e znßm² trik se zßporn²m okrajem:
float: left;
width: 190px;
position: relative;
left: -80px;
margin-right: -70px;
/* 10 pixel∙ na okraj mezi odstavcem a obtΘkajφcφm textem */
}
JeÜt∞ trochu zformßtujeme popisek, p°idßme okraje, v²pln∞ a bφl² rßmeΦek kolem obrßzku:
color: #fff;
background: #ff9900 url("rohy.gif") bottom center no-repeat;
font-style: italic;
font-size: 90%;
text-align: center;
width: 210px;
w\idth: 190px;
float: left;
position: relative;
left: -80px;
padding: 12px 10px;
margin: 0 -70px 5px 0;
}
p.obrazek-doleva img {
margin-bottom: 10px; /* rozestup mezi obrßzkem a popiskem */
border: 1px solid #fff;
}
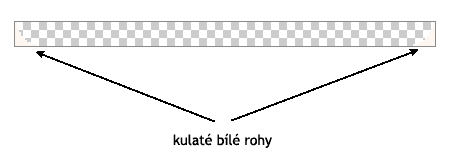
Jak to celΘ vypadß v prohlφ₧eΦi, na to se m∙₧ete podφvat v ji₧ odkazovanΘ ukßzce (op∞t bez problΘm∙ testovßno v MSIE 5, MSIE 5.5, MSIE 6, Mozille a Ope°e 7). Ale poΦkat! Na n∞co jsme zapomn∞li û odstavec mß ve svΘ dolnφ Φßsti kulatΘ rohy. Zap°φΦinil to t°etφ °ßdek v k≤du v²Üe, kde p°i°azujeme na pozadφ odstavce obrßzek rohy.gif, a to do dolnφ Φßsti odstavce.
Zmi≥ovan² obrßzek je prßv∞ tak Üirok² jako nßÜ odstavec vΦetn∞ v²pln∞ (tedy p°esn∞ 210 pixel∙). Trik je zalo₧en na tom, ₧e obrßzky na pozadφ se vykreslujφ na barv∞ pozadφ. Obrßzek je skoro cel² pr∙hledn², pouze ve sv²ch rozφch obsahuje malΘ plochy barvy pozadφ strßnky, co₧ je v naÜem p°φpad∞ jak²si oran₧ov² odstφn bφlΘ:

Tento obrßzek se tedy vykreslφ na oran₧ovΘ barv∞ pozadφ prvku <p class="obrazek-doleva"> a sv²mi bφl²mi mφsty zakryje v jeho rozφch barvu pozadφ tak, ₧e vznikne efekt kulat²ch roh∙. Bohu₧el tento obrßzek musφme upravovat podle toho, jakΘ mß naÜe strßnka pozadφ (proto₧e se p°φsluÜnß mφsta zakr²vajφ prßv∞ barvou pozadφ strßnky). Na druhou stranu, dφky tomu, ₧e je zbytek obrßzku pr∙hledn², m∙₧eme klidn∞ m∞nit pozadφ odstavce s obrßzkem a efekt stßle bude fungovat.
A to je prozatφm vÜe o hrßtkßch s okrajem textu. Berte tento Φlßnek spφÜe jako nßstin mo₧nostφ, kterΘ v tomto p°φpad∞ mßte. Sami urΦit∞ dokß₧ete tento efekt dßle rozvinout. ZajφmavΘ by urΦit∞ bylo dopln∞nφ odsouvan²ch prvk∙ o r∙znou grafiku a podobn∞.
NßroΦn∞jÜφ typografickΘ efekty na webu
Pro grafickΘ zpracovßnφ webov²ch strßnek nemßme k dispozici tak kvalitnφ prost°edky, jakΘ jsou dostupnΘ pro tiÜt∞nß mΘdia. P°esto se v mnoha p°φpadech m∙₧eme p°iblφ₧it jejich grafickΘ podob∞, ani₧ bychom poruÜili sΘmantiku XHTML k≤du. Tato sΘrie Φlßnk∙ dosud nebyla ukonΦena!
- Hrßtky s okrajem textu v CSS - poznßmky a kontextovΘ nadpisy
- Hrßtky s okrajem textu v CSS (prßv∞ Φtete)
