Kurz SVG - text
Bez textů se neobejde ani XML jazyk pro grafiku a kreslení. Naopak, dá se dokonce říci, že nativní spojení grafiky a textového obsahu, který je zpracováván stejnými mechanismy jako grafika, je jednou z největších předností Scalable Vector Graphic.
Možnosti typografického formátování jsou v SVG velmi široké, včetně například umístění textu na křivku nebo zápisu japonských znaků. Na druhé straně SVG 1.1 není příliš vhodné pro zpracování velkého množství textu, to by měla vyřešit až specifikace SVG 1.2. Zcela určitě ale ještě chvíli potrvá, než se objeví adekvátní podpora v prohlížečích.
V tomto článku probereme textový prvek dosti stručně, uvidíte ovšem při praktickém nasazení SVG, že i takový stručný popis pokrývá většinu běžných potřeb.
Kódování textu
Pro jiné než anglické texty vřele doporučuji kódování UTF-8, které by měly umět všechny SVG prohlížeče a neměli byste mít problémy ani s editováním takových souborů. Výborně je zvládá například pod MacOS editor BBEdit6+ nebo Linuxový KWrite z KDE3+. Hlavička souboru by pak měla vypadat takto:
Element text
Základním prvkem pro vkládání textu je element text. Pro formátování se používají atributy z normy CSS a také mnoho dalších, které zatím pomineme.
font-family="Helvetica" font-size="55"
fill="blue" >
pokus
</text>
Atributy elementu text:
x,y- poloha textu, měřeno k účaří prvního znaku řetězce (účaří je základní linka na které "sedí" písmena)font-family- tento atribut nastavuje použité písmo podle pravidel obvyklých v CSSfont-style- normal, italic...font-variant- normal, small-caps...font-weight- "tučnost" písmafont-stretch- vodorovná deformace písmafont-size- velikost písmakerning- mezery mezi písmeny, bere se z definice písma (hodnota "auto") nebo se nastaví na nějakou konstantní hodnotuletter-spacing- tato hodnota se přičítá k automatickému kerninguword-spacing- mezery mezi slovytext-decoration- underline, overline, line-through, blink, none
Každý textový element způsobí vykreslení jednoho textového řetězce. Je třeba zdůraznit zásadní odlišnost od HTML - v SVG verze 1.1 neexistuje automatické přelévání textu v rámci více řádek. Efektu odstavce s více řádky se dosahuje tak, že se předem určí, která slova se vejdou na který řádek, a potom se slova z jednoho řádku uzavřou zvlášť do elementu tspan vnořeného v bloku text, který tak supluje textový rámeček. Každý tspan se musí ručně odsadit pomocí atributů "x", "y", "dx" a "dy". Neděste se, grafické editory toto provedou zcela automaticky, bez nutnosti manuálních zásahů.
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="10cm" height="3cm" viewBox="0 0 1000 300"
xmlns="http://www.w3.org/2000/svg" version="1.1">
<desc>Pouziti 'tspan' s atributy 'dx' a 'dy'
pro zobrazeni textoveho odstavce</desc>
<g font-family="Helvetica" font-size="45" >
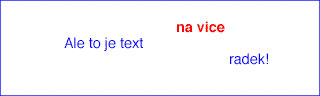
<text x="200" y="150" fill="blue" >
Ale to je text
<tspan dx="2em" dy="-50" font-weight="bold" fill="red" >
na vice
</tspan>
<tspan dy="100">
radek!
</tspan>
</text>
</g>
<!-- obrys platna -->
<rect x="1" y="1" width="998" height="298"
fill="none" stroke="blue" stroke-width="2" />
</svg>
Element tspan
Element tspan umožňuje přiřazení specifických typografických vlastností každému jednotlivému znaku. K tomu využívá následující atributy:
dx= (posun)+- Atribut udává dodatečný (relativní) posun znaků uvnitř aktuálního textového prvku. Můžete zde uvést i více hodnot než jen jednu. Každá další (x.) hodnota odpovídá ručnímu kerningu (odsazení) mezi písmenem na pozici (x) a (x-1).
- dy = (posun)+
- Tento atribut je přesně analogický k chování atributu "dx", jenom posouvá znaky nahoru či dolů oproti jejich standardnímu účaří. Můžete takto vytvořit například horní či dolní indexy a podobně.
- rotate = (úhel)+
- Dodatečné pootočení každého znaku v aktuálním textovém prvku. Opět může obsahovat více hodnot, pak analogicky (n.) hodnota pootočí (n.) znak.
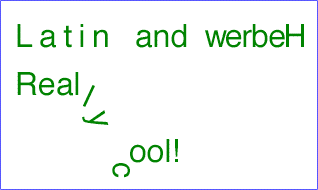
Následující kód zvětší mezipísmenné mezery ve slově "Latin" a slovo "Hebrew" zobrazí s převráceným pořadím písmen:
Latin and Hebrew
</tspan>
<!-- SVG - více triků ze života -->
<tspan x="5" dy="15 0 0 0 3 3 15" rotate="0 0 0 0 25 75 0 90">
Really cool!
</tspan>