VML - Vector Markup Language
Vector Markup Language (VML) umo₧≥uje vytvß°enφ vektorovΘ grafiky. Mo₧nß vφte, ₧e k prakticky stejnΘmu ·Φelu slou₧φ SVG, v dob∞ vzniku VML vÜak jeho standardizace byla v nedohlednu. Microsoft se rozhodl popohnat v∞ci kup°edu a tak se stal VML jedin²m vektorov²m formßtem s nativnφ podporou v prohlφ₧eΦi www strßnek.
VML pou₧φvß syntaxi XML, tudφ₧ se velmi podobß HTML. Stejn∞ jako HTML popisuje vlastnosti textu, tak VML popisuje grafiku. Pomocφ vektor∙ (liniφ a k°ivek), vytvß°φ novΘ tvary, k jejich₧ formßtovßnφ vyu₧φvß CSS. Proto₧e vÜak jde o proprietßrnφ technologii Microsoftu, je zatφm jeho podpora implementovßna jen do MSIE5+, nicmΘn∞ v jin²ch prohlφ₧eΦφch nep∙sobφ ₧ßdnΘ potφ₧e, jednoduÜe se nezobrazφ. VML lze p°itom vytvß°et jak v aplikacφch Microsoftu (Office2000 a vyÜÜφ), tak v aplikacφch jin²ch spoleΦnostφ, jednou z poslednφch je nap°φklad program AutoCAD map 2004.
V²hody VML oproti jin²m typ∙m grafiky
Mo₧nß vßs napadne otßzka, proΦ pou₧φvat VML, kdy₧ si lze vÜe nakreslit v n∞jakΘm bitmapovΘm editoru. Vytvß°enφ VML grafiky jako takovΘ m∙₧e b²t trochu slo₧it∞jÜφ proces (zßle₧φ na tom, co chcete nakreslit), ale p°eci jen je tu n∞kolik nesporn²ch v²hod:
- Manipulace - pokud jste cht∞li zm∞nit text nebo barvu obrßzku, museli jste si ho otev°φt v grafickΘm editoru a tam provΘst zm∞ny. Manipulace s prvky VML je v tomto p°φpad∞ mnohem snazÜφ, zm∞ny textu, barvy, velikostφ se provßd∞jφ p°φmo ve zdrojovΘm k≤du strßnky.
- Interpretace textu - proto₧e text ve VML grafice je tvo°en pomocφ HTML, je i nadßle interpretovßn jako text a ne jako bitmapa. Takov² text je potom mo₧nΘ kopφrovat a je vid∞t ve zdrojovΘm k≤du (tak₧e ho mohou indexovat vyhledßvaΦe a podobn∞).
- CSS - nabφzφ spoustu vlastnostφ, kter²mi m∙₧ete grafiku m∞nit. Proto₧e podpora je zajiÜt∞na a₧ od MSIE5, je mo₧nΘ pou₧φt k dopln∞nφ vizußlnφch efekt∙ filtry CSS.
- DHTML - prohlφ₧eΦe podporujφcφ dynamickΘ HTML mohou VML grafiku v zßvislosti na okolnφch podmφnkßch m∞nit k nepoznßnφ. M∙₧ete vytvß°et grafy, animace a podobn∞.
- Poloha objekt∙ - objekty VML nemusφ b²t vykresleny v takovΘm po°adφ, v jakΘm jsou zapsßny ve zdrojovΘm k≤du. S pomocφ CSS nenφ problΘm m∞nit jejich pozice. Ka₧d² spoj liniφ v grafice mß p°esn∞ danΘ sou°adnice, kterΘ je mo₧no m∞nit.
- MenÜφ datov² objem - samotnß vektorovß grafika je mΘn∞ objemnß ne₧ jejφ ekvivalent v bitmap∞. Navφc VML vystupuje pouze jako jeden nebo vφce XML element∙, proto je velikost grafiky srovnatelnß s textem. Pouze jejφ naΦφtßnφ je trochu pomalejÜφ ne₧ naΦtenφ textu.
- RozliÜenφ - odpadßvajφ problΘmy zp∙sobenΘ rozliÜenφm prohlφ₧eΦe. VML grafice m∙₧ete nastavit libovolnou velikost ani₧ by doÜlo ke zkreslenφ. To ocenφte t°eba p°i zv∞tÜovßnφ Φßsti mapy.
- Samostatnost objekt∙ - objekty vystupujφ ve strßnce samostatn∞, nejsou propojeny. Tuto vlastnost m∙₧ete vyu₧φt p°i tvorb∞ klikacφch map nebo animacφ.
- Kompatibilita - proto₧e VML je zalo₧eno na XML, je kompatibilnφ s jin²mi XML aplikacemi a nenφ problΘm do vlastnφ aplikace podporu VML integrovat.
Zßpis VML
VML je znaΦkovacφ jazyk tak jako HTML. Ale rozdφl mezi VML a HTML je zcela zßsadnφ. Zatφmco HTML ve v∞tÜin∞ p°φpad∙ jen formßtuje obsah, VML obsah formßtuje a zßrove≥ i vytvß°φ. P°esto platφ, ₧e tvorba VML je ·pln∞ stejnß jako tvorba HTML. Bohat∞ si p°itom vystaΦφte s textov²m editorem a prohlφ₧eΦem. VeÜkerß data tvo°φ elementy a jejich atributy, kterΘ popisujφ, jak majφ b²t linie pospojovßny a formßtovßny. Samotnß grafika se v dokumentu chovß jako inline prvek (chovß se stejn∞ jako element <span>), nijak se od ostatnφho textu neodsazuje a zabφrß pouze vymezen² prostor. VML se pou₧φvß p°edevÜφm k tvorb∞ dynamickΘ grafiky, ale stejn∞ dob°e mohou b²t prvky VML pou₧ity jako navigaΦnφ tlaΦφtka, Üipky a mnoho dalÜφch v∞cφ.
Formßt strßnky s VML
Dost bylo teorie, te∩ se podφvßme na samotnou grafiku. Ne₧ zaΦneme kreslit, je nutnΘ pozm∞nit v dokumentu pßr v∞cφ. VML je zalo₧eno na XML a proto je t°eba deklarovat p°φsluÜnΘ namespace a behavior v hlaviΦce dokumentu. Nßsledujφcφ °ßdky jsou nutnΘ, aby prohlφ₧eΦ poznal, ₧e budeme pracovat s VML:
<style>v\:* {behavior:url(#default#VML);}</style>
P°eddefinovanΘ zßkladnφ tvary
Ve VML, podobn∞ jako v jin²ch formßtech, je definovßno n∞kolik zßkladnφch tvar∙, jejich₧ tvorba je zjednoduÜena do urΦitΘho schΘmatu. Pro p°φklad si ukß₧eme, jak se definuje obdΘlnφk (Φtverec).
Jak m∙₧ete vid∞t nφ₧e, v p°φpad∞ obdΘlnφku je nejprve uvedena syntaxe XML v:rect, kterß urΦuje, o kter² z p°eddefinovan²ch tvar∙ jde. Dßle najdeme nastavenφ velikosti pomocφ CSS. Atribut fillcolor="barva" nastavuje barvu v²pln∞. V druhΘm p°φklad∞ se navφc nachßzφ text formßtovan² pomocφ HTML. Tato ukßzka mluvφ za vÜe. VML mß stejnou strukturu jako XML, je na n∞j mo₧nΘ aplikovat kaskßdovΘ styly CSS a jeho obsahem m∙₧e b²t HTML.
- ObdΘlnφk:
<v:rect style="width:100px; height:20px" fillcolor="#b3c4fd"></v:rect>
<v:rect style="width:100px; height:20px" fillcolor="#b3c4fd"> <v:textbox><small><center> ObdΘlnφk </center></small></v:textbox> </v:rect>- rect - znaΦφ, ₧e jde o obdΘlnφk nebo Φtverec
- fillcolor - barva v²pln∞, tento atribut je mo₧nΘ pou₧φt skoro u vÜech objekt∙
- style="width:100px; height:20px" - v²Üka 20px, Üφ°ka 100px
- <v:textbox> - uzavφrß text, kter² m∙₧e b²t tvo°en i HTML

- ObdΘlnφk s obl²mi rohy:
<v:roundrect style="width:50px;height:50px" fillcolor="#b3c4fd"></v:roundrect>
- roundrect - zaoblen² obdΘlnφk

- Elipsa, kru₧nice:
<v:oval style="width:50px;height:50px;" fillcolor="#b3c4fd"></v:oval>
<v:oval style="width:20px;height:50px;" fillcolor="#b3c4fd"></v:oval>- oval - kru₧nice, kruh

- Oblouk:
<v:arc style="width:120px;height:120px" startangle="10" endangle="300" fillcolor="#b3c4fd"></v:arc>
- arc - oblouk
- startangle - poΦßteΦnφ ·hel
- endangle - koncov² ·hel

- K°ivka:
<v:curve from="20px,0px" to="140px,60px" control1="60px,60px" control2="100px,0px"></v:curve>
- curve - k°ivka
- from - poΦßteΦnφ poloha
- to - koncovß poloha
- control1 - prvnφ bod, kter²m k°ivka prochßzφ
- control2 - druh² bod, kter²m k°ivka prochßzφ

- Linka:
<v:line from="0,10" style="height:70px" to="30,70"></v:line>
- line - linka
- from="0,10" - kde linka zaΦφnß x=0, y=10
- to='30,40' - kde linka konΦφ x=30, y=40

Vlastnφ objekty
Samoz°ejm∞, vystaΦit si pouze s p°eddefinovan²mi tvary nelze. Proto je mo₧nΘ vykreslit libovoln² objekt pomocφ skupiny sou°adnic.

<v:shape style="width: 60; height: 60" stroke="true" strokecolor="black" strokeweight="1" fill="true" fillcolor="white" coordorigin="0 0"">
<v:path v="m 0,0l 60,60,0,60x e"/>
</v:shape>
<!-- Üesti·hlenφk //-->
<v:shape style="width: 60; height: 60" stroke="true" strokecolor="black" strokeweight="1" fill="true" fillcolor="white" coordorigin="0 0" coordsize="60 60">
<v:path v="m 30,0l 60,15,60,45,30,60,0,45,0,15x e"/>
</v:shape>
<!-- v∞₧iΦka //-->
<v:shape style="width: 60; height: 60" stroke="true" strokecolor="black" strokeweight="1" fill="true" fillcolor="white" coordorigin="0 0" coordsize="60 60">
<v:path v="m 30,0l 60,15,60,60,0,60,0,15x e"/>
</v:shape>
- <v:shape> - nastavuje barvy, ohraniΦenφ a velikost zatφm neznßmΘho tvaru
- atribut coordsize - nastavuje poΦßtky osy x a y
- atribut coordsize - nastavuje velikost objektu
- <v:shape> urΦuje body, kter²mi bude linie postupn∞ prochßzet. Sou°adnice m 30,0l je poloha prvnφho bodu tvaru (x=30,y=0), sou°adnice 0,15x e je poloha poslednφho bodu, kter² bude spojen s prvnφm. V₧dy dvojice po poΦßteΦnφm bodu tvo°φ polohu bodu, kter² bude spojen s p°edchozφm a nßsledujφcφm.
Poloha objekt∙
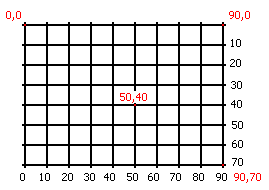
Ji₧ jsem zmφnil, ₧e VML grafika se chovß jako element <span>. V₧dy se zadßvß pozice bodu, kter²m bu∩ linie (k°ivka) prochßzφ, nebo body, kde vektor zaΦφnß a konΦφ. Co se t²Φe jejich pozice, nejde o absolutnφ pozice vzhledem ke strßnce (tu je mo₧nΘ takΘ nastavit pomocφ CSS), ale vzhledem k objektu VML, kdy lev² hornφ roh grafiky mß pozici [0,0], sm∞rem dol∙ a doprava se pozice zvyÜuje (soustava sou°adnic obrßcenß vzh∙ru nohama), viz obrßzek:

Praktickß ukßzka - graf
Äe je VML vyu₧itelnΘ i v praxi, dokazuje nßsledujφcφ sloupcov² graf, k jeho₧ vytvo°enφ bylo pou₧ito spojenφ JavaScriptu a VML.
DalÜφ zdroje
- W3C VML specifikace - p°ehledn∞ a anglicky
- www.p-richards.demon.co.uk - ukßzky grafiky
