ImplementaΦnφ chyby v prohlφ₧eΦφch I.
Znalost implementaΦnφch chyb v prohlφ₧eΦφch, vedle normativnφch definicφ kaskßdov²ch styl∙ a (X)HTML znaΦkovßnφ, je pro bezstresovou tvorbu webov²ch strßnek bezpodmφneΦn∞ nutnß. V sΘrii o implementaΦnφch chybßch bych vßs rßd seznßmil s projevy i °eÜenφm t∞ch nejproblematiΦt∞jÜφch. V tomto Φlßnku se nauΦφte odstra≥ovat nejznßm∞jÜφ implementaΦnφ chybu Internet Exploreru a zßrove≥ budete mφt mo₧nost pochopit princip pracovnφch re₧im∙ v modernφch prohlφ₧eΦφch.
Abych p°edeÜel nedorozum∞nφm, hned na zaΦßtku upozor≥uji, ₧e nebudu psßt o chybßch ohro₧ujφcφch bezpeΦφ a soukromφ u₧ivatele, n²br₧ o chybßch p°i vykreslovßnφ dokument∙. A v∞zte, ₧e pod pojmem dokument myslφm HTML Φi XHTML k≤d spoleΦn∞ s kaskßdov²mi styly.
ChybnΘ rozm∞ry box∙
Nejznßm∞jÜφ implementaΦnφ chybou v∙bec je chybn² box model Internet Exploreru. Specifikace CSS °φkß, ₧e vlastnost width blokovΘho boxu urΦuje Üφ°ku obsahu. Celkovß viditelnß Üφ°ka pak vznikne souΦtem vlastnostφ width, padding a border. OvÜem sebev∞dom² Internet Explorer nedbß specifikacφ a vlastnost width interpretuje jako celkovou viditelnou Üφ°ku. SkuteΦnß velikost obsahu je pak menÜφ o velikosti levΘho a pravΘho rßmeΦku (border-left, border-right) a levΘ a pravΘ v²pln∞ (padding-left, padding-right). Velikosti okraj∙ (vlastnost margin) nehraje p°i chyb∞ ₧ßdnou roli.

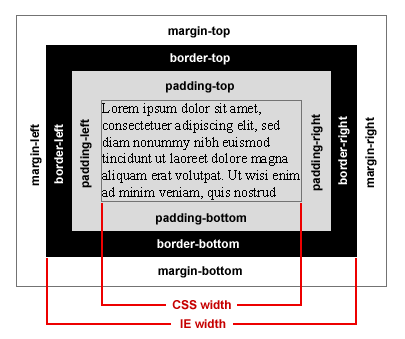
Rozm∞ry boxu podle CSS specifikace a podle IE
Z obrßzku je patrnΘ, jak je specifikacφ vlastnost width zam²Ülena a jak ji chßpe Internet Explorer. Pro nßzornost demonstruji problΘm na nßsledujφcφm HTML dokumentu:
<head>
<title>TestBox 1</title>
<style type="text/css">
#sample {
margin : 15px;
border : 10px solid black;
padding : 20px;
width : 150px;
background-color : #dadada;
}
</style>
</head>
<body>
<div id="sample">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh.
</div>
</body>
</html>

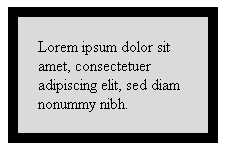
Sprßvnß Üφ°ka boxu v prohlφ₧eΦi s bezchybnou implementacφ pou₧it²ch CSS vlastnostφ

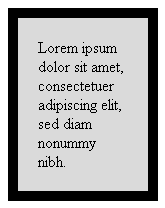
Box v IE 5.5 je p°φliÜ ·zk²
V p°φkladu pracuji pro jednoduchost pouze se Üφ°kou boxu, problΘm se vÜak t²kß i v²Üky blokovΘho boxu, pota₧mo vlastnosti height.
èpatnou implementacφ box modelu jsou posti₧eny vÜechny verze Internet Exploreru s implementovan²mi vlastnosti margin, padding, border a width. Jmenovit∞ tedy verze 4, 5, 5.5 a 6. U ÜestΘ verze IE chyba vznikß jen v re₧imu zp∞tnΘ kompatibility, ve standardnφm re₧imu neexistuje. TuÜφm, ₧e si prßv∞ te∩ kladete otßzku: Co je to re₧im prohlφ₧eΦe?
Re₧imy prohlφ₧eΦe
Re₧im prohlφ₧eΦe je v∙bec prvnφ okolnost, kterou je t°eba t°eba p°ed rozborem chyb vzφt na v∞domφ. Jde o to, ₧e modernφ prohlφ₧eΦe nep°istupujφ k HTML dokument∙m stejn²m zp∙sobem. Mß to logiku - jestli₧e dokument pln∞ koresponduje se standardy, prohlφ₧eΦ se jich sna₧φ p°i vykreslovßnφ dbßt, zatφmco dokument strukturovan² prav∞k²m zp∙sobem zobrazφ podle p°edpotopnφch zvyklostφ. A prßv∞ tento dvojφ metr naz²vßme re₧imy prohlφ₧eΦ∙. Re₧im prohlφ₧eΦe urΦuje, jakß pravidla budou pro vykreslovßnφ dokumentu platit. N∞kterΘ chyby v prohlφ₧eΦφch jsou typickΘ jen pro jeden z re₧im∙ a prßv∞ v kontextu s re₧imem je t°eba je znßt.
Modernφ prohlφ₧eΦe
Re₧imy p°φsluÜφ jen modernφm prohlφ₧eΦ∙m (Internet Explorer 6, Opera 7, Mozilla M18, Mac IE5 a Safari a nov∞jÜφ). V∞tÜina modernφch prohlφ₧eΦ∙ disponuje dv∞ma re₧imy. Prvnφm je standardnφ re₧im, ve kterΘm by m∞l prohlφ₧eΦ maximßln∞ dbßt specifikacφ norem, a druh²m je re₧im zp∞tn∞ kompatibilnφ (naz²van² tΘ₧ "quirk"), v n∞m₧ prohlφ₧eΦ dokument vykresluje star²mi a Φasto od norem odliÜn²mi postupy zatφ₧en²mi chybami. Prohlφ₧eΦe Mozilla 1.0 a Safari 1.1.1. ovlßdajφ od jmenovan²ch verzφ v²Üe navφc i re₧im tΘm∞° standardnφ (almost standard), kdy se standard∙ nedr₧φ zcela. Faktem je, ₧e standardnφ m≤d prohlφ₧eΦ∙ IE6, Opera 7 a Mac IE5 je, co do napln∞nφ specifikacφ, prakticky bli₧Üφ tΘm∞° standardnφmu ne₧ pln∞ standardnφmu m≤du u poslednφch verzφ Mozilly a Safari. StarÜφ prohlφ₧eΦe, z t∞ch nezanedbateln²ch jmenovit∞ Internet Explorer 5.x, re₧imy nep°epφnajφ a pova₧ujeme je za quirk prohlφ₧eΦe.
Volba re₧imu
KlφΦov²m je systΘm v²b∞ru re₧imu. U supermodernφ specifikace XHTML 2 je jasn∞ p°ikßzßno, ₧e tyto musφ b²t poslßny klientovi s HTTP hlaviΦkou Content-Type: application/xhtml+xml, na zßklad∞ kterΘ se ka₧d² modernφ prohlφ₧eΦ nastavuje do pln∞ standardnφho re₧imu.
U dokument∙ podle DTD specifikacφ XHTML 1.0, HTML 4.01 a starÜφch je volba re₧imu slo₧it∞jÜφ. U vÜech je vracena hlaviΦka Content-Type: text/html, kterou se prohlφ₧eΦ pro technologickou neurΦitost °φdit nem∙₧e. Na scΘnu tak nastupuje funkce doctype sniffing, detekujφcφ DTD uvedenΘ v DOCTYPE dokumentu a p°epφnajφcφ prohlφ₧eΦ do vhodnΘho re₧imu. Zde vÜak systΘm zφskßvß na kapitßlnφ nep°ehlednosti, jeliko₧ ka₧d² prohlφ₧eΦ (Φasto i r∙znΘ v²vojovß verze konkrΘtnφho prohlφ₧eΦe) volφ pro stejn² dokument jin² re₧im.
P°ehled re₧im∙
Kompletnφ p°ehled re₧im∙ naleznete v p°ipojenΘ tabulce. Pro zjednoduÜφ do v²pisu nezahrnuji DTD Frameset. Obecn∞ platφ, ₧e DTD Frameset p°epne prohlφ₧eΦ do stejnΘho re₧imu jako DTD Transitional. Nezapome≥me ovÜem, ₧e ka₧d² rßm pracuje ve vlastnφm re₧imu, urΦenΘm v n∞m naΦten²m dokumentem.
Internet Explorer 6 oΦekßvß DOCTYPE na ·plnΘm zaΦßtku dokumentu. Pakli₧e je u XHTML dokumentu deklarovßno k≤dovßnφ, p°epne se do re₧imu zp∞tnΘ kompatibility. ╪eÜenφ, spoΦφvajφcφ v nastavenφ serveru tak, aby vracel XHTML dokumenty s HTTP hlaviΦkou Content-Type: application/xhtml+xml, nßm takΘ nepom∙₧e, proto₧e zde narß₧φme na skuteΦnost, ₧e IE (vΦetn∞ Üestky), po boku s n∞kter²mi starÜφmi prohlφ₧eΦi, tyto dokumenty v∙bec nezobrazφ.
PokroΦilφ u₧ivatelΘ prohlφ₧eΦe Opera mohou editacφ souboru s nastavenφm vy°adit funkci doctype sniffing a vynutit tak standardnφ Φi zp∞tn∞ kompatibilnφ re₧im bez ohledu na DTD. Tato volba je urΦena jen webov²m tv∙rc∙m, nikdo z b∞₧n²ch u₧ivatel∙ by ji nem∞l mφt nastavenu, je vÜak dobrΘ o nφ v∞d∞t.
╪eÜenφ implementaΦnφ chyby
Ji₧ vφme, co jsou to re₧imy prohlφ₧eΦe, a takΘ vφme, ₧e chybn² box model se t²kß vÜech verzφ Internet Exploreru, jen v Üestce vznikß p°i zp∞tn∞ kompatibilnφm re₧imu. Jestli₧e chyba neomezuje Φitelnost a p°ehlednost dokumentu, nemusφme si jφ vÜφmat. V opaΦnΘm p°φpad∞, ke kterΘmu dochßzφ zejmΘna p°i Üirok²ch v²plnφch a rßmeΦcφch, m∙₧eme pou₧φt n∞kter² z nßsledujφcφch postup∙.
MatrjoÜka
NejbezpeΦn∞jÜφ je vyhnout se konstrukcφm, kterΘ chybu zp∙sobujφ. Jednφm z nejproslulejÜφch a mezi webdesignΘry nejoblφben∞jÜφch °eÜenφ, je takzvanß matrjoÜka. HTML matrjoÜka se sklßdß z n∞kolika v sob∞ vno°en²ch element∙, nejΦast∞ji z anonymnφch blokov²ch alement∙ <div>. Pro demonstraci °eÜenφ pomocφ matrjoÜky pou₧ijeme ukßzkov² HTML k≤d ze zaΦßtku Φlßnku, kter² p°φsluÜn²m zp∙sobem upravφme:
<head>
<title>TestBox 2</title>
<style type="text/css">
#sample {
margin : 15px;
width : 210px;
}
#sample .in1 {
border : 10px solid black;
background-color : #DADADA;
}
#sample .in2 {
margin : 20px;
}
</style>
</head>
<body>
<div id="sample">
<div class="in1">
<div class="in2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh.
</div>
</div>
</div>
</body>
</html>
Nynφ by u₧ m∞la naÜe ukßzka ve vÜech prohlφ₧eΦφch vypadat stejn∞, leΦ v IE5 nßm s vy°eÜenφm jednΘ chyby vznikla jinß - v horizontßlnφm sm∞ru je vÜe v po°ßdku, ale ve vertikßlnφm sm∞ru je mezi rßmeΦkem a textem mφsto dvaceti bodovΘ mezery mezera nulovß. To je vÜak ji₧ jinß implementaΦnφ chyba, kterou si nechßme do n∞kterΘho z dalÜφch dφl∙ serißlu. I tak si matrjoÜku dob°e pamatujte a nauΦte se ji vyu₧φvat. Je to nejjist∞jÜφ °eÜenφ i n∞kter²ch dalÜφch implementaΦnφch chyb.
CSS trik
Nejkrajn∞jÜφm mo₧n²m °eÜenφm je vyu₧itφ n∞kterΘho z mnoha CSS trik∙, v anglicky mluvφcφch zemφch naz²van²ch CSS hacks. CSS triky obchßzejφ jednu implementaΦnφ chybu prohlφ₧eΦe vyu₧itφm jinΘ chyby nebo nedokonalostφ implementace. Chybu box-modelu jich °eÜφ celß °ada, mezi nejznßm∞jÜφ pat°φ trik ßla Tantek ╟elik. Vychßzφ z toho, ₧e IE 5.5 na jemu neznßmΘ, ale jinak validnφ definici vlastnosti voice-family: "\"}\""; zastavφ zpracovßnφ dalÜφch definicφ. NßÜ p°φklad oÜet°en² tφmto trikem by pak vypadal nßsledovn∞:
<html>
<head>
<title>TestBox 3</title>
<style type="text/css">
#sample {
background-color : #dadada;
margin : 15px;
border : 10px solid black;
padding : 20px;
width : 210px;
voice-family : "\"}\""; /* tady IE5.5 a starÜφ konΦφ */
voice-family : inherit; /* vrßcenφ vlatnosti na v²chozφ hodnotu */
width : 150px; /* nastavenφ sprßvnΘ Üφ°ky pro ostatnφ prohlφ₧eΦe */
}
</style>
</head>
<body>
<div id="sample">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh.
</div>
</body>
</html>
PovÜimn∞te si p°idanΘho DOCTYPE se striktnφm DTD. Jeliko₧ IE6 na definici voice-family: "\"}\""; nekonΦφ a zpracovßvß i nßslednß pravidla, je t°eba, aby pracoval v pln∞ standardnφm re₧imu.
Obecn∞ platφ, ₧e CSS triky se majφ pou₧φvat jen k °eÜenφ chyb u "mrtv²ch" prohlφ₧eΦ∙ (prohlφ₧eΦe s ukonΦen²m v²vojem), pop°φpad∞ u prohlφ₧eΦ∙ kterΘ majφ v poslednφ verzi opraveny vÜechny chyby, na kter²ch se trik zaklßdß. P°edpov∞d∞t, kterß chyba bude v novΘ verzi prohlφ₧eΦe opravena a kterß nikoli, nedokß₧e s trochou nadsßzky ani sßm v²robce, pokud vÜak jsou v souΦasnΘ verzi opraveny vÜechny chyby, v∞tÜinou nenφ d∙vodu se jich obßvat ve verzφch nßsledujφcφch.
Odkazy, zdroje
Chybn² box model IE
- O Üφ°ce prvku, Exploreru, Mozille a matrjoÜce - Petr StanφΦek
- M≤dy prohlφ₧eΦ∙ - DuÜan Janovsk² (Jak psßt web)
- Box Model Hack - Tantek ╟elik
- Modified Simplified Box Model Hack - Edwardson Tan
- Alternate Box Model Hacks - Edwardson Tan
- BoxModelHack (css-discuss)
Re₧imy prohlφ₧eΦ∙
- HTML/CSS - DOCTYPE a m≤dy prohlφ₧eΦ∙ - Petr StanφΦek
- M≤dy prohlφ₧eΦ∙ - DuÜan Janovsk² (Jak psßt web)
- CSS Enhancements in Internet Explorer 6 - Lance Silver (Microsoft.com)
- Mozilla's DOCTYPE sniffing - David Baron (Mozilla developer)
- Activating the Right Layout Mode Using the Doctype Declaration - Henri Sivonen
- Il <!DOCTYPE> ed il <!DOCTYPE> switch nei moderni browser - Marcello Cerruti
- The Opera 7 DOCTYPE Switches (Opera software)
- DOCTYPE Explained (Apple developer)
