Pr∙vodce SVG - grafickΘ editory
V p°φpad∞ grafiky majφ vizußlnφ editory velk² vliv na produktivitu naÜφ prßce, proto bych cht∞l - d°φve ne₧ se pono°φme do technick²ch detail∙ SVG-XML - Φtenß°∙m poskytnout n∞kolik tip∙ pro vytvß°enφ grafiky i p°esto, ₧e se n∞kdy budeme dot²kat zatφm neprobran²ch zßle₧itostφ.
Tento Φlßnek m∞l b²t cel² v∞novßn podrobn∞jÜφmu rozboru schopnostφ grafick²ch editor∙ pro prßci s SVG. Objevil jsem ovÜem n∞kterΘ dalÜφ dosti zßva₧nΘ skuteΦnosti, t²kajφcφ se reßlnΘ implementace, o kter²ch byste m∞li v∞d∞t a mφt je na pam∞ti p°i praktickΘm nasazenφ SVG grafiky. KonkrΘtn∞ se jednß o SVG plugin p°ibalen² k Adobe PDF Readeru verze 5 a n∞kolik poznßmek k LinuxovΘ implementaci.
SVG Viewer instalovan² s Adobe Acrobat Reader 5
V p°edchozφch Φlßncφch o SVG jsem uvedl, ₧e PDF prohlφ₧eΦ Adobe Reader p°i instalaci p°idß i modul SVG Viewer do internetov²ch prohlφ₧eΦ∙. To je velmi p°φjemnß zprßva pro autory elektronick²ch dokument∙, kte°φ by cht∞li zaΦφt pou₧φvat XML-kompatibilnφ grafiku. A skuteΦn∞ to funguje, vÜechny poΦφtaΦe s MS Windows XP, kterΘ jsem vid∞l, obsahovaly Adobe Reader 5 a tφm pßdem i SVG plugin.
SouΦasn∞ jsem ovÜem odkryl drobnou "zradu", kterou na nßs spßchali programßto°i dotyΦnΘ firmy. Toti₧, ₧e vÜechny verze Readeru 5 (vΦetn∞ v dob∞ psanφ tohoto textu aktußlnφ 5.0.5) naprosto nepochopiteln∞ instalujφ ji₧ dosti zastaral² SVG Viewer 2?!! Z hlediska grafick²ch schopnostφ prohlφ₧eΦe se dan² problΘm nejevφ jako p°φliÜ zßva₧n². ProblΘmy ovÜem vyvstanou p°i programovßnφ s JavaScriptem. ASV2 toti₧, na rozdφl od verze 3, neobsahuje vlastnφ implementaci JavaScriptu!
V∞tÜina z vßs znß, nebo alespo≥ n∞kdy vid∞la klasickΘ schΘma manipulace s dokumentem pomocφ DOM a skriptu (jin²mi slovy DynamickΘ HTML): 1) zjistφm ukazatel na konkrΘtnφ element (nejΦast∞ji podle jeho jmΘna), 2) pomocφ tohoto ukazatele Φtu a zapisuji uvnit° struktury konkrΘtnφho XML prvku, p°φpadn∞ volßm dalÜφ funkce objektu.
var thisElem = document.getElementById(elemName).getStyle();
// zm∞na barvy
thisElem.setProperty('fill', value);
V p°φpad∞ ASV2 provßdφ skript WWW prohlφ₧eΦ, ale zdaleka ne v₧dy sprßvn∞. V tomto p°φpad∞ je nutno pou₧φt chyt°ejÜφ k≤d pro zφskßnφ sprßvnΘho odkazu na XML objekt. Zhruba m∙₧eme °φci, ₧e v situaci SVG umφst∞nΘho jako externφ objekt v HTML dokumentu (pomocφ <object> pop°. <embed>) obsahuje vlastn∞ ko°enov² HTML dokument krom∞ hlavnφho objektovΘho stromu dalÜφ kompletnφ stromovΘ struktury - pro ka₧dou vlo₧enou grafiku jeden.
Pou₧itφm nßsledujφcφho k≤du donutφme interpretaΦnφ jßdro HTML browseru pracovat se "sprßvn²mi" XML objekty v tom kterΘm SVG stromu - rutina najde "ko°en" p°φsluÜnΘho SVG stromu. Pokud byste to neud∞lali, konkrΘtn∞ skript b∞₧φcφ v prost°edφ IE se bude sna₧it pracovat s hlavnφm HTML/XML stromem, a to i p°esto, ₧e tento skript bude vlo₧en p°φmo v odd∞lenΘm SVG souboru.
// vlo₧enφm volßnφ fce. do atributu "onload" zßkladnφho <svg>tagu
// funkce nastavuje globßlnφ prom∞nnou "SVGDoc" obsahujφcφ ko°en SVG stromu
function initSVG(evt) {
if(SVGDoc=evt.getTarget().getOwnerDocument()) {
//alert("SVG module was initialized with no errors: "+SVGDoc);
return SVGDoc;
} else {
alert("Prosφm, nainstalujte novy SVG Viewer!");
return false;
}
}
// p°φklad funkce pro skr²vßnφ/zobrazovßnφ grafickΘho elementu
// parametr "id" je samoz°ejm∞ jmΘno elementu
// parametr "visio" <>0 zapne viditelnost
function elemShow(id, visio) {
if(SVGDoc==null)
return false; //chyba-globßlnφ prom∞nnß nebyla jeÜt∞ nastavena
var thisElem = SVGDoc.getElementById(id).getStyle();
if(visio)
thisElem.setProperty('display', 'inline');
else
thisElem.setProperty('display', 'none');
return true;
}
Upozor≥uji d∙razn∞, ₧e ani toto nevy°eÜφ vÜechny mo₧nΘ problΘmy a zvlßÜt∞ v p°φpad∞ starÜφch prohlφ₧eΦ∙ m∙₧e dojφt k nahlßÜenφ chyby ve skriptu, proto doporuΦuji vlo₧it rutinu, kterß oznßmφ nutnost instalovat novou verzi ASV. Krßtk² k≤d, vlo₧en² v nφ₧e uvedenΘ ukßzce SVG dokumentu, zjiÜ¥uje (p°φp. vypφÜe chybovΘ hlßÜenφ), zda je v browseru k dispozici ASV3 (Adobe SVG Viewer 3):
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">
<!- Written by Martin Hejral, 2003 ->
<svg xmlns="http://www.w3.org/2000/svg" version="1.0">
<script>
// test if Adobe SVG Viewer 3 (ASV3) or greater is present
if(window.navigator) {
if( !((navigator.appName=="Adobe SVG Viewer") || (navigator.appVersion >= "3.0")) )
alert("PROSIM, nainstalujte novou verzi Adobe SVG Prohlizece!!!");
} else {
alert("PROSIM, nainstalujte novou verzi Adobe SVG Prohlizece!!!");
}
</script>
<ellipse stroke="black" cx="206px" rx="189px" ry="108px" cy="144px"
style="fill: #E5E500"/>
<polygon points="0,39 76,201 282,229 198,155 377,92 201,102 219,0 145,101"
transform="translate(122,88)"
style="stroke: #E59900; stroke-width: 7; fill: #B20000" opacity=".5"/>
<text transform="translate(22,44)">
TEST Adobe SVG Viewer version
</text>
</svg>
Adobe SVG a Linux
Stejn∞ jako pro dalÜφ platformy, i pro LINUX nabφzφ Adobe na sv²ch "Download" strßnkßch SVG Viewer 3. Bohu₧el s funkΦnostφ tohoto prohlφ₧eΦe u₧ je to pon∞kud horÜφ... Z°ejm∞ nejvysp∞lejÜφ prohlφ₧eΦ Mozilla/Netscape prod∞lala od uvedenφ ASV3 velk² v²voj. Uveden² ovladaΦ bohu₧el stßle jeÜt∞ ₧ßdnou aktualizacφ neproÜel, p°iΦem₧ Adobe z pochopiteln²ch d∙vod∙ dodßvß pouze zkompilovanou instalaci.
Testoval jsem Mozillu 1.1 v distribuci Mandrake 9.0 - zde se dokonce obΦas setkßte s funkΦnostφ ASV3, tato je ovÜem nedobrß, velmi Üpatn∞ funguje p°edevÜφm JavaScript, existujφ problΘmy s pr∙hlednostφ a plugin pom∞rn∞ Φasto havaruje. A v Mozille od verze 1.3 u₧ neb∞₧φ v∙bec.
Jedinou slabou nßplastφ je ji₧ v²Üe zmφn∞nß mo₧nost nainstalovat Mozillu se zakompilovanou nativnφ podporou SVG. Tento projekt vÜak mß, zdß se, v souΦasnosti pom∞rn∞ nφzkou prioritu u v²vojß°∙. Jen tak mimochodem jsem zaslechl cosi o tom, ₧e by se v ·dajn∞ p°ipravovanΘ verzi ASV4 m∞la podpora Mozilly v²razn∞ji zlepÜit. M∙₧eme vÜak pouze doufat.
GrafickΘ aplikace pracujφcφ s SVG
Na pomyslnΘm prvnφm mφst∞ se p∙vodn∞ m∞l nachßzet Illustrator 10, ale jeÜt∞ p°ed nφm se musφm zmφnit o n∞kolika velmi zajφmav²ch, pom∞rn∞ nov²ch, nativnφch editorech SVG, tj. pracujφcφch s SVG jako vlastnφm, p°irozen²m formßtem. Od toho se odvφjφ i v²bornß podpora specißlnφch rys∙ SVG jako animace, pr∙hlednosti atp. Ta Üpatnß zprßva je, ₧e tyto programy (s v²jimkou primitivn∞jÜφho Sodipodi) jsou zatφm implementovßny pouze pro Windows. Kreativnφ mo₧nosti jsou ve srovnßnφ s AI10 na °ßdov∞ ni₧Üφm stupni, ale to v tomto p°φpad∞ nehraje roli.
Jak EvolGrafix XStudio 2 tak Jasc Web Draw 1 jsou komerΦnφ, pln∞ profesionßlnφ aplikace vyu₧φvajφcφ SVG skuteΦn∞ naplno. Web Draw je z u₧ivatelskΘho pohledu jednoduÜÜφ a p°φjemn∞jÜφ, snadn∞ji se v n∞m kreslφ. XStudio umo₧≥uje velmi detailn∞ nastavovat v podstat∞ vÜechny atributy u vÜech prvk∙ definovan²ch v SVG norm∞ a jeho p°ednostφ je zabudovanß sprßva cel²ch webov²ch projekt∙.
Jinak oba editory samoz°ejm∞ nabφzφ vÜe podstatnΘ, co bychom mohli od SVG-XML editoru chtφt, poΦφnaje zobrazenφm jak grafick²m, tak v re₧imu zdrojovΘho k≤du, vΦetn∞ vizußlnφ prßce s objektovou strukturou DOM, a konΦe vytvß°enφm animacφ s pou₧itφm element∙ typu <animate>.
Nakonec jeÜt∞ zmφnφm jednoduÜÜφ nativnφ SVG aplikaci z oblasti OpenSource software, Sodipodi 0.3.
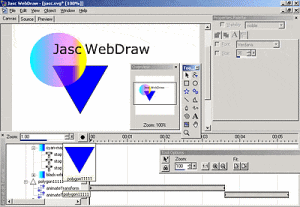
Jasc WebDraw
Podφvßme-li se na pracovnφ plochu WebDraw, uvidφme dole pod kreslicφ plochou vlevo paletu zobrazujφcφ strukturu DOM a vpravo p°ehlednou Φasovou osu. Krom∞ navigaΦnφho panelu je velmi p∞knou vlastnostφ tohoto programu dynamickΘ zobrazovßnφ nßhledu vybranΘho objektu v palet∞ DOM (jak m∙₧ete vid∞t i vlevo dole na otisku obrazovky).
Za velmi praktickou pova₧uji paletu vlastnostφ (Properties), kterß se m∞nφ v zßvislosti na prßv∞ vybranΘm objektu. Obdobn∞ "Tool Options" reaguje spolu s prßv∞ pou₧φvan²m pracovnφm nßstrojem. PovÜimn∞te si tΘ₧ ΦßsteΦn∞ pr∙hlednΘho barevnΘho p°echodu - nastavenφ pr∙hlednosti separßtn∞ pro ka₧d² definiΦnφ bod p°echodu je vlastnost specifickß SVG grafice a takto detailn∞ nepracujφ ani profesionßlnφ aplikace typu Illustrator. I tyto zdßnlivΘ drobnosti nßm potvrzujφ, ₧e mßme co do Φin∞nφ s nativnφ SVG aplikacφ.
Za nedostatky poklßdßm p°edevÜφm neÜikovn² zp∙sob prßce s vektorov²mi cestami. Zde narazφte, nap°φklad pokud byste cht∞li dodateΦn∞ vytvo°it slo₧en² tvar z ji₧ existujφcφ plochy. (Slo₧en²m tvarem je mφn∞n ploÜn² objekt, jen₧ se sklßdß z vφce ne₧ jednΘ souvislΘ cesty.) To m∙₧ete pot°ebovat, nap°. kdy₧ bude t°eba v ji₧ d°φve existujφcφm obdΘlnφku vytvo°it pr∙hlednΘ okno. Alespo≥ p°i vytvß°enφ novΘ cesty vßm to WebDraw dovolφ. Zde se vφce ne₧ kdekoliv jinde, siln∞ projevuje fakt, ₧e mßme co do Φin∞nφ s prvnφ generacφ kreslicφho programu - na rozdφl od profesionßlnφch aplikacφ Illustrator nebo Corel, kterΘ ji₧ p°esßhly svou desßtou generaci. Program takΘ nezvlßdß maskovßnφ, a to ani "tvrdΘ" pomocφ o°ezovΘ k°ivky (clipping), ani pomocφ maskovßnφ pr∙hlednosti (alpha masking).
WebDraw bohu₧el zatφm neumo₧≥uje pou₧φvat tzv. symboly. Tyto objekty jsou zavedeny SVG normou p°edevÜφm pro ·sporu pam∞¥ovΘho mφsta a nßslednΘ zrychlenφ p°enosu po pomal²ch sφtφch. Symboly jsou definovßny v sekci "defs" XML dokumentu, pro jejich libovoln∞ nßsobnΘ zobrazenφ v dokumentu se pou₧ije prvku "use".
Animace se v tomto programu vytvß°ejφ rovn∞₧ velmi p°φjemn∞ a intuitivn∞ - vlevo od nuly na ΦasovΘ palet∞ stisknete "nahrßvacφ" tlaΦφtko a pak u₧ staΦφ jen se p°epnout na ΦasovΘ ose do po₧adovanΘho Φasu a provΘst ₧ßdanou v²slednou zm∞nu animovanΘho objektu v tomto Φase (transformace, poloha, barva, atd.). WebDraw potΘ zcela automaticky doplnφ p°φsluÜnΘ elementy <animate>. AnimaΦnφ elementy se zobrazujφ v palet∞ objekt∙ stejn∞ jako ostatnφ grafickΘ prvky a je samoz°ejm∞ mo₧nΘ kdykoliv m∞nit detailnφ parametry animacφ tak, jak jsou definovßny v norm∞.

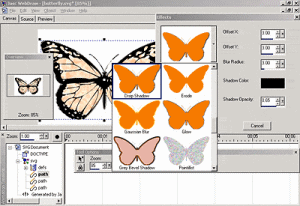
èpiΦkovß je v tomto programu implementace SVG filtr∙. Jak lze vid∞t na otisku obrazovky, p°i aplikovßnφ efekt∙ vidφte v²b∞r jednotliv²ch filtr∙ vΦetn∞ grafickΘho nßhledu v²sledku, je mo₧nß i detailnφ modifikace Φφseln²ch parametr∙.
Mrzφ m∞ zp∙sob prßce s textem. Program v tΘto verzi neumo₧≥uje st°φdat pφsmo a styl textu v rßmci jednoho textovΘho objektu. Stejn∞ tak neumφ ani vklßdat znaky do SVG souboru (subsetting), ani vytvß°et pφsma ve formßtu .CEF, kterΘ norma SVG definovala, aby bylo mo₧nΘ zachovat v∞rn² vzhled pφsem a p°itom maximßln∞ snφ₧it velikost p°enßÜen²ch vektorov²ch dat.
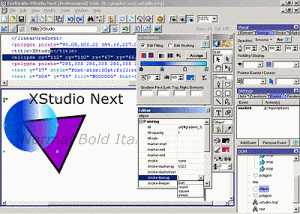
EvolGrafix XStudio
Aplikace XStudio je ve vÜech zßkladnφch rysech obdobnß p°edchßzejφcφmu programu - animace, prßce se vÜemi specialitami SVG grafiky (pr∙hlednost, prßce s objektov²m stromem nebo zdrojov²m k≤dem, atd.). OvÜem firma EvolGrafix Üla mnohem dßle v detailnosti manipulace se vÜemi atributy SVG, dφky Φemu₧ lze tento program doporuΦit skuteΦn²m profesionßl∙m - i tφm, ₧e mß integrovßnu sprßvu cel²ch webov²ch projekt∙. Samoz°ejm∞ se tato detailnost odrß₧φ v menÜφ p°ehlednosti a snadnosti ovlßdßnφ.
Nedostatky jsou rovn∞₧ obdobnΘ jako u p°edchßzejφcφho JWD - neÜikovn² zp∙sob prßce s vektorov²mi cestami, konkrΘtn∞ dodateΦnß tvorba slo₧enΘho tvaru z ji₧ existujφcφ plochy je nemo₧nß. (Pot°ebnΘ pro vytvo°enφ pr∙hlednΘ v²seΦe v n∞jakΘm ji₧ d°φve existujφcφm tvaru.) XStudio 1 v∙bec nepodporuje maskovßnφ, a to ani "tvrdΘ" pomocφ o°ezovΘ k°ivky (clipping), ani pomocφ maskovßnφ pr∙hlednosti (alpha masking). Doufßm, ₧e se v dalÜφ generaci programu takovΘ funkΦnosti doΦkßme.
Vytvß°enφ animacφ je daleko mΘn∞ elegantnφ ne₧ u WebDraw. V testovanΘ verzi programu nebyla implementovßna vizußlnφ, ani jakßkoliv jinß, editace SVG filtr∙. Zde ale seznam mφnus∙ konΦφ a nßsledujφ ji₧ jen superlativy.
K dispozici je tak nap°φklad mo₧nost detailnφho nastavenφ vÜech mysliteln²ch atribut∙ objekt∙ podle definice normy - na snφmku obrazovky dole uprost°ed paleta "Editor". Daleko vφce detail∙ zde lze nastavit p°φmo na paletßch. Vpravo si povÜimn∞te palety "Settings" umo₧≥ujφcφ nap°. p°i°azenφ rutin JavaScriptu k danΘ udßlosti. Hned nad nφ je "Visual", kde m∙₧ete mimo jinΘ vid∞t i velmi specißlnφ mo₧nost zm∞ny kurzoru nad dan²m objektem. Na tΘto palet∞ naho°e lze tΘ₧ vedle nadpisu "Opacities" vid∞t zßlo₧ku "Extensions", kterß dokonce umo₧≥uje nastavit specißlnφ m≤dy grafickΘho prolφnßnφ objekt∙ znßmΘ z dosud nep°ekonanΘho Photoshopu (a podporovanΘ ASV3), co₧ dßle zvyÜuje naÜe grafickΘ mo₧nosti.

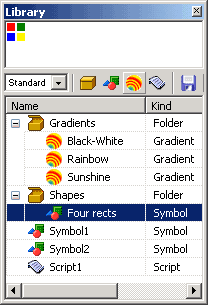
JedniΦku s hv∞zdiΦkou zaslou₧φ sprßva symbol∙, definic p°echod∙ barev a podprogram∙ JavaScriptu - to si m∙₧ete ov∞°it na otisku palety. Nßhled polo₧ky lze vid∞t v hornφ Φßsti okna. Objekty a v²pln∞ z tΘto centrßlnφ "knihovny" aplikujete pouh²m primitivnφm p°etahovßnφm z tΘto palety na pot°ebnΘ mφsto.
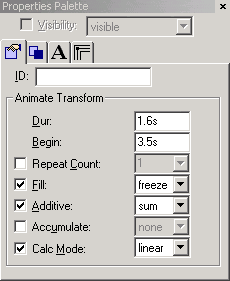
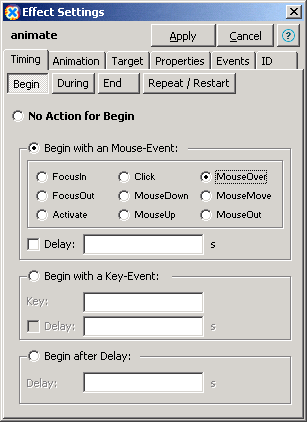
P°i vytvß°enφ animace si zvolφte objekt nebo skupinu objekt∙, spustφte p°φkaz "Add Animation" a nßsledn∞ se objevφ formulß°e pro naprosto detailnφ a vyΦerpßvajφcφ nastavenφ parametr∙. Prvnφ formulß° ukazuje mo₧nosti nastavenφ ΦasovΘho pr∙b∞hu, zßlo₧ku pro Φas spuÜt∞nφ. Mo₧nΘ je nastavit ·pln∞ vÜechno (na naÜem obrßzku spuÜt∞nφ, kdy₧ u₧ivatel ukazatel posune nad dan² objekt). Velk²m plusem tohoto programu je mo₧nost definovat pohyb podle u₧ivatelem nakreslenΘ k°ivky, co₧ je Φßst SVG specifikace, kterou WebDraw nezvlßdß. Nßstroj k tomu urΦen² najdete na nßstrojovΘ liÜt∞ pod nßpisem "Object".

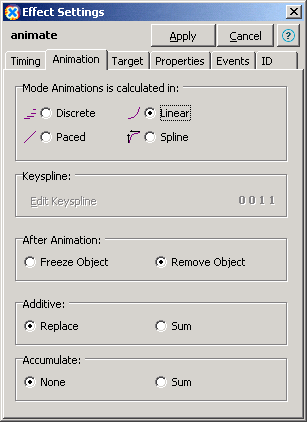
DalÜφ zßlo₧ka formulß°e na druhΘm otisku ukazuje r∙znΘ zp∙soby interpolace animovanΘho parametru a dalÜφ parametry, jako nap°φklad zda se mß koneΦnß hodnota po ukonΦenφ animace ponechat objektu nastßlo nebo odstranit.

Po p°idßnφ animace se tato op∞t objevφ na palet∞ "Timeline" v grafickΘm zobrazenφ DOM jako samostatn² objekt a lze dodateΦn∞ ladit jejφ parametry, stejn∞ jako provßd∞t zßkladnφ manipulace p°φmo na ΦasovΘ ose.

Pokud jde o text, pro podporu pφsma naneÜt∞stφ platφ v podstat∞ totΘ₧ co pro Jasc WebDraw - nelze st°φdat pφsmo a styl textu v rßmci jednoho textovΘho objektu. Stejn∞ tak nenφ mo₧nΘ ani vklßdat jednotlivΘ znaky do SVG souboru (subsetting), ani vytvß°et pφsma ve formßtu .CEF, jak je definovßno v norm∞.
XStudio verze 2 - zm∞ny s otaznφkem
Od novΘ verze XStudia dokonΦenΘ zcela nedßvno jsem asi oΦekßval p°φliÜ, mo₧nß proto od prvnφho spuÜt∞nφ demoverze z∙stßvßm stßle v rozpacφch. Programßto°i zcela zm∞nili zp∙sob prßce s paletkami, bohu₧el pon∞kud nestandardnφm zp∙sobem, je₧ mi p°ipadß straÜn∞ neohraban². ╪φkßm to nerad, ale prßce s paletkami Φi t°eba s oknem zobrazujφcφm zdrojov² k≤d je mΘn∞ pohodlnß ne₧ u verze 1, a to se vidφ skuteΦn∞ z°φdka.
Dojem z demoverze kazφ takΘ obrovsk² (a zbyteΦn²) Φerven² nßpis "demo" tΘm∞° p°es celou pracovnφ plochu i problΘmky s nestabilitou (testoval jsem ve WinXP) a pßr drobn²ch chybiΦek, p°edevÜφm p°i generovßnφ slo₧it∞jÜφch Φßstφ k≤du. P°edpoklßdejme, ₧e toto nenφ problΘm finßlnφ verze.
Tφm pozitivnφm je samoz°ejm∞ pokraΦujφcφ implementace SVG normy, kterß ji₧ mß blφzko ke kompletnosti. Tak nßm p°ibyla nap°φklad mo₧nost vytvß°et text na k°ivce nebo p∞knß implementace v²pl≥ov²ch vzor∙ a op∞t detailn∞jÜφ a podrobn∞jÜφ nastavovßnφ vÜech atribut∙. Auto°i se sna₧ili slouΦit vÜechny souvisejφcφ atributy na jedno mφsto. Pro text jsou nap°. pohromad∞ zcela vÜechny atributy, rozd∞leny do podskupin v "zaklapovacφch" zßlo₧kßch: Format, Position, Alignment, Text on Path...
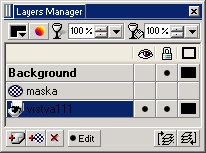
Umo₧n∞na je prßce s ostr²mi maskami (clipping). Upozor≥uji jen na trochu nelogick² zp∙sob vytvß°enφ masek, kter² byl autory zvolen z°ejm∞ proto, aby umo₧nili pracovat s o°ezovou cestou pomocφ b∞₧n²ch kreslicφch nßstroj∙. P°ed tφm, ne₧ budete moci n∞jak² objekt o°ezßvat, musφte toti₧ masku vytvo°it jako vrstvu na paletce "Layers Manager".

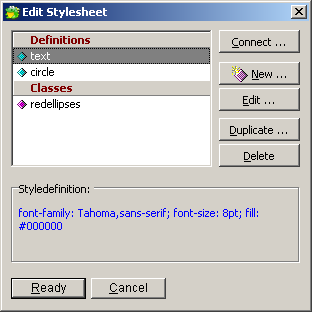
V programu je zakomponovßna velmi podrobnß sprßva a vytvß°enφ CSS styl∙, kterΘ v SVG mohou fungovat obdobn∞ jako v HTML. VelkΘ zm∞ny k lepÜφmu jsou v prßci s JavaScriptem, koneΦn∞ m∙₧ete vyu₧φt komplexnφ editovßnφ se vÜemi mo₧n²mi vymo₧enostmi vΦetn∞ zabudovanΘ knihovny funkcφ SVG DOM, p°i°azovßnφ akcφ a sprßva podprogram∙.

Ne vÜechny zm∞ny mi ale p°ipadajφ pozitivnφ, krom∞ ji₧ v²Üe zmφn∞nΘho neÜ¥astnΘho ovlßdßnφ paletek navφc zmizela paleta "Library" - sprßva p°echod∙ barev byla p°esunuta p°φmo na paletku vzhledu, symboly na hlavnφ nßstrojovou liÜtu.
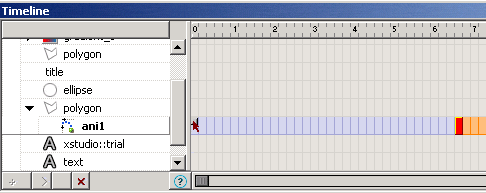
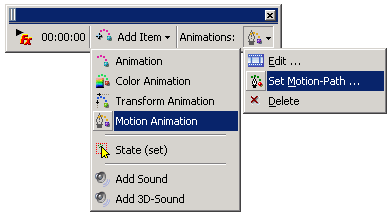
Pokud jde o animace, p°ibyla specißlnφ paletka, kterß zpr∙hlednila vklßdßnφ deklarativnφch animacφ, zato zcela postrßdßm Φasovou osu, co₧ mi p°ipadß jako Üpatn² vtip. JednotlivΘ animaΦnφ prvky se namφsto toho objevujφ prßv∞ na tΘto liÜt∞ (nφ₧e vidφte jeden vlo₧en² element pro animaci pohybu a nabφdku operacφ s nφm vΦetn∞ p°i°azenφ animaΦnφ k°ivky). Trochu nelogickΘ mi takΘ p°ijde vytvß°enφ "Motion" animacφ (pohyb dle p°eddefinovanΘ k°ivky), kdy nejd°φve p°idßte animaci a teprve potΘ v dalÜφm kroku musφte pomocφ zmφn∞nΘ nabφdky p°i°adit n∞jakou cestu, namφsto aby se zadala u₧ p°i vytvß°enφ animace.

Vidφte, ₧e mßme i mo₧nost spouÜt∞t zvuky a vytvo°it tak komplexnφ prezentace (ASV3 p°φmo podporuje p°ehrßvßnφ MP3).
XStudio by mohla b²t velmi dobrß aplikace, ale programßto°i jsou nßm dlu₧ni mnoho bod∙ v kolonce u₧ivatelskΘ p°φv∞tivosti. Pokud se jim poda°φ vyladit sk°φpajφcφ Φßsti u₧ivatelskΘho rozhranφ a alespo≥ trochu zp°φjemnit editaci vektorov²ch cest, nebude tΘm∞° co kritizovat. Rozhodn∞ hlasuji pro nßvrat a vylepÜenφ ΦasovΘ osy.
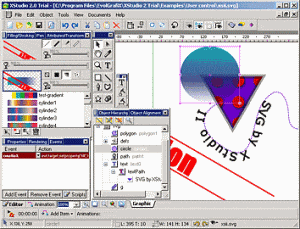
Sodipodi
Musφm se p°iznat, ₧e jsem k testovßnφ tΘto Open Source aplikace p°istupoval dosti rezervovan∞. OvÜem ji₧ chvφli po spuÜt∞nφ verze 0.30, jsem byl nucen mφn∞nφ v²razn∞ opravit. Jist∞, mß mΘn∞ funkcφ ne₧ p°edchßzejφcφ komerΦnφ aplikace, p°esto se jednß o modernφ a sv∞₧φ dφlko. Primitivnφ vzhled u₧ivatelskΘho rozhranφ nijak neomezuje velmi dobrou funkΦnost. Na rozdφl od p°edchßzejφcφch SVG editor∙, tato verze umo₧≥uje zatφm jen statickΘ kreslenφ, ale je stßle ve v²voji a pokud bude pokraΦovat i nadßle tak dob°e, myslφm, ₧e by se Sodipodi mohl stßt velmi dobrou alternativou ob∞ma p°edchozφm nßstroj∙m.

Po prvnφm spuÜt∞nφ se objevφ jen velmi strohß paleta nßstroj∙ a v∙bec ₧ßdnΘ nabφdky (lze najφt urΦitou podobnost s GIMP). Na prvnφ pohled m∙₧ete podlehnout mylnΘmu dojmu o omezen²ch funkcφch, Üφ°e schopnostφ programu p°ed vßmi ovÜem vyvstßvß postupn∞, jak aktivujete jednotlivΘ skupiny funkcφ. VÜechny funkce jsou takΘ stßle dostupnΘ v kontextovΘm menu na pravΘm tlaΦφtku myÜi. I kdy₧ Sodipodi zatφm nemß sprßvu symbol∙ nebo podporu filtr∙, kreslilo se mi v n∞m lΘpe, ne₧ v obou p°edchßzejφcφch programech, p°inejmenÜφm prßce s vektorov²mi cestami je znateln∞ lepÜφ.

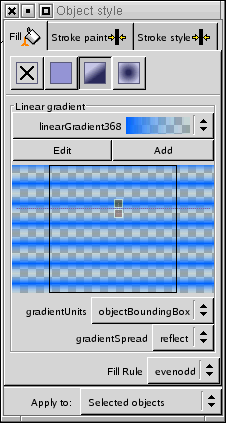
Nastavovßnφ vzhledu je elegantnφ a okam₧it∞ se dynamicky projevuje na aktivnφch grafick²ch elementech. Na otisku palety pro nastavenφ v²pln∞ lze vid∞t, ₧e editor nejenom vyu₧φvß vÜechny specißlnφ vlastnosti SVG (nap°. atribut "gradientSpread"), ale nabφzφ i takovΘ nadstandardnφ rysy jako zobrazovßnφ pr∙hlednosti (pomocφ ΦtvereΦkovΘ sφt∞) a ohraniΦovacφho rßmeΦku objektu. P°φmo na zobrazenΘm nßhledu barevnΘho p°echodu m∙₧ete myÜφ nastavit jeho spßd a sm∞r.
PovÜimn∞te si jmΘna p°echodu na palet∞ - ka₧d² p°echod dostane automaticky svΘ "id" a ulo₧φ se v takzvanΘ sekci "defs" dokumentu. Dφky tomu lze jednou vyroben² gradient pou₧φvat bez nutnosti novΘ definice, co₧ minimalizuje velikost v²slednΘho souboru.
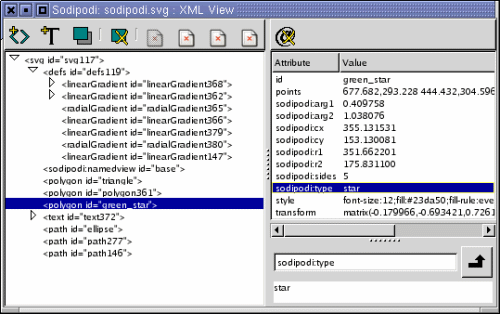
Podpora pφsma je bohu₧el stejn∞ jako u WebDraw a XStudia zatφm jen na tΘ nejzßkladn∞jÜφ ·rovni. Disponuje XML zobrazenφm (editorem), kde je mo₧nΘ nejenom prohlφ₧et objektov² strom, ale i m∞nit atributy a textov² obsah, p°φpadn∞ ruΦn∞ p°idßvat novΘ uzly.
Sodipodi zavßdφ vlastnφ rozÜφ°enφ jmennΘho prostoru XML (xmlns:sodipodi), kterΘ slou₧φ k uklßdßnφ informacφ o specißlnφch typech objekt∙ (viz. obr.):

V naÜem p°φpad∞ si program ulo₧φ informaci o tom, ₧e dan² objekt je hv∞zda s p∞ti vrcholy a p°i p°φÜtφm otev°enφ budete moci tento prvek editovat op∞t jako hv∞zdu a ne jako obyΦejn² mnoho·helnφk, u kterΘho by nap°φklad zm∞na poΦtu vrchol∙ byla pon∞kud pracnß. Pro pou₧itφ na internetu ovÜem rad∞ji SVG soubor ulo₧te bez t∞chto rozÜφ°enφ.