| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Tiskněte jen to, co je potřeba!
Není nic horšího, než tisk spousty naprosto zbytečných informací. Uvažujte se mnou. Chce uživatel skutečně mít ve vytištěném dokumentu navigační menu? Určitě ne. Takové menu, které je při prezentaci na monitoru nezbytné, je na papíře naprosto zbytečné a pouze zabírá drahocenné místo. Představme si následující CSS-layout:
{position: fixed;
left: 5px;
top: 5px;
width: 250px;}
div#main
{position: absolute;
left: 260px;
top: 5px;}
...a fragment XHTML kódu:
<div id="main">...samotný obsah...</div>
Jak lze poznat na první pohled, jedná se o velmi jednoduchou ukázku čistého CSS layoutu. Je tvořen menu div#menu a samotným obsahem div#main. Menu je umístěno fixně, takže i při skrolování zůstává na svém místě. My ale nyní chceme, aby se menu na papíře neobjevilo vůbec. Vezměme si na pomoc CSS2:
div#menu {display: none;}
div#obsah {position: static;}
}
Tímto kódem prohlížeči nařizujeme, aby menu vůbec netisknul. Samotnému obsahu rušíme jakékoliv pozicování, takže bude vytisknut na celou plochu papíru. Obecně je nejlepší omezit počet pozicovaných elementů při tisku na minimum. Narozdíl od monitoru nám papír pochopitelně neposkytuje žádné prostředky pro scrolling, takže způsob, jakým se přesahující element vytiskne, záleží čistě na prohlížeči, respektive ovladači tiskárny.
Důležité je uvědomit si jednu zásadní věc. Nastíněný problém jsme byli schopni vyřešit pouze díky tomu, že jsme v dokumentu striktně oddělili obsah od vzhledu pomocí čistému CSS-layoutu. V tabulkovém layoutu by bylo zvládnutí takového problému o dost složitější, neřkuli nemožné.
Nastavení okrajů stránky
Má poslední rada se týká velikosti stránky. Nedávno se mi při tisku jednoho dokumentu přihodilo, že byl roztažen na celou plochu papíru, na kterou je tiskárna schopna tisknout, takže po stranách zůstaly ani ne centimetrové okraje. Musel jsem tedy dokument vytisknout ještě jednou a okraje nastavit ručně. Norma CSS2 nám ale dává celkem silný prostředek k nastavení tisknutelné oblasti. Slouží k tomu pravidlo @page. Celkem rozšířené nastavení je 2,5 cm na všech stranách (základní nastavení Microsoft Wordu). Nastavme jej tedy i pro náš dokument:
Snad je ještě vhodné poznamenat, že z prohlížečů @pravidlo @page podporuje zatím pouze Opera. I tak se ale domnívám, že jeho použití je nanejvýš vhodné.
Poznej zbraně nepřítele!
Až dosud jsme si ukazovali, jak co nejlépe přizpůsobit stránky pro tiskárnu. Je dobré mít také přehled o tom, co uživatelům umožňuje samotný prohlížeč.
Při zobrazení na monitoru si nikdy nemůžeme být zcela jisti, jak bude dokument nakonec zobrazen. Nemáme totiž znalosti o rozlišení, počtu barev, nastavení prohlížeče, velikosti okna atp. V podobné situaci se ocitáme i při tisku. Můžeme sice ještě předpokládat, že se bude tisknout na papír formátu A4, ale to je tak asi to jediné. Zbytek je plně v rukou ovladače a obslužného programu tiskárny a také prohlížeče.
Všechny prohlížeče už snad obsahují funkci náhled pro tisk (print preview), která dává uživateli představu, jak bude dokument na papíru vypadat. Dokument je v tomto módu formátován již pomocí stylů určených pro tisk, což je velké ulehčení především pro webdesignery. Takto můžeme jednoduše kontrolovat formátování pro tiskárnu bez toho, abychom museli celý dokument neustále znovu a znovu tisknout. Je sice pravda, že občas náhled není úplně přesný, ale pro získání dobré představy bez problémů stačí.
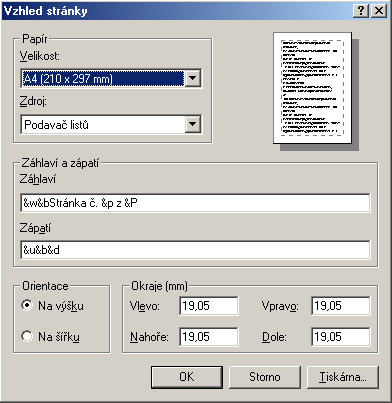
Prohlížeče nabízejí ale mnohem více. Vezměme to pěkně popořadě. Kupříkladu Internet Explorer uživateli poskytuje následující dialog:

Jak je z obrázku patrné, uživatel může nastavit orientaci a okraje (margin) dokumentu. Připomeňme, že IE nepodporuje pravidlo @page, a proto je toto jediný způsob, jak tyto atributy tisku ovlivnit. Dále IE dovoluje uživateli nadefinovat formát záhlaví a zápatí, popřípadě je úplně zrušit. Občas se lidé ptají, jestli lze nějak zobrazování záhlaví a zápatí ovlivnit v CSS. Bohužel to zatím nijak nelze.
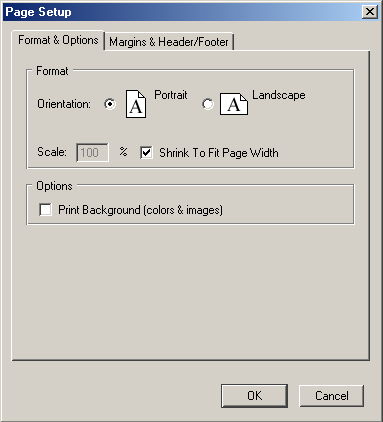
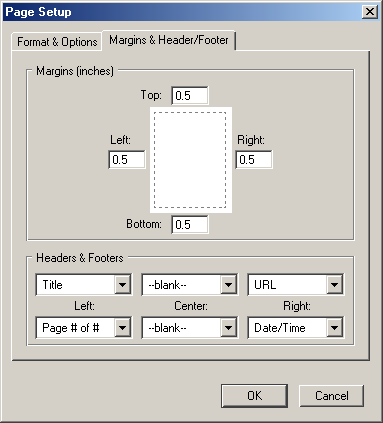
Mozilla poskytuje obdobné služby. Kromě klasického nastavení orientace, okrajů, záhlaví a zápatí lze navíc zakázat transformaci barev, takže dokument je vytištěn přesně v těch barvách, které jsou na monitoru (samozřejmě pokud zároveň nejsou barvy nastaveny přímo pro tiskárnu pomocí @media print). Také lze nastavit procentuálně zvětšení nebo zmenšení šířky stránky tak, aby se vešla na papír. I zde platí poznámka o pravidlu @page.


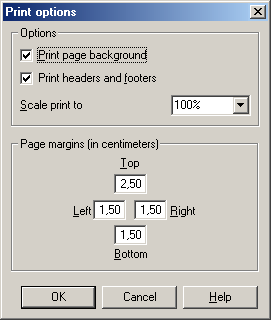
Konečně Opera nabízí svým uživatelům tento skromný dialog:

Jak jste určitě správně vytušili, uživateli je umožněno nastavit okraje a procentuální změnu velikosti. Položka print background povolí nebo zakáže tisk obrázků na pozadí. Opera trochu zklamala v nastavování záhlaví a zápatí. Ta lze pouze vypnout nebo zapnout, ale už nelze ovlivnit jejich obsah.
Na tomto místě je dobré zmínit jistou schizofrenii Opery. Jako jediná totiž rozumí pravidlu @page, kterým lze nastavit mimo jiné i okraje stránky. Bohužel tento dialog není schopen převzít hodnoty okrajů z CSS stylesheetu. V praxi to vypadá následovně: jsou-li okraje nastaveny pomocí CSS, jsou použity bez ohledu na uživatelovo přání, v jiném případě jsou použity hodnoty z dialogu. Webmaster tedy v Opeře může mít okraje plně pod svou kontrolou.
Shrnuto, podtrženo
V tomto dvoudílném článku jsem se snažil nastínit problémy, které mohou nastat při formátování XHTML dokumentu pro tisk. Nyní je čas pro malou rekapitulaci ve formě kompletního a použitelného CSS kódu (nezapomeňte také vypnout pomocí vlastnosti display menu a všechny další části stránky, které na papíře nejsou nezbytné). Jde o minimum, které by měla stránka obsahovat, aby byla alespoň trochu printer friendly. Budu jenom rád, pokud se necháte tímto kódem inspirovat při tvorbě stránek nebo v diskuzi navrhnete další vylepšení.
{page-break-after: avoid;}
h1,h2
{page-break-before: always;}
@page {margin: 2,5cm;}
@media print {
body
{color: black;
background: white;
font-size: 12pt;}
[href]:after {content: " [" attr(href) "] ";}
}
Tisknutí a formátování pro tisk je webmastery často opomíjená problematika. Uživatel pak tímto často trpí a může se příště "odměnit" návštěvou jiné stránky, která je na tisk mnohem lépe připravena. Proto nezapomínejte do svých stylesheetů přidávat alespoň to minimum pro pohodlnější tisk. Já můžu závěrem už jen zopakovat: Mějte rádi svého uživatele!
