| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
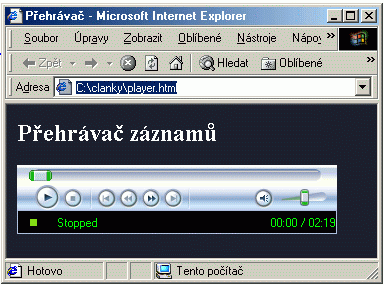
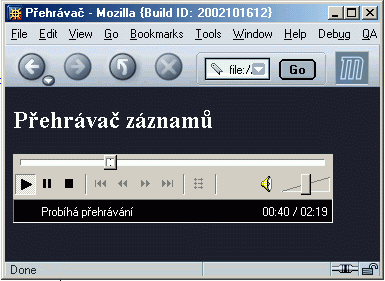
Prohlédněte si ukázku, měla by vypadat podobně jako na následujících obrázcích:


V zobrazené stránce se objeví přehrávač, jak jej známe z našich Windows. Pro uživatele je pohodlné, že má k dispozici ovládací prvky přehrávače, nemusí nikam dál klikat nebo otevírat zvlášť další okno nebo vůbec soubor pro přehrání stahovat. Vložení takového přehrávače do stránky dosáhneme následujícím kódem:
classid="CLSID:22D6F312-B0F6-11D0-94AB-0080C74C7E95"
codebase="http://activex.microsoft.com/activex/controls/
mplayer/en/nsmp2inf.cab#Version=6,4,5,715"
width="320" height="69"
standby="Nahrávají se součásti Microsoft Windows Media..."
type="application/x-oleobject">
<param name="filename" value="playlist.asx" />
<param name="autosize" value="1" />
<param name="autostart" value="1" />
<param name="animationatstart" value="1" />
<param name="displaysize" value="1" />
<param name="showcontrols" value="1" />
<param name="showaudiocontrols" value="1" />
<param name="showdisplay" value="0" />
<param name="showgotobar" value="0" />
<param name="showpositioncontrols" value="1" />
<param name="showstatusbar" value="1" />
<param name="showtracker" value="1" />
<param name="transparentatstart" value="0" />
<embed type="application/x-mplayer2" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/"
src="playlist.asx" filename="playlist.asx"
name="MediaPlayer" id="MediaPlayer"
width="320" height="69"
autosize="0"
autostart="1"
animationatstart="1"
displaysize="1"
showcontrols="1"
showaudiocontrols="1"
showdisplay="0"
showgotobar="0"
showpositioncontrols="1"
showstatusbar="1"
showtracker="1"
transparentatstart="0">
</embed>
</object>
<noembed>
<a href="sound.mid" target="_blank">Stáhnout záznam</a><br />
</noembed>
Všimněte si, že jsou do sebe zanořeny elementy object a embed. Jde o kompatibilitu, prohlížeč, který nepodporuje ActiveX, využije definici embed. Proti standardu je zde část noembed, která se objeví, pokud prohlížeč vůbec nepodporuje vkládání aplikací, vysunuta mimo celý blok embed. Důvod je prozaický – mám vyzkoušeno, že toto řešení funguje ve všech prohlížečích, pokud však noembed uvedeme tak, jak by mělo být podle normy, způsobí zobrazení takové stránky velmi často pád prohlížeče a stránku je téměř nemožné zobrazit (ověřeno v NN 4.51, Opera 6). Pokud používáte pro tvorbu stránek MS Frontpage 2000 a vyšší, můžete si usnadnit práci využitím průvodce, který je zdarma k dispozici ke stažení. Uvedený trik s přidaným noembed však tento průvodce do kódu negeneruje.
Dále si všimněte, že se řada údajů opakuje. Jednou jsou v části object a jednou v embed. Pokud budeme používat takovýto kód v dynamicky generované stránce, hodilo by se nastavit někde na začátku skriptu vhodné proměnné a ty potom vypisovat (Echo v PHP, Response.Write v ASP apod.) na patřičná místa kódu.
Nyní k jednotlivým parametrům. Přehledná tabulka všech parametrů je uvedena níže, přesto je však dobré si ty hlavní, které jsou i v ukázkovém skriptu, trochu probrat.
Parametry width a height určují velikost zobrazeného přehrávače a to včetně případných ovládacích prvků. Pro zvukové záznamy je tedy dobré určit velikost napevno, a to 320 x 69 (zjištěno experimentálně, vyhovuje pro většinu prohlížečů a verzí instalovaného Windows Media Playeru). Pokud jde o videozáznam, pak je dobré uvést rozměry tam, kde je známe dopředu, pokud je neznáme, tyto parametry je lépe vynechat a nastavit možnost autosize=1, přehrávač si pak nastaví velikost automaticky.
Bohužel, načtení stránky může být provázeno nepříjemným bliknutím, proto se také hodí zvolit možnost transparentatstart=1. Přehrávač pak bude viditelný až v okamžiku, kdy má co přehrávat. Pokud uvedeme šířku menší než 300, je dobré vypnout některé ovládací prvky, jinak budou nehezky zdeformované, případně je možné vypnout ovládací prvky úplně.
| parametr | význam |
|---|---|
| allowchangedisplaysize | povolit změnu velikosti zobrazení |
| autorewind | po skončení přehrávání přejít na začátek média |
| autosize | nastavit velikost přehrávače automaticky podle přehrávaného média |
| autostart | zahájit přehrávání automaticky |
| animationatstart | zobrazovat animované logo Windows Media při načítání nebo připojování se k médiu |
| balance | nastavení vyvážení stereofonie, hodnoty jsou od -10000 do 10000 |
| bufferingtime | počet sekund pro načtení do mezipaměti před zahájením přehrávání, 1-5 |
| clicktoplay | přehrávaní je možné zahájit i jen kliknutím na přehrávač |
| displaysize | velikost obrazu, 0=100%, 2=200%, 1=50% |
| enablecontextmenu | povolit ovládání přes kontextové menu |
| enablefullscreencontrols | povolit prvky pro přepnutí na celou obrazovku |
| enabletracker | povolit ovládání posuvu v záznamu ukazatelem pozice v záznamu |
| filename | zadání cesty k médiu, pro starší prohlížeče je třeba uvést i "src" |
| loop | přehrávat opakovaně |
| mute | ztlumit (vypnout) zvuk |
| playcount | hodnota určuje počet opakování přehrání záznamu |
| rate | rychlost přehrávání, 1 je původní, poloviční je 0.5 |
| selectionend | počet sekund od začátku média, kde má přehrávání skončit |
| selectionstart | počet sekund od začátku média, kde má přehrávání začít |
| showcontrols | zobrazovat ovládací prvky |
| showaudiocontrols | zobrazovat ovládací prvky pro nastavení zvuku (hlasitost, vypnutí zvuku) |
| showdisplay | zobrazovat údaje o přehrávaném médiu |
| showgotobar | zobrazovat adresní řádek pro možnost zadání cesty k médiu |
| showpositioncontrols | zobrazovat ovládací prvky pro posuv média |
| showstatusbar | zobrazovat stavový řádek přehrávače |
| showtracker | zobrazovat ukazatel pozice v přehrávaném médiu |
| transparentatstart | zobrazovat přehrávač průhledný do doby, než je médium připraveno k přehrávání |
| videobordercolor | nastavuje barvu okraje zobrazovací části, výchozí je černá |
| videoborderwidth | nastaví šířku okraje zobrazovací části |
| volume | přednastavit hlasitost přehrávání, -10000 je nejtišší, 0 nejhlasitější |
Je zřejmé, že nastavení parametrů je třeba volit s rozmyslem, je zbytečné povolovat ovládání pomocí ukazatele pozice, pokud nepovolíme jeho zobrazení. Zobrazené prvky je potřeba volit také s ohledem na přehrávané médium: zvuk, video bez zvuku, stream (nelze určit jeho délku). Pokud skryjeme všechny ovládací prvky, je současně dobré umožnit ovládání kontextovým menu a případně spustit přehrávání kliknutím na přehrávač.
Jako hodnotu filename (případně src) uvádíme jméno souboru média nebo i cestu k serveru se streamovaným obsahem. Adresa může být absolutní nebo i relativní, stejně jako u jakéhokoli jiného prvku v HTML dokumentu. Pokud jde o streamovaný formát, může být adresa uvedena i ve tvaru mms://server.cz/video.wax (viz článek o vysílání po internetu). Můžeme si připravit i jednoduchý soubor playlistu. Dejme tomu, že máme, jako v naší ukázce, dva soubory, které chceme přehrávat postupně. Vytvoříme následující soubor playlist.asx:
<title>Náš playlist</title>
<entry>
<title>Neznámá skladba 1</title>
<author>Neznámý autor 1</author>
<copyright>Autorská práva neznámá</copyright>
<ref href="sound.mid" />
</entry>
<entry>
<ref href="sound2.mid" />
</entry>
</asx>
Pokud budeme přehrávat soubor playlistu, je třeba upravit alternativní odkaz na soubor ke stažení, uživatel, který nemá k dispozici prohlížeč, který podporuje Windows Media Player, totiž s nabídnutým souborem *.asx mnoho nepořídí. V naší ukázce je pro zjednodušení vybrán do odkazu první soubor, který je uveden v playlistu, to celé je ovšem možné nechat dynamicky vygenerovat na serveru, včetně dynamicky generovaného souboru ASX a seznamu alternativních odkazů na soubory ke stažení. Pro kompletní reference ohledně formátu ASX souboru odkazuji na stránky MSDN.
Přehrávač lze ovládat také pomocí skriptu, jsou podporovány všechny metody zpřístupňující uvedené volby a ještě některé další. (Bude-li zájem, můžeme si jejich použití popsat v dalším článku.) Můžeme tak vytvořit přehrávač, který má úplně jiný vzhled i jiné rozmístění ovládacích prvků. Záleží také na verzi přehrávače nebo pluginu instalovaného v systému uživatele, některé starší verze nepodporují všechny parametry, které prostě ignorují. Naopak poslední verze přehrávače Windows Media Player pro Windows XP podporuje řadu dalších parametrů.
Je lhostejné, zda budeme přehrávač vkládat přímo do stránky, nebo si vytvoříme zvlášť stránku jen pro přehrávač a tuto budeme otevírat v novém okně. V každém případě bychom ale neměli zapomenout doplnit alternativní odkaz pro ty, kteří nemusejí mít Windows nebo Mac anebo jim prostě Windows Media Player nechutná a nemají v prohlížeči potřebné pluginy.
Soubory ukázky si můžete jako obvykle stáhnout.
