Read Me
Published: July 1999
For the latest information, please see http://www.microsoft.com/dns/km
Note Please be sure to read the following instructions before
downloading the files to your hard drive.
Introduction
Digital dashboards are customized Office 2000 solutions that deliver
critical, tailored information directly to a knowledge worker's desktop by
integrating personal, team, corporate, and external data in a single
familiar environment accessible in the office or on the road. A digital
dashboard also makes it easier for people to reach out and get to the
information they need, while at the same time filtering out the
information "noise" so that they can be more effective and productive. The
result is that knowledge workers can better focus on their key business
priorities and make more informed decisions.
A digital dashboard dynamically integrating personal, team,
corporate and external information
This document outlines the samples included on the Digital Dashboard
Starter Kit. It contains basic information on how they were built and how
they might be adapted to run in your organization.
Skill Requirements
Building a digital dashboard is actually quite simple. If you are just
getting started, The Digital Dashboard Starter Kit includes a
step-by-step document called Building Your First Dashboard that is
a good place to start.
This document assumes a basic understanding of HTML, DHTML, ActiveX and
Office programming. With this in mind, it is not written as a step-by-step
guide, but as a guide for how to combine these technologies in new and
powerful ways. The guide uses the samples that are included in the
Digital Dashboard Starter Kit to illustrate some of the ways that
these components can be used to deliver targeted, relevant business
information.
Building Digital Dashboards
Overview of a Digital Dashboard
In its simplest form, a digital dashboard is nothing more than a very
dynamic web page that is running within Microsoft Outlook. There are a
number of decisions that need to be made, however, about what information
to include on the page, how users will interact with the information
offline and what level of customization will be available to users. It is
highly recommended that development start off with a single web page
hosting a limited amount of information before richer solutions are
undertaken. The Digital Dashboard Starter Kit includes a number of
samples of varying complexity that can serve as a starting point.
Introducing the Information Nugget
We will use the term information nugget or nugget quite a few times
throughout this document. The term is not meant to introduce a new
architecture, API or component model for development. Quite to the
contrary, you will see that information nuggets are a conceptual way of
thinking about information rather than a standard of any kind.
The term information nugget is used to describe the filtered, rich and
dynamic information that is displayed in a digital dashboard. The
technical way in which that information is rendered can be an ActiveX
control, an ASP page or an XML data feed. The important elements of a
nugget is that it presents information in a concise fashion, focusing on
what the user needs, and that it be dynamic, so that the user can drill
down into greater detail.
These nuggets can come from a wide variety of sources – personal
information from Microsoft Outlook® 2000 or sales data from a Microsoft
SQL Server 7.0 data Warehouse. This document shows how to build and
integrate these nuggets into a digital dashboard customized for you and
your company.
The Nugget Window
The samples in The Digital Dashboard Starter Kit use the same
graphical interface treatment around each information nugget. The effect
is that of a small window that rolls up. This was done in order to fit
more information on the screen as real estate is at a premium on a digital
dashboard.

The nugget "window"
Each nugget has its own unique identifier (we used the naming standard
nug_nuggetname_1 to avoid overlapping names, feel free to use a
standard you are comfortable with). The nugget then has a body which is
identified by an HTML class called "content." When a user clicks on the
show/hide button in the bar, it called a script called hideNugget that
shows and hides the main content section of the nugget.
It is a simple, yet modular design that is designed to allow you to
reuse nuggets in a fairly easy manner. Each sample contains a significant
amount of code that you may want to reuse. You can copy entire nuggets and
move them into digital dashboards of your own creation.
One additional behavior of the nugget window is that the title is a
hyperlink to more detailed information on the application that the nugget
is representing on the dashboard. This allows users the ability to drill
in to the nugget to get more detail, perform data entry tasks or check a
warning sign.
Storing a Nugget's Hide/Show State
In the Digital Dashboard Starter Kit, the registry is used to store the
last state of each nugget based on whether the content of the nugget was
shown or not. This can be quite simple to do. When a user clicks on a
particular nugget, the new state is captured and written to the registry
using the following Outlook method:
window.external.Setpref( <strStringValueName>,
<strStringValueData> )
The nugget's unique identifier is concatenated with the title of the
digital dashboard resides on as the string key in the registry, and the
value of the string is either hide or show. The registry entries
consequently look like:
When the page loads, the state is retrieved using the Getpref method
and applied to each nugget.
Microsoft FrontPage as the Digital Dashboard Editor
All the digital dashboard samples on the Digital Dashboard Starter
Kit were created using FrontPage. We chose FrontPage because it is a
part of Microsoft Office Premium and offers tremendous integration with
all the components you will work with to create digital dashboards.
Using the Com Add-Ins
To aid in the development of digital dashboards the Digital
Dashboard Starter Kit contains two COM add-ins that will greatly
simplify your development process.
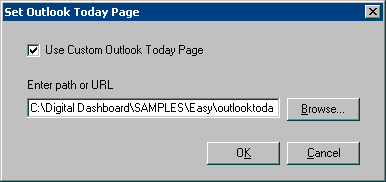
- The first adds a menu item to the Outlook
Tools menu that allows you to easily change the Outlook Today
Page. This is very handy when you are working on a number of different
digital dashboards.

- The second add-in enables you to easily add
the Outlook Today databinding control to a web page from within
FrontPage
Working with the Samples in the Digital Dashboard
Starter Kit
Moving Nuggets between Samples
It is quite easy to move nuggets between samples. We have built every
nugget to be a self-contained unit, so that any scripts related to the
nugget are embedded within the begin nugget and end nugget comment tags.
In this way they can just be copied and pasted. In addition, in the
multi-page samples, you can move entire pages between samples.
Creating Multi-Page Digital Dashboards With FrontPage 2000
Once you feel comfortable with building simple Outlook Today and Folder
Home Pages and viewing them inside Outlook 2000. Now you're ready to take
the next step and start building full-blown digital dashboards that
incorporate information from through your organization.
As we learned in the previous lesson, an Outlook Today Page or Folder
Home page is at it's heart, just like any other Web page. It can include
graphics, script, ActiveX controls or anything else. Just like there are
many ways to build Web pages, there are many ways to build a Digital
Dashboard. In this section we will show you how we made the sample digital
dashboards that are included in this kit, using FrontPage 2000.
In this section we described how we built the sales force digital
dashboard that is included in this kit and ways that you can customize it.
The sales dashboard integrates the information that a sales person uses
throughout the day into one centralized view, giving them into access to
customer information, sales presentations, news, projects, competitive
info, Web links and there personal, "Outlook Today" type information like
calendar, tasks, messages, contacts and their local weather.
We had several requirements for the sales force digital dashboard kit.
- We needed make a framework that would be
easily customizable by the users of the kit.
- We wanted to have a consistent navigation
across every page.
- We wanted to take advantage of the security
model offered in Outlook Today and Folder Home Pages that would allow us
to Access the Outlook Object Model and Outlook Today Controls.
- We wanted to users to be able to take their
Digital Dashboards offline
The sales force dashboard that we created is structured like a mini Web
site, it's actually a disk-based FrontPage Web. By creating our pages in
FrontPage we were able to meet our first objective and make a framework
that is easily customizable by the end user. Each area of the dashboard
(news, customers and so on) is a separate Web page, which the user can
open in FrontPage and easily edit.
Our second requirement was to create a consistent navigation model
across all the pages. And if we need to add a new page to the navigation,
we want to be able to make that change it one place and update all pages
at once. Since the security model of Outlook does not allow you to access
the Outlook Object model from inside of a frames page, we needed another
way to create a common navigation bar. Our solution was to use the Shared
Borders feature of FrontPage 2000. Shared borders are a quick and easy way
to give your pages a consistent look and feel. With shared borders we
where able to add a navigation bar to multiple pages in one step, rather
than editing each page. Whenever we wanted to add a new link to the
navigation bar, we were able to make the change to one page and it would
automatically be replicated to every page. To add a shared border to your
page from inside FrontPage 2000:
- In Page view, on the Format menu, click
Shared Borders.
- Click Current page.
- Specify the borders that you want on this
page. In our example we chose Top.
Now that we established our shared border, we're ready to link to our
content. We have created separate Web pages for each section as well as a
corresponding Outlook folder. The directory structure of our FrontPage Web
mirrors the directory structure of our Outlook folder. Each of our Web
pages becomes the Folder Home Page for the corresponding Outlook folder.
For example the Web page \sales\News\default.htm is the Folder home page
for the outlook folder \\Digital Dashboard\Sales\news\

By associate associated each page with a corresponding Folder Home
page we are able to take advantage of the Outlook Object Model from within
our pages and build rich collaborative applications. Associating the page
with a folder home page also allows you to take it offline, satisfying our
fourth requirement.
In order for your Pages to take advantage of the Outlook security
model, you must link to them through the outlook protocol, as opposed to
linking to the file directly. For that reason in our navigation bar we
link to the outlook folder and we are automatically taken to the folder
home page. For example, to get to the news page, we to it in the following
way:
<a href=outlook://Digital
Dashboard/Sales/News/>
By going through this extra step we are able access the rich Outlook
object model and take our content offline.
By creating our Digital Dashboard in FrontPage 2000 we where able take
easily customizable Web pages that took advantage of shared borders,
making it easy to update and maintain our links. By associating each page
with a Folder Home Page we were able to take advantage of the Outlook
Security Model and take our pages offline. Spend some time going through
our samples and get your own ideas on the types of applications you can
include in your solution.
Setting up the Samples on an Exchange Server
To move the samples onto a production or test exchange server the
following steps must be followed:
- Copy the digital dashboard's folders into your
exchange hierarchy. This can be done with a simple drag and drop.
- You will want to copy the HTML files related
to the dashboard onto a web server.
- Go to each public folder, and re-map the
public folder home pages to the new location where you will be
Note This process can be automated. The
folder home page path is a property of the folder and can be changed
programmatically through the folder object.
- Now you need to re-point the top shared border
so the links point at the new folder location on the Exchange Server. At
this point you will need to make a design decision. If you wish to
support offline usage, you will want to point the pages \\public
folders\favorites\your digital dashboard folders here, as opposed to
the public folders themselves. In this way, the user always have the
folders they need (and the content) offline.
- The setup page included with every dashboard
allows users to easily add items to public folder favorites and set up
their dashboards.
A Description of Each Sample
For nuggets and pages that are simple, we will not provide a detailed
description.
First Dashboard
The first dashboard is designed to help people understand the basics of
linking personal, web and collaborative information into a digital
dashboard. It also provides a set of pre-built information nuggets that
can easily be added to the page without any coding at all. It is a
companion to the Building your First Dashboard white paper. The key
thing to note with this sample are the sample information nuggets that are
available to be inserted. Open the dashboard in FrontPage and place the
cursor where you would like to place a new nugget. Select the Insert |
FileU menu item. Then browse to the nuggets directory and choose a
nugget from the folder. This process is thoroughly described in the
document Building your First Digital Dashboard.
Healthcare Dashboard
- Patients
The patients application is a contacts based
folder that allows doctors to see patient histories as well a set
reminder flags for follow ups, and track their checkup history. An
interesting note is that the form contains the patient medical history
(PMR) in an XML document. This document can be fed out of a SQL
database.
- Booking of rooms and resources
This application is an example of how the
Office Web Components can be used to provide alerts things taking place
in public folder applications. In the healthcare industry, full
utilization of resources and investments such as X-Rays and Rooms is
extremely important. This application gives immediate visual feedback as
to how the different resources are being used. When a new appointment is
booked in a room and the HTML page is refreshed, the chart shows what %
of the resource is being utilized. Utilization is based on an 8 hour
workday.
- Finances
The Finances application is based on an offline
OLAP cube. It is considered offline because it is not connected to the
live SQL data warehouse. The web components in the page have all the
same interactivity that a connected cube would, but can be taken on the
road.
- Advances
The advances library has a number of
presentations and papers in a public folder. The presentations are
categorized in the document's OLE properties (under file | properties
| custom in PowerPoint). The properties are then synchronized with
the public folder automatically.
- News
The News application simply contains a custom
Outlook form that is filtered based on a variety of different
keywords.
- Links
The links page contains two different types of
links. Links to Public Folders and Links to HTML pages. The public
folder links will open a public folder, so users do not have to surf the
public folder hierarchy.
Manufacturing Dashboard
- Service Calls
The core application in the manufacturing
dashboard is the service calls application. The service calls
application allows the tracking of calls made into the service center.
Using a calculated field the application tracks the amount of time
between when a call is opened and when it is closed. An Office Web
Component provides feedback as to how long it is taking to resolve
complaints. The complaints can then be sorted, grouped and viewed in
various ways.
- Finances
The Finances application is based on an offline
OLAP cube. It is considered offline because it is not connected to the
live SQL data warehouse. The web components in the page have all the
same interactivity that a connected cube would, but can be taken on the
road.
- Best Practices
The Best Practices library has a number of
presentations and papers in a public folder. The presentations are
categorized in the document's OLE properties (under file | properties
| custom in PowerPoint). The properties are then synchronized with
the public folder automatically.
- News
The News application simply contains a custom
Outlook form that is filtered based on a variety of different
keywords.
- Links
The links page contains two different types of
links. Links to Public Folders and Links to HTML pages. The public
folder links will open a public folder, so users do not have to surf the
public folder hierarchy.
Insurance Dashboard
- Policies
The policies application gives feedback on how
clients are purchasing multiple policies. Because cross-selling is so
important, this graph is generated automatically on the customer base
and allows a salesperson or manager to understand how they are doing
against their goals.
- Manuals
The manuals library has a number of
presentations and papers in a public folder. The presentations are
categorized in the document's OLE properties (under file | properties
| custom in PowerPoint). The properties are then synchronized with
the public folder automatically.
- Portfolio
The portfolio application is an Office
Spreadsheet component bound to the Microsoft Investor stock ticker
control. This allows the user to see interest rates, stock quotes etcU
live within the application
Salesperson Dashboard
- Customers
As would be expected the customer application
is the critical application for a salesperson. In this case, the
customers application gives a unified view of all a customer's
information from a variety of sources. Sales information is stored in a
database. Contact and discussion information is stored in Exchange
Folders. A drop-down list, which is populated from the contacts list,
allows the salesperson to choose a customer and see contact information,
sales histories and discussion items all in one window.
- Inventory
The inventory application allows the
salesperson to check howlong it will take to get a specific item from a
given warehouse. The application is based on an offline OLAP cube. It is
considered offline because it is not connected to the live SQL data
warehouse. The web components in the page have all the same
interactivity that a connected cube would, but can be taken on the
road.
- Projects
The project application allows salespeople to
collaborate on projects, events and activities. The project workspaces
were created with the Team Folders wizard. The Application provides
rollup information on the projects – informing you of new tasks and
documents for projects you are involved in. There is also the ability to
search across projects and launch the Team Folders Wizard to create new
projects folders.
Finance Dashboard
- Warnings
The home page includes a warnings component
that displays the results of a database query for sales that are under
budget.
- Investments
The investments application uses the Microsoft
Excel Web query capabilities to get stock quotes from the Internet and
load them into a spreadsheet. This enables you to get up to date data
for performing sophisticated calculations right within Excel.
The information contained in this document represents the current view
of Microsoft Corporation on the issues discussed as of the date of
publication. Because Microsoft must respond to changing market conditions,
it should not be interpreted to be a commitment on the part of Microsoft,
and Microsoft cannot guarantee the accuracy of any information presented
after the date of publication.
This document is for informational purposes only. MICROSOFT MAKES NO
WARRANTIES, EXPRESS OR IMPLIED, IN THIS DOCUMENT.
© 1999 Microsoft Corporation. All rights reserved.
Microsoft, are either registered trademarks or trademarks of Microsoft
Corporation in the U.S.A. and/or other countries.
Other company and product names mentioned herein may be the trademarks
of their respective owners.
The names of companies, products, people, characters, and/or data
mentioned herein are fictitious and are in no way intended to represent
any real individual, company, product, or event, unless otherwise noted.

