Příručka pro snadnou tvorbu html dokumentů.
Příručka pro snadnou tvorbu html dokumentů.
Příkaz:
AREA
Popis:
Příkaz AREA je používán v příkazu MAP, který slouží k vytvoření mapy odkazů na obrázku. To znamená, že můžete v obrázku definovat
určitou oblast, která bude tvořit odkaz na jinou stránku. Tvar obrazců může být: CIRCLE="X-střed,Y-střed,poloměr" pro kružnici,
RECT="X-horni levý roh, Y-horni levý roh, X-dolní pravý roh, Y-dolní pravý roh" pro obdelník nebo POLY="X1,Y1,X2,Y2,...,Xn,Yn" pro polygon.
Začátek:
<AREA [SHAPE="rect/circle/poly"] COORDS="celá nezáporná čísla" HREF="URL/adresář/soubor" / NOHREF [ALT="text"]>
Konec:
<AREA> (nepovinný)
Parametry:
| Parametr |
Význam |
|
SHAPE="rect/circle/poly"
COORDS="celá nezáporná čísla"
HREF="URL/adresář/soubor"
NOHREF
ALT="text"
|
Tvar oblasti obdelník/kruh/polygon (více-úhelník)
Souřadnice obrazce
Určuje kam se daná oblast odkazuje
Pro určení oblasti, která nemá odkaz
Text, který se zobrazí před natažením obrázku
|
Příklad:
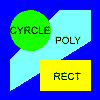
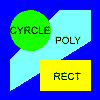
<MAP NAME="mapa">
<AREA SHAPE="CIRCLE" COORDS="30,30,20" HREF="kruh">
<AREA SHAPE="RECT" COORDS="40,60,90,90" HREF="obdelník">
<AREA SHAPE="POLY" COORDS="60,10,90,10,90,40,5,90,10,60" HREF="polygon">
</MAP>
<IMG SRC="obrazek.gif" WIDTH=100 HEIGHT=100 USEMAP="#mapa">
|

|
Verze:
-//W3C//DTD HTML 3.2 Final//EN
  
Tento html dokument nesmí být komerčně šířen bez souhlasu autora!
Copyright ©1998 Advanced Computer Integrations Autor: Jan Klepal
|
 Příručka pro snadnou tvorbu html dokumentů.
Příručka pro snadnou tvorbu html dokumentů.