
Obsah lekce:
Jazyk HTML

Zdrojov² k≤d dokumentu psanΘm v jazyce HTML je prost² text psan² v
ASCII formßtu, kter² lze prohlφ₧et i upravovat v libovolnΘm textovΘm
editoru. Jazyk HTML je jazykem typografick²m, co₧ znamenß, ₧e v²sledn²
dokument pouze popisuje, ale jeho interpretace je p°enechßna a₧ na
cφlov²
browser (Φti brouzr = prohlφ₧eΦ HTML dokument∙ - nap°.
Netscape Navigator, Internet Explorer nebo Mosaic).

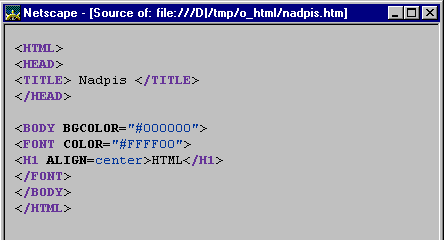
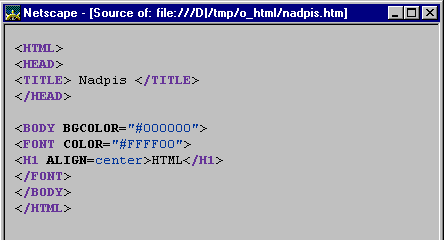
Ukßzka zdrojovΘho textu.

┌prava textu je realizovßna pomocφ p°φkaz∙, kterΘ jsou uzav°eny do
ostr²ch zßvorek "<" a ">". V∞tÜina t∞chto
p°φkaz∙ ohraniΦujφcφch urΦitou Φßst textu mß na zaΦßtku umφst∞no
poΦßteΦnφ a na konci koncovΘ nßv∞Ütφ p°φkazu. KoncovΘ nßv∞Ütφ se
od poΦßteΦnφho liÜφ pouze umφst∞nφm lomφtka "/"
p°ed nßzev nßv∞Ütφ:
<H2> Obsah </H2>

P°φkaz, kter² je tvo°en poΦßteΦnφm a koncov²m nßv∞Ütφm, se naz²vß
"kontejner". AvÜak ne vÜechny p°φkazy jsou ukonΦovßny
koncov²m nßv∞Ütφm. Jako p°φklad m∙₧e slou₧it p°φkaz
<BR>,
kter² si v textu vynucuje p°echod na nov² °ßdek.

V∞tÜinu p°φkaz∙ lze up°esnit pomocφ r∙zn²ch atribut∙. Atributy
jsou psßny hned za vlastnφ poΦßteΦnφ nßv∞Ütφ (dovnit° ostrΘ zßvorky).
Hodnoty jsou atribut∙m p°i°azovßny pomocφ rovnφtka. P°φkladem m∙₧e b²t
p°φkaz
<IMG> zobrazujφcφ obrßzek, jeho₧ umφst∞nφ je
ulo₧eno v atributu
SRC:
<IMG SRC="image/fotka.gif">

Je b∞₧nΘ, ₧e p°φkazy HTML lze do sebe vklßdat - mezi poΦßteΦnφ
a koncovΘ nßv∞Ütφ jednoho p°φkazu se vlo₧φ p°φkaz jin². Tφmto zp∙sobem
je mo₧nΘ dosßhnout pozoruhodn²ch v²sledk∙ v koneΦnΘm vzhledu
dokumentu.

Pokud prohlφ₧eΦ n∞kterΘ nßv∞Ütφ neznß, jednoduÜe jej ignoruje.
Tedy starÜφ prohlφ₧eΦ, kter² neznß n∞kterß z nov²ch rozÜφ°enφ jazyka
HTML neukonΦφ svou Φinnost chybov²m hlßÜenφm, ale p°ejde neznßmΘ
nßv∞Ütφ bez povÜimnutφ.
URL ADRESA

Hlavnφm cφlem prohlφ₧eΦ∙ je zajistit p°φstup ke zdroj∙m, kterΘ
se mohou nachßzet na libovolnΘm serveru p°ipojen²m na Internet.
Zdrojem je mφn∞n objekt na Internetu a mohou jφm b²t HTML dokumenty,
obrßzky, programy a mnoho dalÜφch. K jednoznaΦnΘ identifikaci t∞chto
objekt∙ slou₧φ URL (
Uniform Resource Locator) adresa.

Tyto URL adresy slou₧φ jednak p°i zadßvßnφ adres v prohlφ₧eΦφch,
pokud si chcete prohlΘdnout n∞kter² konkrΘtnφ dokument nebo do
prohlφ₧eΦe natßhnout n∞jak² jin² objekt, a jednak p°φmo v HTML
dokumentech, kde slou₧φ k realizaci hyperlink∙ a vklßdßnφ obrßzk∙.
╚ßsti kompletnφ URL adresy:
- p°enosov² protokol (nap°. http:, ftp:, news:, telnet:)
- jmΘno serveru, port
- p°φstupovß cesta
- jmΘno souboru
http://www.oknet.cz/~benni/index.htm
V tomto p°φpad∞ prohlφ₧eΦ zobrazφ HTML dokument
index.htm,
kter² je ulo₧en na serveru
oknet.cz v adresß°i
~benni.

P°i zadßvßnφ cest je nutno si dßt pozor na to, ₧e v jazyce
HTML se k odd∞lenφ nßzv∙ adresß°∙ pou₧φvß mφsto obrßcenΘho lomφtka
("") lomφtko normßlnφ ("/").

Adresa objektu se nemusφ v₧dy zadßvat jako kompletnφ URL adresa,
ale je mo₧nΘ pou₧φvat i relativnφ adresy. Relativnφ adresovßnφ se
obvykle pou₧φvß v p°φpadech, kdy odkazujete na zdroje ulo₧enΘ
p°φmo na vaÜem serveru. Zßkladnφm adresß°em je pak adresß°, v n∞m₧
je ulo₧en aktußlnφ dokument.
P°φklad.V rßmci dokumentu:
http://www.oknet.cz/~benni/index.htm
mß b²t zobrazena grafika:
http://www.oknet.cz/~benni/Images/pinknet.gif
Potom v nßv∞Ütφ
IMG staΦφ zadat cestu:
<IMG SRC="Images/pinknet.gif">
P°φkazy ka₧dΘho HTML dokumentu

N∞kterß nßv∞Ütφ jsou povinnß a tvo°φ zßkladnφ kostru ka₧dΘho HTML
dokumentu. Cel² dokument musφ b²t uzav°en mezi nßv∞Ütφ
<HTML>
a
</HTML>. Krom∞ toho musφ ka₧d² dokument mφt svou
hlaviΦku, kterß se oznaΦuje nßv∞Ütφm
<HEAD> a
</HEAD>. V hlaviΦkovΘ Φßsti dokumentu je nutnΘ pomocφ
nßv∞Ütφ
<TITLE> a
</TITLE> zadat nßzev
dokumentu. Vlastnφ obsah dokumetu je pak zadßvßn do oblasti omezenΘ
N┴V╠èT═MI
<BODY> A
</BODY>.

Dßle by m∞l dokument, podle standardu verze 3.2 jazyka HTML, obsahovat
oficißlnφ identifikaci HTML dokumentu, kterß je specifikovßna v prvku
komentß°e uvozenΘho znakem "!" - vyk°iΦnφk (viz. prvnφ °ßdka
zdrojovΘho souboru nßsledujφcφho p°φkazu).
P°φklad (nejjednoduÜ╣φ ·plnß definice strßnky).
<!DOCTYPE HTML PUBLIC "-//IETF/DTD HTML v.m//EN">
<HTML>
<HEAD>
<TITLE> </TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
- <! [--text_komentß°e_1--] [--text_komentß°e_2--] ...
>
- komentß° je text, kter² p°φmo s obsahem HTML dokumentu nesouvisφ
a p°i zpracovßnφ prohlφ₧eΦem je ignorovßn; krom∞ kometovßnφ Φßstφ
dokumentu m∙₧e mφt i jin² specifick² ·Φel, jako nap°.:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML v.m//EN">
- oficißlnφ identifikace HTML dokumentu
<!--#p°φkaz parametr=hodnota
parametr=hodnota ... --> - p°φkaz pro server
(serverem vklßdanΘ vsuvky - server nahradφ tyto p°φkazy v t∞le dokumentu
Φßstmi HTML textu):
#echo var="prom∞nnß" -
nahradφ vsuvku hodnotou prom∞nnΘ (LAST_MODIFIED, DOCUMENT_NAME,
DOCUMENT_URL, QUERY_STRING_UNESCAPED, DATE_LOCAL, DATE_GMT, ...)
#exec cgi="program" -
nahradφ vsuvku v²stupem spuÜt∞nΘho programu nebo scriptu
#exec cmd="p°φkaz" -
nahradφ vsuvku v²stupem p°φkazu standardnφho interpretu p°φkaz∙
(shellu)
#size file="soubor" -
nahradφ vsuvku ·dajem o velikosti zadanΘho souboru
#flastmod file="soubor" -
nahradφ vsuvku dobou poslednφ modifikace zadanΘho souboru
#include file="soubor" -
nahradφ vsuvku obsahem souboru
#include virtual="url" -
nahradφ vsuvku obecn²m URL
- <HTML> ... </HTML>
- pßrovß znaΦka, kterß slou₧φ k ohraniΦenφ ka₧dΘho dokumetu
- <HEAD> ...prvky zßhlavφ...
</HEAD>
- pßrovß znaΦka, kterß vymezuje zßhlavφ dokumentu; obsahuje
uspo°ßdanou kolekci informacφ o dokumentu, kterß slou₧φ v²luΦn∞ pro
prohlφ₧ecφ program; do zßhlavφ dokumentu nßle₧φ prvky:
<TITLE>, <BASE>, <ISINDEX>, <META>, <LINK>,
<STYLE>, <SCRIPT>
- <TITLE> ...text titulku...
</TITLE>
- pßrovß znaΦka, kterß definuje titulek dokumentu, ka₧d² HTML
dokument musφ obsahovat titulek TITLE (m∞l by obsahovat struΦnou a
v²sti₧nou charakteristiku; pou₧ije se nap°φklad v seznamu zßlo₧ek,
zobrazφ se na hornφ liÜt∞ okna prohlφ₧ecφho programu a zachovßvß
jej v∞tÜina vyhledßvacφch program∙; poΦet znak∙ by nem∞l p°ekroΦit
64 znak∙
- <BODY background="url" bgcolor="
barva" text="barva" link="
barva" alink="barva" vlink="
barva">
- ...t∞lo dokumentu...
- </BODY>
- pßrovß znaΦka ohraniΦujφcφ celou hlavnφ Φßst dokumentu
| background |
URL obrßzku pou₧itΘho jako podklad |
| bgcolor |
barva podkladu dokumentu |
| text |
barva normßlnφho textu |
| link |
barva hypertextov²ch odkaz∙ |
| alink |
barva aktivnφch (prßv∞ vybran²ch) odkaz∙ |
| vlink |
barva ji₧ pou₧it²ch odkaz∙ |