Jak vyzrßt na perfektnφ grafick² layout?
Ji°φ Kosek ml.
Pokud chceme vytvo°it strßnku, kterß mß specißlnφ po₧adavky
na rozmφst∞nφ jednotliv²ch grafick²ch prvk∙, mohou nßm
v tom pomoci tabulky, kter²m jsme ji₧ v∞novali dva dφly
naÜeho serißlu. Na toto tΘma nelze hovo°it p°φliÜ
teoreticky, vÜe si tedy ukß₧eme na p°φklad∞. Dejme tomu, ₧e
chceme vytvo°it domovskou strßnku fiktivnφho serveru
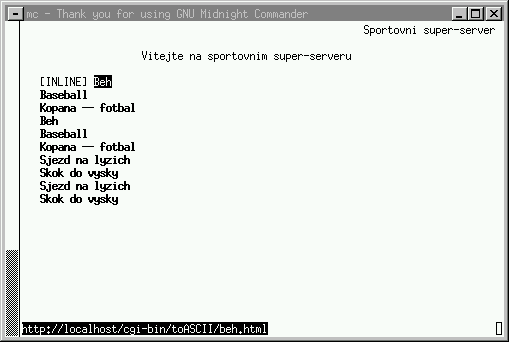
zam∞°enΘho na sport. Vzhled strßnky, kterou chceme vytvo°it
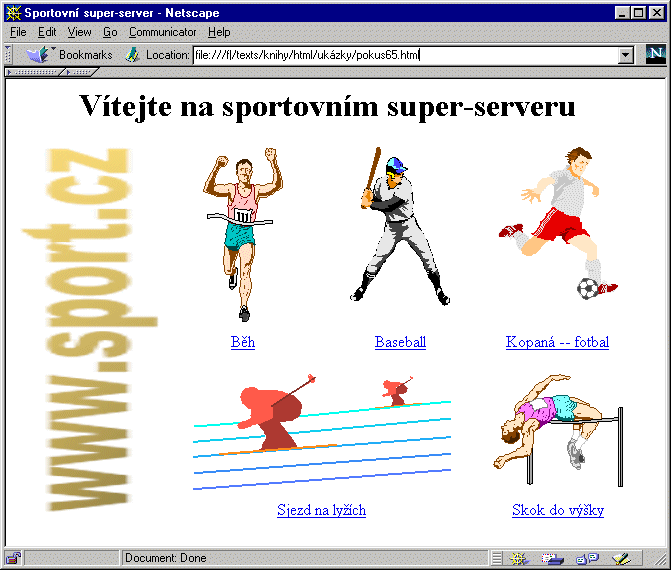
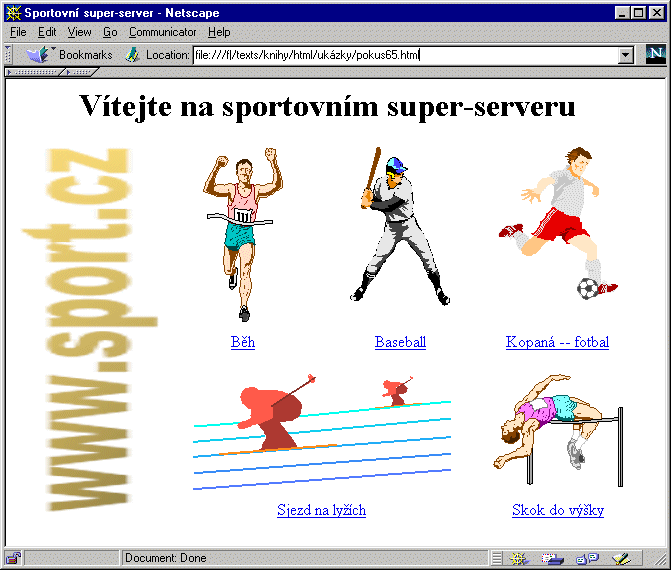
si m∙₧eme prohlΘdnout na obrßzku 1.
Obr. 1: Strßnka s nßroΦn²m layoutem
 |
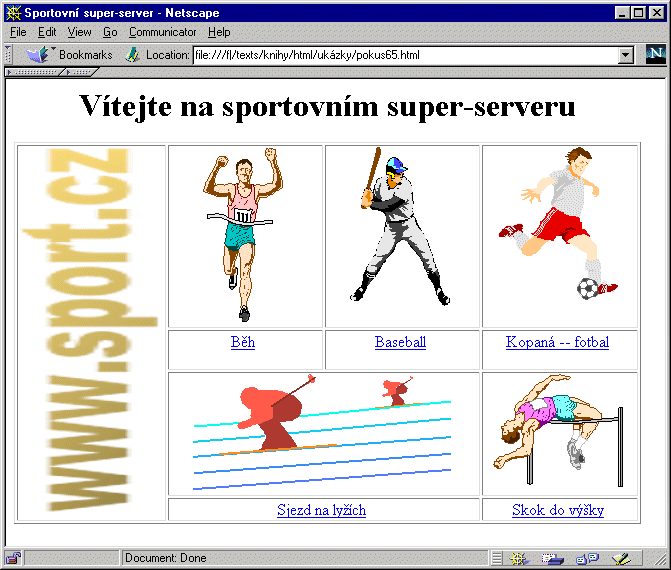
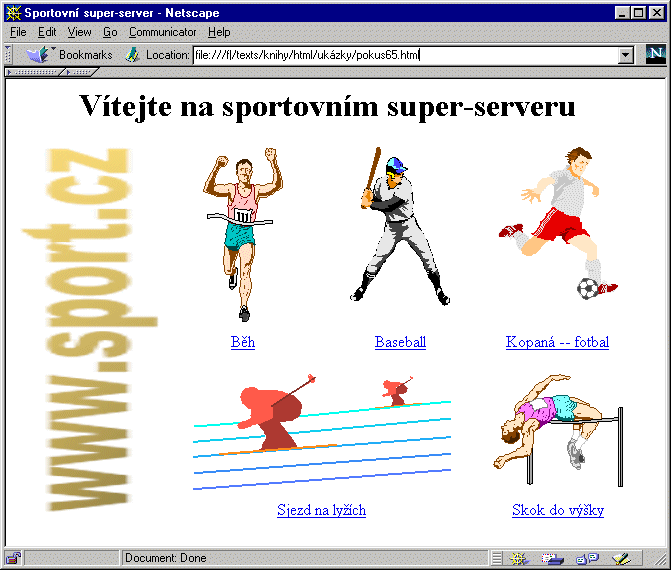
Rozmφst∞nφ jednotliv²ch obrßzk∙ a odkaz∙ je dosa₧eno Üikovn∞
pou₧itou tabulkou. Celß strßnka (krom∞ nadpisu) je tabulka
s vhodn∞ slouΦen²mi bu≥kami (viz obr. 2).
Obr. 2: Umφst∞nφ objekt∙ v bu≥kßch tabulky
 |
Podφvßme-li se na zdrojov² k≤d strßnky, neobsahuje a₧ tak
nic specißlnφho:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Sportovnφ super-server</TITLE>
</HEAD>
<BODY>
<H1 ALIGN=CENTER>Vφtejte na sportovnφm super-serveru</H1>
<TABLE WIDTH="100%" ALIGN=CENTER BORDER>
<TR ALIGN=CENTER VALIGN=TOP>
<TD ROWSPAN=4><IMG SRC="sportlogo.gif">
<TD WIDTH=150><A HREF="beh.html"><IMG
SRC="beh.gif" ALT="B∞h" BORDER=0></A>
<TD WIDTH=150><A HREF="baseball.html"><IMG
SRC="baseball.gif" ALT="Baseball" BORDER=0></A>
<TD WIDTH=150><A HREF="kopana.html"><IMG
SRC="kopana.gif" ALT="Kopanß -- fotbal" BORDER=0></A>
<TR ALIGN=CENTER VALIGN=TOP>
<TD HEIGHT=40><A HREF="beh.html">B∞h</A>
<TD><A HREF="baseball.html">Baseball</A>
<TD><A HREF="kopana.html">Kopanß -- fotbal</A>
<TR ALIGN=CENTER VALIGN=TOP>
<TD COLSPAN=2><A HREF="sjezd.html"><IMG
SRC="sjezd.gif" ALT="Sjezd na ly₧φch" BORDER=0></A>
<TD><A HREF="skok.html"><IMG
SRC="skok.gif" ALT="Skok do v²Üky" BORDER=0></A>
<TR ALIGN=CENTER VALIGN=TOP>
<TD COLSPAN=2><A HREF="sjezd.html">Sjezd na ly₧φch</A>
<TD><A HREF="skok.html">Skok do v²Üky</A>
</TABLE>
</BODY>
</HTML>
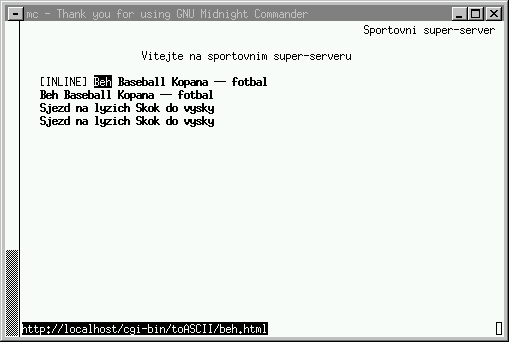
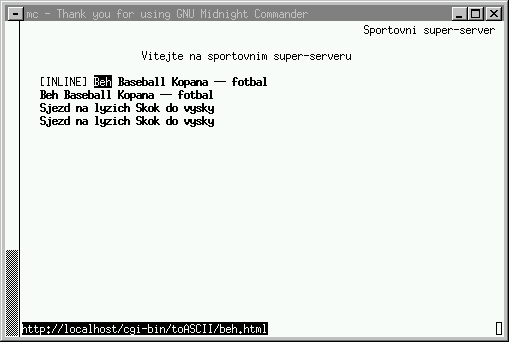
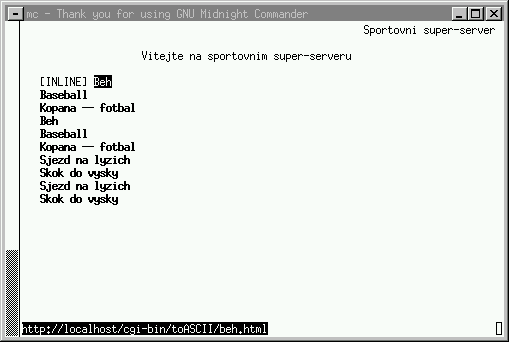
Obr. 3: NaÜe strßnka v Lynxu nedopadla moc dob°e
 |
Pomocφ tabulky jsme informace velice p°ehledn∞ uspo°ßdali na
obrazovce. Co se vÜak stane v prohlφ₧eΦi, kter² tabulkßm
nerozumφ? M∙₧eme se na to podφvat na obrßzku 3. Tam je
v²sledek naÜφ strßnky zobrazen ve znakovΘm prohlφ₧eΦi Lynx.
Obrßzky zmizely, tabulky jakbysmet a p°ehlednΘ formßtovßnφ
je fuΦ. P°esto situace nenφ zcela ztracenß. VÜe by v Lynxu
vypadalo mnohem lΘpe, kdyby odkazy byly uspo°ßdßny pod
sebou. To lze za°φdit celkem snadno. Na konec obsahu ka₧dΘ
bu≥ky p°idßme tag <BR>. Ten zp∙sobφ v Lynxu, kter² ignoruje
tabulky, p°echod na nov² °ßdek. GrafickΘ prohlφ₧eΦe tento
tag v∙bec neovlivnφ, proto₧e v bu≥ce nenφ za <BR> nic, co by
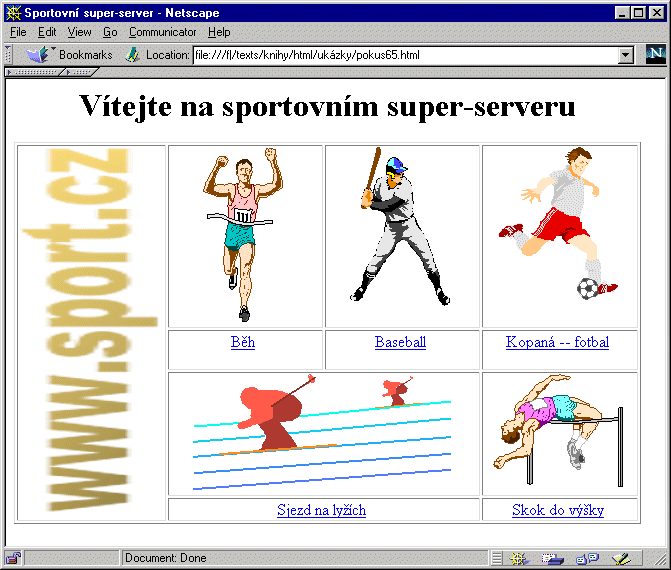
se m∞lo zobrazit. Zßpis strßnky upravφme a v²sledek si
prohlΘdneme na obrßzku 4:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Sportovnφ super-server</TITLE>
</HEAD>
<BODY>
<H1 ALIGN=CENTER>Vφtejte na sportovnφm super-serveru</H1>
<TABLE WIDTH="100%" ALIGN=CENTER BORDER>
<TR ALIGN=CENTER VALIGN=TOP>
<TD ROWSPAN=4><IMG SRC="sportlogo.gif">
<TD WIDTH=150><A HREF="beh.html"><IMG
SRC="beh.gif" ALT="B∞h" BORDER=0></A><BR>
<TD WIDTH=150><A HREF="baseball.html"><IMG
SRC="baseball.gif" ALT="Baseball" BORDER=0></A><BR>
<TD WIDTH=150><A HREF="kopana.html"><IMG
SRC="kopana.gif" ALT="Kopanß -- fotbal"
BORDER=0></A><BR>
<TR ALIGN=CENTER VALIGN=TOP>
<TD HEIGHT=40><A HREF="beh.html">B∞h</A><BR>
<TD><A HREF="baseball.html">Baseball</A><BR>
<TD><A HREF="kopana.html">Kopanß -- fotbal</A><BR>
<TR ALIGN=CENTER VALIGN=TOP>
<TD COLSPAN=2><A HREF="sjezd.html"><IMG
SRC="sjezd.gif" ALT="Sjezd na ly₧φch"
BORDER=0></A><BR>
<TD><A HREF="skok.html"><IMG
SRC="skok.gif" ALT="Skok do v²Üky"
BORDER=0></A><BR>
<TR ALIGN=CENTER VALIGN=TOP>
<TD COLSPAN=2><A HREF="sjezd.html">Sjezd na
ly₧φch</A><BR>
<TD><A HREF="skok.html">Skok do v²Üky</A><BR>
</TABLE>
</BODY>
</HTML>
Obr. 4: Po ·prav∞ je naÜe strßnka ji₧ pou₧itelnß
i v Lynxu
 |
TIP: PonauΦenφ, kterΘ plyne z ukßzky je jednoznaΦnΘ. Ne₧
pustφme naÜe strßnky do sv∞ta, m∞li bychom si je prohlΘdnout
alespo≥ v t∞ch nejpou₧φvan∞jÜφch prohlφ₧eΦφch
a zkontrolovat, zda je v²slednΘ zobrazenφ podle naÜich
p°edstav. Dnes jsou asi nejpou₧φvan∞jÜφmi prohlφ₧eΦi
Internet Explorer, Netscape Navigator a znakov² prohlφ₧eΦ
Lynx.
© Ji°φ Kosek 1999