
Dnes naÜe povφdßnφ o tabulkßch ukonΦφme. Posledn∞ jsme
skonΦili u elementu CAPTION, kter²m lze zadat nadpis
tabulky. S tφmto elementem lze pou₧φt atribut ALIGN a urΦit,
zda nadpis bude nad tabulkou (ALIGN=TOP) nebo pod tabulkou
(ALIGN=BOTTOM).
Ji₧ minule jsme pou₧itφm atributu BORDER dosßhli p∞kn∞
zarßmovanΘ tabulky. Do tohoto atributu m∙₧eme p°i°adit
hodnotu, kterß urΦuje Üφ°ku rßmeΦku v pixelech. P°i ÜirÜφm
rßmeΦku tabulka plasticky vystupuje nad okolnφ text strßnky:
<TABLE BORDER="8"> <CAPTION ALIGN=BOTTOM>V²voj obratu</CAPTION> <TR><TH>Rok</TH> <TH>Obrat</TH> <TR><TD>1995</TD> <TD>2,6 mil</TD> <TR><TD>1996</TD> <TD>2,9 mil</TD> <TR><TD>1997</TD> <TD>2,1 mil</TD> </TABLE>

P°ipadß-li nßm obsah bun∞k p°φliÜ namaΦkan² na m°φ₧ku
tabulky, m∙₧eme pou₧φt atribut CELLPADDING. Jeho hodnota
urΦuje vzdßlenost obsahu bu≥ky od m°φ₧ky v pixelech.
<TABLE BORDER="8" CELLPADDING="5"> <TR><TH>Rok</TH> <TH>Obrat</TH> <TR><TD>1995</TD> <TD>2,6 mil</TD> <TR><TD>1996</TD> <TD>2,9 mil</TD> <TR><TD>1997</TD> <TD>2,1 mil</TD> </TABLE>

Zv∞tÜit lze i vzdßlenost mezi jednotliv²mi bu≥kami a to
pomocφ atributu CELLSPACING:
<TABLE BORDER="8" CELLSPACING="10"> <TR><TH>Rok</TH> <TH>Obrat</TH> <TR><TD>1995</TD> <TD>2,6 mil</TD> <TR><TD>1996</TD> <TD>2,9 mil</TD> <TR><TD>1997</TD> <TD>2,1 mil</TD> </TABLE>

V∞tÜina tabulek, kterΘ jsme si ukazovali, byly tabulky malΘ.
Kdybychom je cht∞li zv∞tÜit, lze to nejjednoduÜeji provΘst
pomocφ atribut WIDTH. Jφm lze urΦit Üφ°ku tabulky a to bu∩
v pixelech nebo procentem jako pom∞rnou Φßst obrazovky.
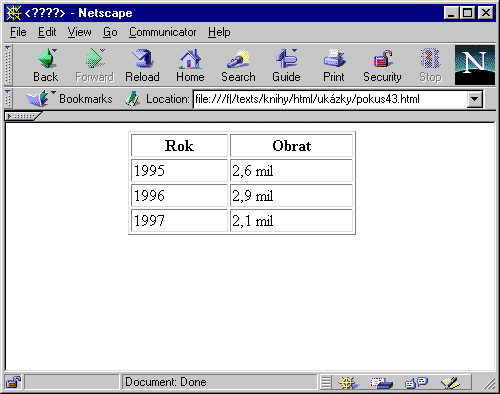
Umφst∞nφ tabulky vzhledem k ostatnφmu textu lze °φdit
atributem ALIGN. Pokud pou₧ijeme hodnotu LEFT nebo RIGHT,
tabulka se umφstφ vlevo (resp. vpravo) a text kolem nφ bude
obtΘkat podobn∞ jako u obrßzk∙. P°i pou₧itφ ALIGN=CENTER
bude tabulka uprost°ed °ßdky a textem obtΘkßna nebude. Na
obrßzku 1 si m∙₧ete prohlΘdnout v²sledek nßsledujφcφho
HTML-k≤du.
<TABLE BORDER="1" WIDTH="50%" ALIGN=CENTER> <TR><TH>Rok</TH> <TH>Obrat</TH> <TR><TD>1995</TD> <TD>2,6 mil</TD> <TR><TD>1996</TD> <TD>2,9 mil</TD> <TR><TD>1997</TD> <TD>2,1 mil</TD> </TABLE>

|
|---|
TABLE jsme ji₧ vyΦerpali.
Zb²vajφ nßm atributy pou₧itelnΘ spoleΦn∞ s jednotliv²mi
bu≥kami tabulky (TD nebo TH). Z nich jsme ji₧ probrali
atributy ALIGN, ROWSPAN a COLSPAN.
Krom∞ horizontßlnφho zp∙sobu zarovnßnφ bu≥ky (ALIGN) lze
urΦit i vertikßlnφ zp∙sob zarovnßnφ textu v tabulce. Slou₧φ
k tomu atribut VALIGN a jeho hodnoty mohou b²t TOP, BOTTOM
a MIDDLE. Pou₧ijeme-li TOP, bude obsah bu≥ky zarovnßn
k hornφmu okraji. Pou₧itφ BOTTOM naopak zp∙sobφ zarovnßnφ
obsahu bu≥ky s dolnφm okrajem bu≥ky. Hodnota MIDDLE je
standardnφ a zp∙sobφ, ₧e obsah bu≥ky bude vertikßln∞
vycentrovßn.
Velikost tabulky se p°izp∙sobuje velikosti okna prohlφ₧eΦe
a m∙₧e se tedy stßt, ₧e n∞kterΘ sloupce budou ·zkΘ a text
v nich se bude zalamovat do vφce °ßdk∙. Pokud chceme tomuto
zalamovßnφ zabrßnit, staΦφ u bu≥ky uvΘst atribut NOWRAP.
V tomto p°φpad∞ se Üφ°ka bu≥ky upravφ tak, aby se do nφ
veÜel cel² obsah.
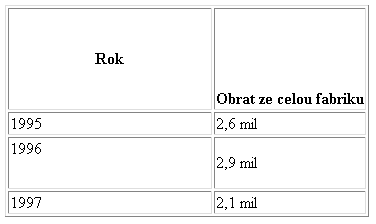
DoporuΦenou Üφ°ku a v²Üku bu≥ky lze zadat v pixelech pomocφ
atribut∙ WIDTH a HEIGHT. N∞kterΘ prohlφ₧eΦe i zde akceptujφ
procento, ale HTML 3.2 p°ipouÜtφ pouze absolutnφ velikost
v pixelech. Pou₧itφ atribut∙ si ukß₧eme na malΘ a ne p°φliÜ
smysluplnΘ ukßzce:
<TABLE BORDER="1"> <TR><TH HEIGHT="100">Rok</TH> <TH VALIGN=BOTTOM NOWRAP>Obrat ze celou fabriku</TH> <TR><TD WIDTH="200">1995</TD> <TD>2,6 mil</TD> <TR><TD VALIGN=TOP>1996</TD> <TD HEIGHT="50">2,9 mil</TD> <TR><TD>1997</TD> <TD>2,1 mil</TD> </TABLE>

JednotlivΘ bu≥ky tabulky mohou obsahovat i n∞kolik odstavc∙ textu, obrßzky a klidn∞ dalÜφ vno°enΘ tabulky. Krom∞ vytvß°enφ p°ehledn²ch v²stup∙ informacφ lze tabulky s v²hodou pou₧φt i v p°φpadech, kdy chceme mφt kontrolu nad v²sledn²m layoutem strßnky. Tento zp∙sob vyu₧itφ tabulek si demonstrujeme na n∞kolika p°φkladech v n∞kterΘm z dalÜφch pokraΦovßnφ naÜeho serißlu.