
Ji°φ Kosek ml.
V p°edchozφch dφlech serißlu jsme se nauΦili vytvß°et jednoduchΘ HTML-dokumenty. Ve slo₧it∞jÜφch dokumentech m∙₧eme pou₧φt i dalÜφ tagy, kterΘ nßm umo₧nφ vytvß°et r∙znΘ seznamy, p°edformßtovanΘ ·seky textu a citace.
V HTML m∙₧eme vytvß°et t°i zßkladnφ druhy seznam∙: neΦφslovanΘ, ΦφslovanΘ a definiΦnφ.
Pro vytvo°enφ neΦφslovanΘho seznamu je zapot°ebφ:
Jednoduch² seznam m∙₧eme zapsat tedy takto:
V²sledek bude vypadat p°ibli₧n∞ takto:<UL> <LI>Jablka <LI>HruÜky <LI>èvestky <LI>Banßny </UL>

V jednΘ polo₧ce seznamu m∙₧e b²t i text, kter² obsahuje vφce odstavc∙ -- odstavce staΦφ odd∞lit tagem <P>.
U Φφslovan²ch seznam∙ je p°ed jednotlivΘ polo₧ky mφsto znaΦky odrß₧ky umφs¥ovßno po°adovΘ Φφslo polo₧ky v seznamu. Definice seznamu je stejnß jako u neΦφslovan²ch seznam∙, pouze mφsto tag∙ <UL> a </UL> je nutnΘ pou₧φt <OL> a </OL>. Pro v∞tÜφ nßzornost si p°edvedeme malou ukßzku:
V²sledek bude vypadat p°ibli₧n∞ takto:<OL> <LI>Jablka <LI>HruÜky <LI>èvestky <LI>Banßny </OL>

DefiniΦnφ seznam se od p°edchozφch dvou pon∞kud odliÜuje. Jeho uplatn∞nφ je v p°φpadech, kdy chceme do dokumentu za°adit nap°. slovnφΦek, kter² obsahuje termφny a jejich vysv∞tlenφ. Postup p°i vytvß°enφ definiΦnφho seznamu je nßsledujφcφ:
Definice jednoduchΘho seznamu m∙₧e b²t tedy nßsledujφcφ:
V prohlφ₧eΦi by tato ukßzka mohla vypadat nßsledovn∞:<DL> <DT>HTTP <DD>Transportnφ protokol vyu₧φvan² k p°enosu soubor∙ obsahujφcφch popis WWW-strßnek v jazyce HTML. <DT>FTP <DD>Transportnφ protokol pou₧φvan² k p°enosu soubor∙. <DT>NNTP <DD>Transportnφ protokol pou₧φvan² k p°enosu news. </DL>

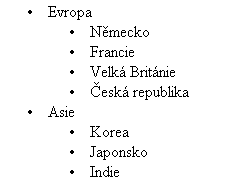
Seznamy mohou b²t do sebe libovoln∞ vno°ovßny, tj. polo₧ka jednoho seznamu m∙₧e b²t tvo°ena cel²m jin²m seznamem. HTML-dokument obsahujφcφ:
<UL>
<LI>Evropa
<UL>
<LI>N∞mecko
<LI>Francie
<LI>Velkß Britßnie
<LI>╚eskß republika
</UL>
<LI>Asie
<UL>
<LI>Korea
<LI>Japonsko
<LI>Indie
</UL>
</UL>

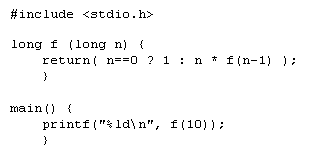
<PRE>
#include <stdio.h>
long f (long n) {
return( n==0 ? 1 : n * f(n-1) );
}
main() {
printf("%ld\n", f(10));
}
</PRE>

Pozorn² Φtenß° si jist∞ povÜiml drobnΘ odliÜnosti. Znaky `<' a `>' jsou v dokumentu nahrazeny v²razy (tzv. znakov²mi entitami) < a >. Je to z toho d∙vodu, ₧e v²Üe zmφn∞nΘ znaky majφ v HTML specißlnφ v²znam a nemohou proto b²t pou₧ity ve svΘm p∙vodnφm v²znamu. Podobn∞ se musφ zapisovat i znak `&', pro kter² existuje entita &. Pokud pot°ebujeme do hodnoty n∞jakΘho atributu (nap°. URL) vlo₧it uvozovky, musφme pou₧φt jejich nßhradu ".
V p°edformßtovanΘm textu je omezena nabφdka element∙, kterΘ m∙₧eme pou₧φvat. Bez obav vÜak m∙₧eme pou₧φvat hypertextovΘ odkazy (<A ...>).
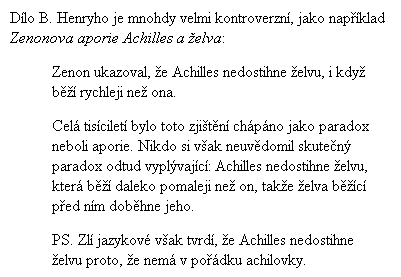
O v²znamu elementu <CITE> si povφme za Φtrnßct dnφ v dalÜφm pokraΦovßnφ. V²sledek v prohlφ₧eΦi bude vypadat p°ibli₧n∞ takto:Dφlo B. Henryho je mnohdy velmi kontroverznφ, jako nap°φklad <CITE>Zenonova aporie Achilles a ₧elva</CITE>: <BLOCKQUOTE> Zenon ukazoval, ₧e Achilles nedostihne ₧elvu, i kdy₧ b∞₧φ rychleji ne₧ ona. <P> Celß tisφciletφ bylo toto zjiÜt∞nφ chßpßno jako paradox neboli aporie. Nikdo si vÜak neuv∞domil skuteΦn² paradox odtud vypl²vajφcφ: Achilles nedostihne ₧elvu, kterß b∞₧φ daleko pomaleji ne₧ on, tak₧e ₧elva b∞₧φcφ p°ed nφm dob∞hne jeho. <P> PS. Zlφ jazykovΘ vÜak tvrdφ, ₧e Achilles nedostihne ₧elvu proto, ₧e nemß v po°ßdku achilovky. </BLOCKQUOTE>

Poslednφ p°φklad p°ibli₧ujφcφ zßpis adres v HTML je sprßvn², ale ve skuteΦnosti by vypadal spφÜe nßsledovn∞:<ADDRESS>Ji°φ Kosek -- xkosj06@vse.cz</ADDRESS> <ADDRESS> V²zkumn² ·stav nesmysl∙<BR> Jana H∙rky 7<BR> Dolnφ Lhota<BR> 321 98<BR> e-mail: info@vun.cz </ADDRESS>
Pou₧itφ odkaz∙ zv²raznφ slova Ji°φ Kosek a info@vun.cz. Pokud na n∞ klikneme myÜφ, otev°e se okno poÜtovnφho programu, kde m∙₧eme napsat zprßvu, kterou chceme poslat na adresu specifikovanou atributem HREF.<ADDRESS> <A HREF="mailto:xkosj06@vse.cz">Ji°φ Kosek</A></ADDRESS> <ADDRESS> V²zkumn² ·stav nesmysl∙<BR> Jana H∙rky 7<BR> Dolnφ Lhota<BR> 321 98<BR> e-mail: <A HREF="mailto:info@vun.cz">info@vun.cz</A> </ADDRESS>
TIP: Pokud chceme, aby odkaz neodkazoval na jin² dokument, ale umo₧nil zaslßnφ elektronickΘho dopisu, pou₧ijeme u atributu HREF mφsto b∞₧nΘho URL konstrukci mailto:e-mailovß adresa.