Jak na opravdu pěkné webové stránky
část II.
Jakub Ditrich


V prvním díle tohoto "miniseriálu" jsem popsal hlavní -- a v té době nejaktuálnější -- zásady při výrobě vlastních internetových WWW stránek (článek vyšel v červnovém čísle I4U). Jestliže jde ale vývoj v mnoha oborech lidské činnosti kupředu kroky mílovými, tak v oblasti Internetu lze mluvit o krocích sedmimílových. Takže dnes bych vás rád seznámil s pokročilejšími nástroji WWW a s jejich úžasnými možnostmi.
Budeme se zabývat standardy jazyka HTML2, aplety jazyka Java, a technologií VRML.
Pokud jste teď poněkud zmateni těmito cizojazyčnými zkratkami, nezoufejte, vše bude blíže vysvětleno.
HTML 2
Jedná se o další standardizovanou verzi jazyka HTML (Hyper Text Markup Language). V tomto jazyce jsou, jak známo, psány internetové dokumenty (WWW stránky) a musí mu rozumět internetové prohlížeče. Verze 2 (její specifikaci najdete na http://www.w3.org/pub/WWW/MarkUp/html-spec/html-spec_toc.html) přináší samozřejmě mnohá zlepšení. Na rozdíl od "jedničky" umí zobrazovat tabulky a formulářová pole v internetových dokumentech, rozdělit aktivní pole v prohlížeči na více samostatných oken -- tzv. frames a v neposlední řadě také zvládá obrázkové mapy -- tedy koordináty, které přiřadí jednotlivým částem plochy obrázku odkazy na další stránky. Aplikace těchto nových nástrojů výrazným způsobem ulehčuje a zpestřuje práci s WWW .
Tabulky,
ať již viditelné -- ty co se skutečně na stránce zobrazí, nebo skryté -- ty, které umožňují rozložit text, obrázky a jiné objekty na stránkách tak, jak autor potřebuje, na mnohých stránkách již zdomácněly. Jejich snadnější vytváření umožňuje jednoduchý produkt Microsoftu -- Excel Assistant. S jeho nezištnou pomocí lze jakoukoli tabulku nebo i celý sešit exportovat z oblíbeného MS Excelu do formátu HTML. Pro firmy, které udržují a aktualizují ceníky svých služeb a produktů v tomto softwaru a chtějí své klienty zásobovat nejčerstvějšími informacemi i na Internetu, je takovéto řešení nasnadě (viz obr.1).
Příkladem tabulek "neviditelných" může být text zarovnaný do sloupců připomínající layout novinové stránky (viz obr. 2). Výhodou tabulek je také jejich přizpůsobení se nastavené velikosti okna prohlížeče. Layout stránek pak zůstane stejný, ať již je prohlížeč spuštěn v jakýchkoli rozměrech.
Tabulky se ale dají využít i jako doplněk designu. Na obrázku 3 vidíte obarvená tabulková pole tvořící efektní design stránek. U tabulkového znázornění lze volit sílu obrysu, umístění textu v tabulce, umístění tabulky na stránce, atd. Pokud se fantazii meze nekladou, může pak tabulka vypadat i takto "nestandardně" (viz obrázek 4).
Formuláře
umožňují návštěvníkům WWW stránek vybírat a zadávat různé parametry. Ať se již jedná o výběr odpovídajícího softwaru k nahrání (viz obr. 5), objednávku hotelu (viz obr. 6), nebo pouze odeslání strukturovaného dotazu E-mailem jako na obrázku 7.
Po zmáčknutí tlačítka sloužícího k odeslání se volá příslušný CGI Skript, který obstará vše další -- zahájí download (nahrávání) softwaru, registruje rezervaci nebo odešle E-mail. Bohužel, finální vzhled tabulek nebo formulářů je ovlivněn i operačním systémem a prohlížečem návštěvníka. Každá verze prohlížeče a OS zobrazuje "po svém" a někdy se mohou vyskytnout i problémy s transformací mezi jednotlivými systémy.
Frames,
česky spíše "rámce" -- to je ideální řešení pro usnadnění orientace (viz obrázek 8). Aplikací rámců je doposud celistvá obrazovka prohlížeče rozdělena na několik na sobě nezávislých oken. Pokud je jejich obsah větší, nežli kapacita plochy prohlížeče, pak má každé z oken postranní lištu sloužící k posunu obsahu horizontálně nebo vertikálně.
Největší uplatnění nalézají rámce tam, kde je zapotřebí často vybírat z hlavního menu a neustálými návraty na první stránku by práce (nebo zábava?) s WWW ztratila dynamiku. Každé okno je vlastně nezávislý HTML dokument, který se po aktivaci zobrazí v příslušném okně. Oken může být libovolné množství, ale jakmile je jich více než čtyři, obrazovka se stává nepřehlednou. Okraje rámců mohou být definovány buď jako pevné, nebo je umožněno s nimi pomocí myši a levého tlačítka pohybovat.
Příklad zdařilé aplikace rámce je na obrázku 9.
Obrázkové "klikací" mapy
patří k nejvýznamnějším přínosům nového formátu HTML. Mapa je v podstatě druhou, neviditelnou vrstvou obrázku, která se nahraje do prohlížeče.
Pokud máte možnost místo na textovou linku kliknout na část obrázku (nebo častěji koláže), která vás zajímá, obsluha se stává hrou. Mapy jsou dvojího druhu: starší při pohybu myši po obrázku zobrazují pouze číselné koordináty (osy x, y), které jsou posílány zpět na server, který dle hodnoty určí, která stránka se má poslat. Lepší a rychlejší je druhý způsob, kdy mapa již obsahuje hranice jednotlivých "území" a server již řeší pouze dotaz na konkrétní WWW stránku. Příklad obrázkových map je jednak mapa centra Prahy, kde se pod každou z teček skrývá stránka s fotografií příslušné památky (viz obrázek 11), anebo velký obrázek na domácí stránce, který obsahuje odkazy k ostatním větvím struktury (viz obr. 12).
Podpora pro všechny tyto novinky je kompletně integrována v obou nejrozšířenějších prohlížečích -- Netscape Navigator 3.0 (http://www.netscape.com) a MS Explorer 3.0 (http://www.microsoft.com/ie), takže pokud jdete s dobou, doporučuji jejich stažení, které je v případě obou produktů zdarma.
Jazyk JAVA
Tento jazyk je pro mnoho uživatelů Internetu ještě stále spojen s tzv. aplety, tj. krátkými programy -- aplikacemi, které se nahrají spolu se stránkou a automaticky spouští překladač integrovaný v prohlížeči. V podstatě se ale jedná o plnohodnotný počítačový jazyk, který je již dokonce přímo integrován do některých počítačových procesorů. To již ale vyznívá příliš technicky, a tak se zaměřím pouze na výše zmíněné aplety.
Od zveřejnění Javy se počet jejich typů (tzv.tříd -- class) stále zvyšuje, a to hlavně díky společnosti Sun, vlastníku ochranné známky JAVA (nezaměňujte prosím s motocykly JAWA) a výrobci Java Development Kitu. S pomocí tohoto programového balíku lze snadno vytvořit vlastní aplet a zúčastnit se tak pravidelně vyhlašované soutěže společnosti Sun Microsystems o nejlepší aplikaci v Javě, dotovanou 1 000 000 USD.
Rychlejší a méně náročné je však nějaký již hotový aplet si "vypůjčit" a pouze ho upravit přidáním vlastních obrázků, nastavením proměnných, atd. Největším hitem na Internetu v našich zemích byly ještě asi před půl rokem jednoduché aplety třídy TickerTape, Time a Animátor. První z nich dokáže na WWW stránce v proužku libovolné velikosti posunovat jakýkoli text. Aplet Time generuje na stránku aktuální čas serveru a Animator dokáže řadu nahraných obrázků rozhýbat ve zvoleném okně na stránce. Protože se jednalo v podstatě o první dynamické aplikace pro WWW, byly stránky takových apletů brzy plné. Jejich nevýhoda spočívá v principu, jakým se aplety spouštějí. V systému Windows se musí nejprve "rozbalit" příslušná část z archivu JAVA/CLASSES z formátu .ZIP a následovně se inicializovat s nahranými parametry na stránce. Na pomalejších počítačích celý proces trval i několik minut, což je pro uživatele připojené k Internetu modemem doba více než dlouhá.
A proto se v současnosti pro dynamický obsah stránek -- blikání, otáčení, atd. používají Animované GIF obrázky.
Jsou to jednoduché soubory v oblíbeném formátu GIF, které obsahují více než jeden obrázek. Po nahrání se obrázky ve zvolených cyklech automaticky animují. Nespornou výhodou zůstává, že tato činnost není závislá na typu prohlížeče ani počítače, a tak není žádný z uživatelů ochuzen o zážitek rotujícího talíře nebo explodující bomby ...
Pro příklady Jazyka JAVA je dobré navštívit pražský server SunSite (http://sunsite.mff.cuni.cz), nebo mezinárodní časopis o Javě vydavatelství IDG (http://www.javaworld.com) -- viz obrázek 13.

VRML
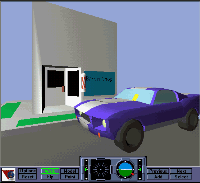
Virtuální realita! Jak omšelé téma nejen počítačových periodik, říkáte si. Virtual Reality Modelling Language (VRML) je dle mého názoru technologie, která předběhla svoji dobu a na své skutečně praktické využití ještě čeká. VRML umožňuje přenášet trojrozměrné objekty po Internetu při velice rozumné velikosti dat. Ještě donedávna byl zapotřebí speciální VRML prohlížeč, dnes je tento prohlížeč již zdarma distribuován v balíku s plnou instalací MS Exploreru a Netscape Navigatoru. Pokud tedy při práci s Internetem klepnete na odkaz, pod kterým se skrývá VRML model, prohlížeč se automaticky nastartuje, přenesou se potřebná data, která prohlížeč zobrazí a vy se můžete pomocí myši procházet virtuální křižovatkou (viz obrázky vrml 1-4), hradem, galerií, nebo prolétávat molekulami chemických prvků.
Nový standard VRML s číslovkou 2 navíc podporuje pohyb objektů, takže vytvoření letícího třírozměrného textu není problém. Příkladů použití technologie VRML je mnoho a na mnoho z nich lze ještě přijít. Bohužel, i VRML si klade nároky na rychlost a velikost operační paměti počítače, proto jestli nejste vybaveni alespoň 16 MB RAM a procesorem Pentium, vaše 3D procházka se změní v poněkud delší výpravu.
Příklady VRML najdete v Čechách na serveru Projektu Labyrint (http://labyrint.f.amu.cz), viz obrázek 14 a 15, ve světě má obsáhlou sbírku zdrojů vyhledávací server Yahoo.