
Problematika dostupnosti (ale i kvality nebo grafickΘ ·rovn∞) vlastnφch webov²ch strßnek spadß u₧ n∞kdy spφÜe do oblasti um∞nφ ne₧li jen techniky. I v nφ jde sice nezbytn∞ op∞t o poΦφtaΦe, Internet a samoz°ejm∞ i o World Wide Web, to vÜe vÜak tentokrßt takΘ v rovin∞, kterß je zatφm jeÜt∞ Φasto opomφjena, a to vÜemi subjekty, kterΘ Internet pou₧φvajφ, a¥ u₧ na stran∞ tv∙rc∙ nebo Φtenß°∙ (stßle Φast∞ji u₧ se vnucuje lΘpe i termφn divßk∙ nebo konzument∙): v rovin∞ estetickΘ. Proto jsme se obrßtili na autora, jen₧ u₧ takov²ch strßnek p°ipravil, jak sßm pro sebe tak i pro jinΘ, vφc ne₧ dost a na Internetu ji₧ dnes pro n∞ mß vlastnφ "stavebnφ" firmu. Nekamenujte jej, bude-li se n∞kter²m z vßs zdßt, ₧e mluvφ o v∞cech, je₧ jsou u₧, alespo≥ pro vßs osobn∞, samoz°ejmostφ. Na naÜe p°ßnφ se v krßtkΘm serißlu pokusφ p°edstavit nejd∙le₧it∞jÜφ aspekty tΘto problematiky zp∙sobem p°φstupn²m i t∞m ostatnφm.
Jakub Ditrich
Mß-li se n∞kde zaΦφt s poctivou pracφ hezky od podlahy, na Internetu to znamenß spφÜ od pozadφ. Kdy₧ jsem kdysi vym²Ülel svou prvnφ internetovou WWW strßnku, byl jsem unesen nad tφm, ₧e mohu mφt v pozadφ t°eba sv∙j vlastnφ portrΘt, mo°skΘ vlny a ΦßreΦky, a b∙hvφ co jeÜt∞. A₧ postupem Φasu jsem si uv∞domil, ₧e p°φliÜ komplikovanΘ pozadφ, nenφ-li vkusn∞ zakomponovßno do celkovΘho designu strßnky, je spφÜe ruÜiv²m elementem sni₧ujφcφm Φitelnost pφsma a v podstat∞ znemo₧≥ujφcφm jinak velmi efektnφ stφny ikon, obrßzk∙ a pφsma. Z toho nemusφ nutn∞ vypl²vat, ₧e podklad strßnky musφ b²t "jenom bφl²". Velmi p∙sobivß je nap°φklad jemnß textura, a¥ u₧ na bφlΘ nebo jinΘ vhodn∞ zvolenΘ barv∞. Je vÜak samoz°ejm∞ dobrΘ mφt na pam∞ti, ₧e i podstatou pozadφ je jen dalÜφ obrßzek, kter² se automaticky sklßdß do Φtverc∙ nebo obdΘlnφk∙ (dle jeho povahy), a to jak z hlediska mno₧stvφ objemu dat celkovΘ strßnky, tak proto, ₧e je-li zßkladnφ motiv (pattern) nap°φklad ve svΘ levΘ Φφsti sv∞tl² a v pravΘ tmavÜφ, vytvo°φ pak na strßnce pozadφ p°inejmenÜφm strakatΘ, je₧ m∙₧e zaujmout natolik, ₧e ve svΘm d∙sledku bude spφÜ ruÜit. Na druhΘ stran∞ lze naopak vyu₧φt pozadφ jako funkΦnφho elementu. Zajφmavß je nap°. strßnka sout∞₧e Pepsi Max , poutavß prßv∞ dφky svΘmu pozadφ. ┌vodnφ strßnka je vlastn∞ zav°en² notes, kde se poklepem na patentku nahraje dalÜφ strßnka ji₧ s pozadφm otev°enΘho notesu, ve kterΘm pak m∙₧ete "listovat".

DalÜφm a vlastn∞ nejd∙le₧it∞jÜφm atributem WWW strßnky je pφsmo. Zde je bohu₧el grafik omezen na jednu sadu font∙, kterou mß u₧ivatel nakonfigurovanou na svΘm prohlφ₧eΦi. Ti, kte°φ ji₧ m∞li p°φle₧itost se s WWW seznßmit blφ₧e, ale v∞dφ, ₧e i zde si je mo₧nΘ pomoci. Pφsmo mß Üest alternativnφch velikostφ (header 1 a₧ header 6), m∙₧e b²t tuΦnΘ, kurzivnφ, podtr₧enΘ, rozta₧enΘ... Mo₧nosti jsou tak°ka toto₧nΘ s mo₧nostmi textovΘho editoru p°i jednom zapnutΘm typu pφsma. To se t²kß i odrß₧ek, Φφslovßnφ, odsazenφ textu atd. Je zde jen jedna v²jimka, a to styl Typewriter (TT), kde se text zobrazφ ve stylu pφsma psacφho stroje. Pokud nevystaΦφte s mo₧nostmi programovacφho jazyka WWW strßnek zvanΘho HTML, mßte mo₧nost vytvo°it si pφsmo vlastnφ, a jφm pak napsanou pasß₧ do strßnky vlo₧it jako grafick² soubor, tedy zhruba jako obrßzek. Nev²hody (v porovnßnφ s pouh²m textem p°edevÜφm mnohonßsobn∞ vyÜÜφ objem dat) jsou nasnad∞, a proto lze tuto variantu doporuΦit pouze pro texty velkΘ d∙le₧itosti, jako jsou nap°. nßzvy.
Slovo nebo v∞ta, je₧ jsou hypertextov∞ spojeny s jinou strßnkou (tzv. odkaz neboli link), se zobrazujφ v jinΘ barv∞ (standardn∞ mod°e) a jsou v₧dy podtr₧eny. Pokud byl tento link ji₧ navÜtφven, barva se zm∞nφ, op∞t standardn∞, na fialovo. Barva pφsma, odkaz∙ a navÜtφven²ch odkaz∙ se dß pochopiteln∞ m∞nit dle libosti a pot°eby. N∞kdy jsou ale tv∙rci strßnek natolik "originßlnφ", ₧e volφ tyto barvy tak, ₧e nejsou tak°ka ΦitelnΘ (oblφben²m p°φkladem je citr≤nov∞ ₧lutß na bφlΘm podkladu). Proto je Φasto lepÜφ nastavit si p°edem na svΘm WWW prohlφ₧eΦi barvy, ve kter²ch se mß pφsmo zobrazovat.
Je samoz°ejm∞ nutno se zde aspo≥ okrajov∞ zmφnit i o odliÜnostech v nßrodnφch k≤dovßnφch. Strßnka m∙₧e toti₧ b²t nejen Φeskß, v latince a se sprßvnou diakritikou, ale i v kanji - japonsky, nebo v azbuce - rusky a v mnoha jin²ch jazycφch. Jde jen o to nahrßt si a nainstalovat ten sprßvn² font do svΘho prohlφ₧eΦe. Musφm °φci, ₧e skuteΦnou virtußlnφ prochßzku po Japonsku lze absolvovat a₧ po nainstalovßnφ japonsk²ch znak∙ (t°eba₧e asi neumφte napsat japonsky ani "Aligat≤", stejn∞ jako jß).
Co se ΦeÜtiny t²Φe, za dobu rozvoje poΦφtaΦ∙ u nßs vzniklo n∞kolik odliÜn²ch systΘm∙ k≤dovßnφ. Na Internetu se v zßsad∞ pou₧φvajφ Latin 2 pro prost°edφ Unix, k≤dovßnφ pro Windows, pro Apple Macintosh a znaky ASCII, tedy bez diakritiky.
Poslednφ uvedenΘ °eÜenφ se mi dodnes jevφ jako nejsch∙dn∞jÜφ, proto₧e je jako jedinΘ stejn∞ ΦitelnΘ na vÜech platformßch a vÜech poΦφtaΦφch, nßzory jsou vÜak samoz°ejm∞ r∙znΘ. Nenφ ale opravdu dobrΘ hned ·vodnφ strßnku (homepage) psßt v n∞kterΘm ΦeskΘm k≤dovßnφ. Ta by m∞la b²t jeÜt∞ v univerzßlnφm ASCII bez diakritiky, a a₧ z nφ by m∞l b²t odkaz na k≤dovacφ mezistrßnku, kde si u₧ivatel sßm vybere na zkuÜebnφm textu v podob∞ veselΘ, i kdy₧ nesmyslnΘ v∞ty co mo₧nß plnΘ hßΦk∙ a Φßrek (nap°. Älu¥ouΦk² k∙≥ ·p∞l ∩ßbelskΘ ≤dy), kter² z typ∙ k≤dovßnφ se i jemu zobrazφ spolehliv∞ a sprßvn∞.
Prozatφm jsme hovo°ili pouze o strßnce vizußlnφ. Obsahovß strßnka textu zßle₧φ na ka₧dΘm, kdo jej na Internetu vystavφ. Internet - to je totßlnφ svoboda projevu. Nutno ale poΦφtat s tφm, ₧e Φtenß°i vaÜich strßnek majφ mßlo Φasu a sil Φφst z mihotavΘ obrazovky dlouhΘ eseje. DoporuΦuji si text urΦen² pro WWW strßnku p°edem napsat a vytisknout, a a₧ pak vybrat jen informace zßsadnφho charakteru. Pln∞ zde platφ zßsady, dodr₧ovanΘ takzvan²mi kreativnφmi zam∞stnanci reklamnφch agentur - p°edevÜφm struΦnost a vysokß informaΦnφ hodnota.
TakΘ bych rßd upozornil na oblφbenou v∞tiΦku, objevujφcφ se asi na Φtvrtin∞ Φesk²ch strßnek - "Strßnka je ve v²stavb∞", dopln∞nou ikonou inspirovanou dopravnφ znaΦkou Prßce na silnici. V podstat∞ ka₧dß strßnka na Internetu je toti₧ ve v²stavb∞ - dopl≥ujφ se ·daje, zlepÜuje se grafika, m∞nφ se struktura, atd. Mß tedy smysl upozor≥ovat nßvÜt∞vnφka, ₧e se jednß o sice faktickΘ, prakticky trvalΘ - "torzo" ? Pro toho, kdo vtipnou znaΦku pou₧il poprvΘ, urΦit∞ ano. U t∞ch ostatnφch, kte°φ vtip u₧ jen opakujφ a rozm∞l≥ujφ, spφÜe ne.
Na rozdφl od textu, kter² je, jak ji₧ bylo °eΦeno, dan² typem pφsma prohlφ₧eΦe, jsou estetick²m kamenem ·razu v∞tÜiny strßnek grafika a obrßzky. Pro Internet platφ dvojnßsob heslo, ₧e mΘn∞ je Φasto vφce. MΘn∞ fotek, obrßzk∙, tlaΦφtek, Üipek, liÜt, atd., znamenß lepÜφ p°ehlednost strßnky a zv²Üenφ rychlosti jejφho p°enosu po sφti. Na obrazovΘm p°φkladu p°edstavuji dv∞ r∙znΘ strßnky. Sami jist∞ pochopφte, o Φem mluvφm....
I p°es veÜkerou nßpaditost tv∙rc∙ platφ zßkladnφ pravidla, kter²mi by se grafika na WWW m∞la °φdit.
Za prvΘ je to originalita. Zprvu jsem se divil, kdy₧ jsem nachßzel tytΘ₧ ikony na n∞kolika strßnkßch souΦasn∞. Pravda, nahrßt si ikonu z cizφ strßnky a dßt ji na tu svoji je sice podstatn∞ rychlejÜφ, ne₧ ji vytvo°it, ale jist∞ znaΦn∞ neoriginßlnφ. Favoritem v tΘto "putovnφ" kategorii je americk² typ poÜtovnφ schrßnky - tzv. mailboxu. Tato nep∞knß ikona pro zaslßnφ e-mailovΘ zprßvy z WWW strßnky je velmi rozÜφ°ena v toto₧nΘ verzi, a to nejen na soukrom²ch homepage ! ("mail" - oznaΦenφ pro zprßvy elektronickΘ poÜty, "mailbox" - poÜtovnφ schrßnka).
Druhou zßsadou je profesionalita. A¥ si kdo chce co chce °φkß, bez rychlΘho poΦφtaΦe a dobrΘho grafickΘho softwaru (nap°.: Macintosh Power PC a Adobe Photo Shop) se dobrß grafika d∞lat nedß. Podmφnkou je takΘ alespo≥ stolnφ skener a velk²m pomocnφkem tablet. Pokud uvedenß za°φzenφ nevlastnφte, nebo nejste v prßci s nimi dostateΦn∞ zb∞hlφ, obra¥te se s vaÜimi grafick²mi nßpady na grafickß studia. Vlo₧enß investice se vrßtφ v podob∞ profesionßlnφ grafiky a uznßnφ vaÜich "virtußlnφch nßvÜt∞vnφk∙".
Poslednφ, t°etφ zßsada, znφ - "╚φm mΘn∞ kilobyt∙ strßnka mß, tφm lΘpe". O p°enosovΘ rychlosti dat po Internetu bylo napsßno mnoho a je nepochybnΘ, ₧e se bude stßle zvyÜovat. AvÜak p°i souΦasnΘm stavu, kdy se drtivß v∞tÜina u₧ivatel∙ p°ipojuje na Internet modemy o rychlostech 14,4 - 28,8 KB/s se vyplatφ to s objemem dat nep°ehßn∞t, aby si ka₧d² mohl vychutnat designerskΘ nßpady vaÜich strßnek. Je dobrΘ v∞d∞t, s jakou kompresφ pracujφ oba grafickΘ formßty podporovanΘ WWW prohlφ₧eΦi, tj. Compuserve GIF a JPEG. Dle toho pak volit, v jakΘm formßtu budou obrßzky p°enßÜeny. GIF mß podle m²ch pozorovßnφ (nejsem v tΘto oblasti odbornφk) horÜφ kompresi, ale vrstvy obrßzku se nahrßvajφ do prohlφ₧eΦe postupn∞, tak₧e po naΦtenφ 50 % z celkovΘ velikosti mßte u₧ p°edstavu, co asi zobrazuje. JPEG se komprimuje t°ikrßt, tak₧e co do objemu dat je v²hodn∞jÜφ. Na druhou stranu si musφte poΦkat a₧ se nahraje cel² obrßzek, a teprve potom jej v prohlφ₧eΦi uvidφte.
Pokud prßv∞ "nesurfujete" ve Web Louvre (strßnky, na nich₧ se m∙₧ete prochßzet touto slavnou pa°φ₧skou galeriφ) anebo kdekoli jinde, kde zßle₧φ p°edevÜφm na obrazovΘ informaci, jsou pro vßs pravd∞podobn∞ primßrnφ informace obsa₧enΘ v textu. Mßte tedy mo₧nost na prohlφ₧eΦi pro b∞₧nou prßci (myÜleno hledßnφ informace) obrßzky doΦasn∞ "vypnout" a aktivovat je a₧ po nalezenφ po₧adovanΘ strßnky, nebo jen je-li to bezpodmφneΦn∞ nutnΘ. (Nap°φklad jsou-li n∞kterΘ strßnky WWW °eÜeny na Φist∞ grafickΘ bßzi a i odkazy jsou umφst∞ny p°φmo v obrßzku formou "klikacφch map".) Mφsto obrßzk∙ se vßm v takovΘmto p°φpad∞ zobrazφ pouze malß ikona a eventußln∞ i alternativnφ text, urΦen² pro prohlφ₧eΦe bez grafick²ch mo₧nostφ.
Kdy₧ hovo°φme o webov²ch strßnkßch, rozumφme tφm soubor strßnek, kde je hlavnφ strßnkou (homepage) ta prvnφ a mß zpravidla takΘ v∙bec nejkratÜφ internetovou adresu (URL). Ostatnφ tzv. podstrßnky (subpages) se od nφ pomocφ hypertextov²ch odkaz∙ dßle v∞tvφ dle v²robcem navr₧enΘ struktury a po°adφ. Cel² soubor strßnek by m∞l mφt jednotn² rßz, a to nejen proto, aby strßnky vzßjemn∞ esteticky ladily, ale proto₧e n∞kterΘ grafickΘ symboly a liÜty (zßpatφ) se na nßsledujφcφch strßnkßch opakujφ. P°i nahrßnφ prvnφ strßnky se grafickΘ soubory v nφ obsa₧enΘ ulo₧φ do operaΦnφ pam∞ti poΦφtaΦe, a ten, jestli₧e je na novΘ strßnce odkaz na jmΘno ji₧ ulo₧enΘho souboru, jej znovu nenahrßvß, ale automaticky jej vyvolß ze svΘ pam∞ti. Doba nahrßvßnφ (download time) novΘ strßnky se tak p°φjemn∞ sni₧uje.
Co vÜechno by m∞la obsahovat hlavnφ strßnka ? Sprßvnß hlavnφ, nebo chcete-li domßcφ strßnka, by m∞la p°edevÜφm zaujmout a podnφtit zßjemce k dalÜφmu zkoumßnφ obsahu podstrßnek. Pokud se jednß o firmu, nesmφ tu chyb∞t dob°e provedenΘ logo firmy s hlavnφm popisem okruh∙ jejφch Φinnostφ. Ten by m∞l b²t krßtk² a v²sti₧n², hlavn∞ kv∙li identifikaci firmy v hledacφch mechanismech Internetu. Tyto rychlΘ prohledßvacφ databßze (jmenujme nap°φklad AltaVista, Infoseek, Webcrawler) provßd∞jφ z vßmi zadan²ch klφΦov²ch slov fulltextovΘ vyhledßvßnφ vÜech strßnek, kterΘ obsahujφ jejich databßze. Pokud se tedy jednß nap°φklad o cestovnφ kancelß° poskytujφcφ zßjezdy na Mallorcu, m∞la by se na prvnφ strßnce vyskytnout slova jako: cestovßnφ, turistika, zßjezdy, ubytovßnφ, Mallorca, letecky atd. Ve v²sledcφch vyhledßvßnφ t∞chto slov se potom objevφ odkaz (pointer) na jejφ WWW strßnku a zv²Üφ se tφm i jejφ "nßvÜt∞vnost" (nebo chcete-li "poΦet zßsah∙ strßnky").
NemΘn∞ d∙le₧itß je navigace ve strßnkßch. Z prvnφ strany musφ b²t ka₧dΘmu jasnΘ dalÜφ v∞tvenφ odkaz∙. Pokud se budeme nadßle dr₧et p°φkladu takovΘ cestovnφ kancelß°e, struktura by vypadala asi takto: P°edstavenφ naÜφ CK, Zßjezdy pro rok 1996, Mo₧nosti ubytovßnφ, Doprava, Cenφk zßjezd∙, Reference, Kde nßs najdete. V takovΘto struktu°e si pak ka₧d² zßjemce o slu₧by tΘto kancelß°e postupn∞ najde to, co ho zajφmß. Prßv∞ tyto v∙bec prvnφ odkazy by m∞ly b²t °eÜeny graficky zajφmav∞, nejlΘpe s mal²m, ale v²sti₧n²m obrßzkem (logem) pro ka₧dou oblast nabφdky. Ty pak budou provßzet nßvÜt∞vnφka i na dalÜφch strßnkßch a m∙₧ete z nich sestavit i navigaΦnφ liÜtu.
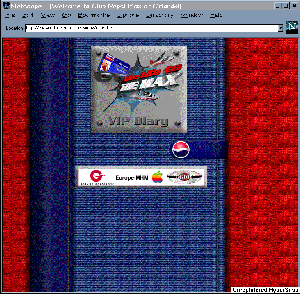
LiÜta by m∞la slou₧it u₧ivatel∙m k tomu, aby se mohli rychle p°enΘst z jednΘ oblasti do druhΘ, ani₧ by se p°edtφm museli pomocφ funkce Zp∞t WWW prohlφ₧eΦe vracet na hlavnφ strßnku. LiÜta mß podobu jak textovou, tak obrazovou. Texty jsou klasick²mi hypertextov²mi odkazy, ikony jsou bu∩ °eÜeny separßtn∞ jako aktivnφ linky, nebo tvo°φ jeden obrßzek a je na nich vytvo°ena tzv. "klikacφ mapa" (clickable map). Tuto zajφmavou a efektnφ utilitu lze vyu₧φt vÜude tam, kde chceme z r∙zn²ch pozic na jednom obrßzku odskakovat na rozdφlnΘ strßnky. Funguje tak, ₧e u₧ivatel urΦφ s aktivnφ pomocφ polohovacφho za°φzenφ (myÜ, trackball, tablet) jedno mφsto, kterΘmu prohlφ₧eΦ p°i°adφ ΦφselnΘ sou°adnice x,y, a tyto pak server vy°eÜφ jako odkaz na urΦitou strßnku. Dobr²m p°φkladem takovΘho interaktivnφho obrßzku je mapa ╚eskΘ republiky s vyznaΦen²mi m∞sty. P°i poklepu na zvolenΘ m∞sto - zde Plze≥ - se automaticky zobrazφ domßcφ strßnka tohoto m∞sta. Bohu₧el i klikacφ mapa mß vliv na mno₧stvφ dat obrazovΘho souboru, proto₧e se v podstat∞ jednß o dalÜφ vrstvu obrßzku s mapou.

V pokraΦovßnφ serißlu se tak budeme zab²vat i standardy WWW strßnek v HTML2 s tabulkami a HTML3 s rozd∞lenφm obrazovky na samostatnß okna, vyu₧itφm mal²ch program∙ jazyku JAVA na WWW strßnkßch, animovan²mi GIF soubory, virtußlnφ realitou na Internetu v tzv. VRML i mo₧nostmi p°ehrßvßnφ zvuku a videa p°φmo v HTML dokumentech.
jakub.ditrich
Homepage
Prvnφ (chcete-li domßcφ nebo domovskß) strßnka. Obsahuje zßkladnφ ·daje a odkazy na dalÜφ strßnky.
HTML
Hyper Text Markup Language
Programovacφ jazyk WWW strßnek, srozumiteln² pro WWW prohlφ₧eΦe, prost°ednictvφm kterΘho urΦujete polohu, velikost a funkci jednotliv²ch souΦßstφ strßnky.
Hypertext
P°enesen∞ styl textovΘho dokumentu s interaktivnφmi odkazy na jinß mφsta tΘho₧ nebo jinΘho dokumentu, anebo na zcela jinΘ zdroje.
Link (odkaz)
Termφn pro Φßst textu, obrßzek nebo jeho Φßst, kterß obsahuje odkaz na jinou WWW strßnku nebo slu₧bu Internetu.
Subpage
Strßnka, kterß nßsleduje po homepage a je s nφ spojena hypertextov²m (podstrßnka) odkazem.
URL
Unified Resource Locator
Adresa WWW strßnky. Uvßdφ se ve formßtu http://jmΘno serveru.domΘna. nßrodnφ domΘna (nap°.: http://www.globe.cz)
WWW
World Wide Web
Voln∞ p°elo₧eno "sv∞tovß pavouΦφ sφ¥". OznaΦenφ nejrozÜφ°en∞jÜφ ze slu₧eb na Internetu, umo₧≥ujφcφ p°enos text∙, obrßzk∙, 3D (t°φrozm∞rn²ch) model∙, zvuku, videa, atd..
Termφny JAVA, HTML2 a VRML se vztahujφ blφ₧e a₧ k dalÜφmu pokraΦovßnφ, kde budou takΘ vysv∞tleny.