|
Jakby tu zacząć... Hmm... Może tak: jeśli robisz właśnie stronę WWW i chciałbyś
ją jakoś upiększyć, z pewnością przyda Ci się ta lekcja, ponieważ dokładnie
poznasz tu sposób tworzenia przycisku na stronę.
OK., może być. Zaczniemy od uruchomienia jakiegoś programu graficznego (jakiegoś
dobrego). Teraz możemy przystąpić do pracy. Na początku rysujemy dwa czarne
kółka, jednakowej wielkości, nieco od siebie oddalone:

Gdy już to mamy, łączymy oba koła czarnym prostokątem:

Następnie zmieniamy kolory: pierwszy na jasny siwy, a drugi
na trochę ciemniejszy. Rysunek wypełniamy przy pomocy Gradienta
(płynne przejście od koloru pierwszego do drugiego), tak jak na rysunku:

|
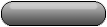
Białym, nie za dużym pędzlem dodajemy u góry odblask (najlepiej robić to na
nowej warstwie, której widoczność zmniejszamy później do 50%):

Obrysowujemy całość kolorem czarnym (grubość 1-2 piksele):

A na koniec dodajemy napis (ja zrobiłem go białą czcionką Comic 14 bold, obrysowując
ją czarnym kolorem i zmieniając kilka właściwości warstwy):

I już! Chyba nieźle wyszło, co?
TAZ
tomek@steldom.com.pl
|