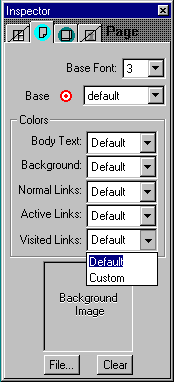
PageMill 2.0 offers greatly enhanced color control. When you enter text in a page, it appears as black. By default, links appear as blue. You can change the color of all unlinked text, of selected text, and the color of links, active links, and links that have been clicked (if the link is an image, the border color changes). The color of backgrounds can also be changed.
![]() PageMill 2.0 also adds the color panel, allowing easy access to commonly
used colors. The Color Panel is a floating palette that contains sixteen
color swatches. You use these swatches to change text, link, and page background
colors. You can customize the Color Panel by double-clicking a color swatch
and choosing a new color from the color picker. The customized panel is
saved when you save a page and is then available for all your pages.
PageMill 2.0 also adds the color panel, allowing easy access to commonly
used colors. The Color Panel is a floating palette that contains sixteen
color swatches. You use these swatches to change text, link, and page background
colors. You can customize the Color Panel by double-clicking a color swatch
and choosing a new color from the color picker. The customized panel is
saved when you save a page and is then available for all your pages.
To change the default color of text, click the Text Color button in the button bar and choose Custom from the pop-up menu, then Set a new color in the Windows color picker.
If you want to change the color of selected text, select the text before clicking the Text Color button. Alternatively, you can select text, and then drag any color in the Color Picker on to your selected text.
You can also drag colors from the color panel on top of any of the color pop-up menus in the Inspector.
To change the color of text and links:
Changing the Page Background Color
In addition to using an image for a page background, you can also set the background color.
Making standard colors
PageMill 2.0 provides a standard color palette which stores colors for the
entire application. To set your own colors, either double-click on one of
the color wells to get the Color Chooser, or you can drag colored text (say,
from some other HTML file) onto the color well to set it.