Lotus BeanMachine Reference Guide

Connections Tab

The Connections tab of the Details window is used to produce the logic between the parts in your applet. To build the logic, you create a connection between two parts.
A connection starts with an event, and can either perform an action, or can set a property. For example, you can make a connection from a button part that causes a sound to play when the button is clicked.



Types of Connections
There are two types of connections: Action connections and Property connections. Action connections are connections between an event of one part and an action of another part. A typical action connection is connecting the clicked event of a button to the play action of an audio clip.
Property connections are from an event to a property. For example, you can make a connection between the clicked event of a button to the frames per second property of an animation player, so that when the button is clicked the animation plays at a different rate.

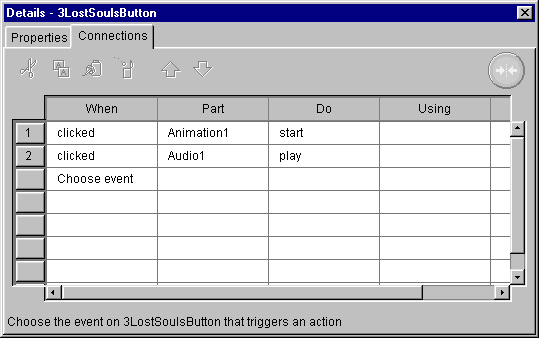
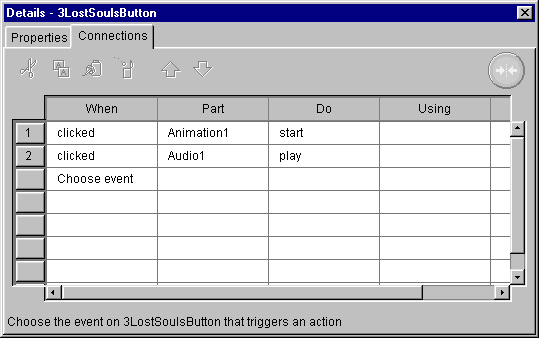
Connection Tab Cells
The Connections tab is constructed of a series of cells in a grid format. The first cell (in the When column) is where you select the event that starts the connection. The part that fires the event is the part that is currently selected in the Composer.
The next two cells are where you specify what happens when the event occurs. The second cell (in the Part column) selects the target part that will respond to the fired event. The third cell (in the Do column) is where you specify either an action or property. The Do cell lists all the actions and properties for the target part you selected in the Part column. The list displays the actions first, then the properties, separated by a horizontal line.
If you select an action, you're done. If you select a property, two more columns are added for you to specify the value of the property. You'll need to scroll right to see them. These columns are labeled Using and Value, respectively. In the Using column, you can choose either Value: or a part name. Choose Value: if you want to set a specific value into the property. Then, in the Value column, you set the property values the same way you set property values on the Properties tab. Choose a part if you want the property to match the value of another part's property. Then in the Value column you select the property name you want to match up.
Once you have filled out the cells that make up your connection, moving to another row automatically saves the connection. If you want to undo your work, press ESC or select the connection by pressing the number corresponding to the connection row on the left and delete it. As you work with connections, you will notice that the entries that are being modified are red. Once you complete a connection and the connection is valid, the entries turn black.
Note: If you select an action that takes parameters, columns for the parameters are displayed to the right of the action column. You'll need to scroll right to see them.

Modifying an Existing Connection
To change an existing connection, select the cell you want to change, then make the changes directly.

Selecting a Connection
To select a connection row, click on the number cell to the left of the row. You can select more than one connection at a time by using the Shift key or the Ctrl key. To select a range of connections (such as connections 2 through 8) click on the number cell marked "2", then hold down the shift key and click on the number cell marked "8". To toggle the selection of a single connection, hold down the Ctrl key and click on the number cell to the left of the row.

Deleting a Connection
To delete a connection, first select the connection you want to delete, and then press the Delete key on your keyboard or click the delete button on the Connections tab toolbar.

Reordering the Connection List
To make your connections run in a different order, select a connection to move, then click the Move up or Move down buttons on the toolbar of the Connections tab.

Copying Connections
To cut, copy, or paste a connection, select the connection, then click the Cut, Copy, or Paste buttons on the Connections tab toolbar. You can also use the keyboard shortcut Ctrl + X (cut), Ctrl + C (copy), and Ctrl + V (paste).


Quick Connections
There are two shortcuts for making connections quickly. To make one quick connection at a time, hold the Alt key down and select your source part. Then, while still holding the Alt key, select your target part. This fills in a row in the Connections tab using the default event and action for the parts you selected. You may modify this connection directly by selecting any of the entries and changing them.
If you want to make several connections at once, such as the click of a push button starts several animations, first select the source part in the composer (in this case, the button). Then, while holding the shift key, select all the target parts you want to connect the button to. Next, click the Connect button on the Connections tab toolbar. This makes a connection from the source (anchor) part to each of the target parts you had selected. Each connection made in this manner uses the default event and action for each part. You can modify these connections in the usual manner in the Connections tab.