Getting Started with Lotus BeanMachine

Adding a URL Link

You're nearly done now. You've got images, an animation, a rollover button, and an audio clip. What else might you add? Well, how about a link to another web page? You've got it! You can add a part to your applet to link to any HTML page, or, for that matter, to any URL address. The visitors to your 3 Lost Souls page might be interested in how you managed to produce such a cool web page, so let's give them a link to BeanMachine's home page.
Let's start our link by dropping a Text part from the Multimedia category of the Palette onto the applet canvas. You can arrange it however you like within your applet.
With the text part selected, go to the Properties tab of the Details window and, in the text property field, type
Powered by Lotus BeanMachine
Then change the color of the text to something other than black by changing its foreground color property (dark red looks good). You can also change the typeface, style, and typesize of the text to whatever you like simply by modifying the font property.
Now, to link to a web page, you'll need to add a part smart enough to tell your web browser which page you want to link to. Lucky for you, BeanMachine provides just such a part, the URL Link. You can find this part under the Networking category of the Palette. Just like audio, the URL Link is not a part your user will see, so you can drop it anywhere in the Composer or on the applet canvas.
Now let's point that URL Link to a real live web page. Simple? You bet. Select the URL Link part and in the part's URL address property field just type
http://www.lotus.com/developers/tools/beanmachine.nsf
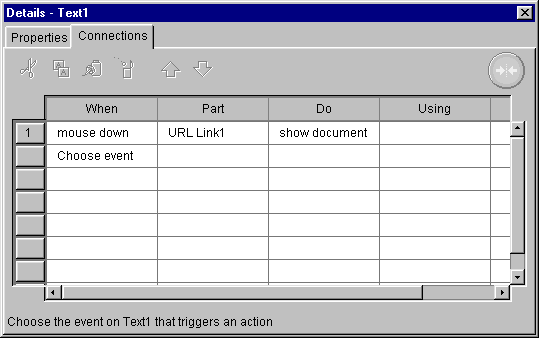
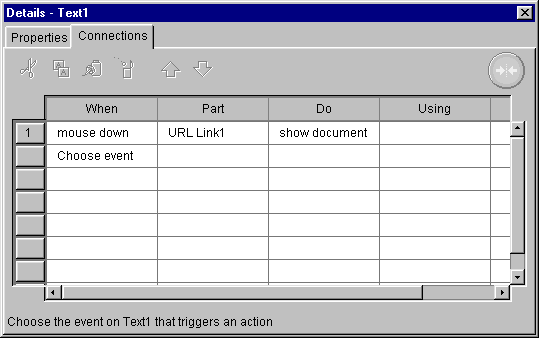
Now let's make the connection so that when your user clicks the text part in your applet, they will be automatically linked to BeanMachine's home page. To do this, select the text part on the applet canvas and then go to the Connections tab of the Details window and make the following connection:


You did it! That's it. Now would be a good time to save your applet and test it.
You'll notice that when you test your applet in AppletViewer, the URL Link will not activate BeanMachine's home page. To test the URL Link, you'll need to run your applet in a web browser like Netscape NavigatorTM or Microsoft Internet ExplorerTM. To do that, you just need to modify BeanMachine's preferences. That's what we'll do next.

modifying BeanMachine's preferences