Getting Started with Lotus BeanMachine

Adding the finishing touches

You've added an animation and a button. You created a simple connection so that the animation plays when the button is clicked. Now let's go in and add the finishing touches to your applet for 3 Lost Souls and get ready to publish it out to the web.
Let's start by adding a couple of images to your applet. You've already learned how to add parts from the Palette and set their properties. Now let's try a shortcut.

Using the Gallery
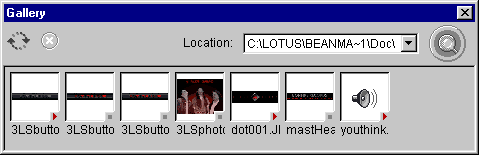
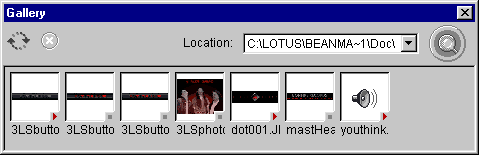
With the Gallery, you can view thumbnails of all your media and add parts to the applet canvas directly. If the Gallery is not already visible, open it by selecting Gallery in the Window pull-down menu on the main menu bar. The Gallery provides a quick method to explore media on your system. To display the contents of a particular folder in the Gallery, press the Find button and select any file in the folder you want to display. For this example, display the media from the "doc" folder by choosing any of the media files in that folder. Your Gallery should now look something like this:


From the Gallery, you can drop complete animations, images, audio clips, and text files into your applet. It's easy. Try adding the Bonfire masthead to your applet. Click once on the thumbnail masthead.jpg, move the cursor over your applet canvas and click again to drop it. A new part (an image part) has been added to your applet. Notice that the picture property for the image you just added is automatically set to masthead.jpg in the Properties tab of the Details window.
Now let's add a new part to your applet using the Palette again. From the Multimedia category, drop an Image part, then go to the Properties tab of the Details window and set the picture property to 3LSphoto.jpg.
You can use either the Palette or the Gallery to add media to your applet. Pick whichever method works best for you.
Now's a good time to do a little rearranging. Move the parts around in your applet to resemble something like this:


Your applet would probably look better if its background matched the images you just placed. So let's set the background color of the applet to black. First, select the applet canvas in the Composer (to do this, just click on the white space). From the Properties tab in the Details window, click on the background color property, and then click on the small button  to the right. This will bring up the color selector, where black is the rightmost color in the bottom row of the color palette. Select black, and then click OK.
to the right. This will bring up the color selector, where black is the rightmost color in the bottom row of the color palette. Select black, and then click OK.
Looks better, right? Now we're ready to add some more parts. In chapter 1 we suggested adding audio clips to this applet. Let's try it out.

adding audio


 to the right. This will bring up the color selector, where black is the rightmost color in the bottom row of the color palette. Select black, and then click OK.
to the right. This will bring up the color selector, where black is the rightmost color in the bottom row of the color palette. Select black, and then click OK.