Erstellen von Symbolen fⁿr die Internet Explorer 5-Symbolleiste
Beim Erstellen eines Symbols mⁿssen Sie jede Grafik in zwei Formaten fⁿr die beiden Statusarten der Symbolleisten bereitstellen (in Graustufen fⁿr den Standardstatus und farbig fⁿr den aktiven Status, wenn der Benutzer mit der Maus auf die Leiste zeigt). Au▀erdem muss jede Grafik in zwei Farbtiefen vorliegen. Im Folgenden sehen Sie eine Zusammenfassung der Grafiken, die ben÷tigt werden:
- Ein 20x20 Pixel-Farbbild (256-Farben-Halbtonpalette von Windows)
- Ein 20x20 Pixel-Graustufenbild (256-Farben-Halbtonpalette von Windows)
- Ein 20x20 Pixel-Farbbild (16-Farben-Palette von Windows)
- Ein 20x20 Pixel-Graustufenbild (16-Farben-Palette von Windows)
- Ein 16x16 Pixel-Farbbild (16-Farben-Palette von Windows)
- Ein 16x16 Pixel-Graustufenbild (16-Farben-Palette von Windows)
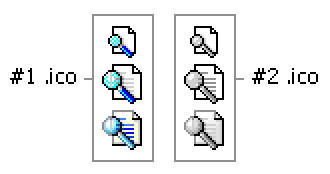
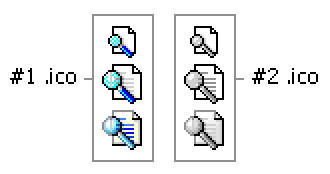
Diese Bilder sehen in etwa wie folgt aus:

Entwerfen von Symbolen
Beim Entwerfen von Symbolen sind einige allgemeine Punkte zu beachten:
- Stellen Sie sicher, dass die sichtbaren ▄bergΣnge zwischen Ihren Standard- und aktiven Grafiken m÷glichst flie▀end sind. Dies lΣsst sich am einfachsten ⁿberprⁿfen, indem Sie mit einem Bildbearbeitungsprogramm separate Ebenen fⁿr die Standardbilder und die aktiven Bilder einrichten, so dass Sie die Bilder ⁿbereinander liegend anzeigen k÷nnen.
- Verwenden Sie zum Entwerfen von Symbolen mit 16 Farben die 16-Farben-Palette von Windows. Sowohl fⁿr den Standard- als auch fⁿr den aktiven Status sollten die Symbole schwarz umrahmt sein. Ausgenommen davon sind Grafiken, bei denen die Lesbarkeit beeintrΣchtigt werden k÷nnte, wie z. B. bei einem Pfeil oder einem "X". Die Grafiken sollten eine nur geringe Schattierung aufweisen und flach erscheinen.
- Verwenden Sie zum Entwerfen von Symbolen mit 256 Farben die Halbtonpalette von Windows. Sowohl fⁿr den Standardstatus als auch fⁿr den aktiven Status sollten die Symbole von Symbolrahmen mit schwarzwei▀em oder farbigem oberen und linken Rand sowie schwarzem unterem und rechten Rand umgeben sein. Sie dⁿrfen, bei einer Lichtquelle von links oben und entsprechender Schattierung, intensivere Schatten und mehr visuelle Tiefe als die 16-Farben-Bilder aufweisen.
Erstellen von .ico-Dateien
Sie mⁿssen zwei .ico-Dateien pro Symbol erstellen:
- Die erste .ico-Datei enthΣlt die aktiven Bilder (farbig) in beiden Formaten und Farbtiefen.
- Die zweite .ico-Datei enthΣlt die Standardbilder (Graustufen) in beiden Formaten und Farbtiefen.
Es wird empfohlen, dass Sie Ihre Symbole unter Verwendung eines Grafikprogramms und die .ico-Dateien mit Hilfe einer Entwicklungsumgebung wie Microsoft Visual C++ Development Studio erstellen.
Die beiden Symboldateien enthielten die folgenden Grafiken:

Erstellen Ihrer Bilder
- Nachdem Sie die Bilder in einem Grafikprogramm erstellt haben, speichern Sie die 16-Farben- und 256-Farben-Bilder in separaten Dateien.
- Kennzeichnen Sie jede Datei fⁿr die entsprechende Palette, entweder fⁿr die 16-Farben-Palette oder die Halbtonpalette von Windows.
- Speichern Sie die Dateien als .bmp-Dateien.
Erstellen der Symboldateien in Visual C++:
- ╓ffnen Sie die .bmp-Dateien.
- Klicken Sie im Menⁿ Datei auf Neu, und klicken Sie dann auf Symbol. StandardmΣ▀ig wird in dem Symbolfenster, das ge÷ffnet wird, ein 32x32-Pixel-StandardgerΣtbild angezeigt.
- Klicken Sie im Fenster Symbol auf Neues Device Image. Klicken Sie auf Benutzerdefiniert, und erstellen Sie anschlie▀end die folgenden Image Devices:
- Ein 22x20-Pixel-Bild mit 16 Farben
- Ein 22x20-Pixel-Bild mit 256 Farben
- Ein 18x16-Pixel-Bild mit 16 Farben
Beachten Sie, dass die Device Images um zwei Pixel breiter sind als die Bilder, die die tatsΣchliche Breite der SchaltflΣche wiedergeben. Ordnen Sie Ihre Bilder im Device Image-Bereich mittig an.
- L÷schen Sie das 32x32-Pixel-Standard-Device Image.
- Kopieren Sie die Farbbilder aus Ihren .bmp-Dateien, und fⁿgen Sie sie in der entsprechenden Device Image-Gr÷▀e und -Farbtiefe ein.
- Wenn der Hintergrund transparent sein soll, wΣhlen Sie die transparente Farbe in der Farbpalette aus, und fⁿllen Sie den Hintergrund eines jeden Bildes, fⁿr das Transparenz gewⁿnscht wird.
- Speichern Sie diese Datei als .ico-Datei.
- Ihre Standard (Graustufen)-.ico-Datei k÷nnen Sie mit demselben Verfahren erstellen.
![]()