
jak psßt uvozovky, zßvorky, teΦky a pomlΦky
ProblΘmy interpunkce - Mezery p°ed a za - Zßvorky - Smajlφk - Uvozovky - Apostrof - PomlΦka, spojovnφk, mφnus - Mapa znak∙ - Stylovß jednota
Co se r∙zn²ch znamΘnek t²kß, p°i psanφ webov²ch strßnek se na╣inec setkßvß s n∞kolika problΘmy:
Ka╛d² by m∞l znßt zßklady interpunkce ze ╣koly. To, ╛e se vedlej╣φ v∞ty odd∞lujφ Φßrkami, nenφ asi nutno p°ipomφnat. R∙znΘ uvozovky, dvojteΦky a zßvorky (a jejich kombinace) u╛ ale za pozornost stojφ.
To jsou zatφm problΘmy obsahu a klasickΘ typografie. Na webu je to je╣t∞ komplikovanΘ tφm, ╛e zdaleka ne ka╛dß znaΦka se dß v prohlφ╛eΦφch vyrobit.
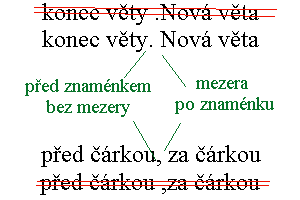
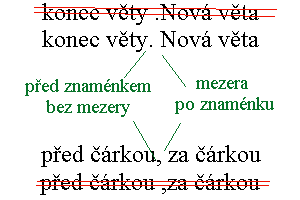
Zßkladnφ pravidlo pro teΦku, Φßrku, otaznφk, vyk°iΦnφk a dvojteΦku znφ:
Za znamΘnko mezera pat°φ, p°ed n∞j nikoliv.
P°φklady: Toto je sprßvn∞. Bez mezer je to ╣patn∞,mezera p°ed je takΘ ╣patn∞ .Kombinace chyb je takΘ obΦas vid∞t.

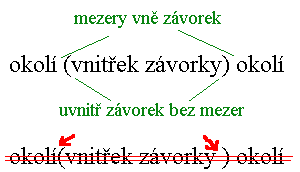
Trochu jinak je to se zßvorkami a s uvozovkami. Na vn∞j╣φch stranßch zßvorek se mezery d∞lajφ, na vnit°nφch ne.
P°φklady: (toto je sprßvn∞), "takΘ sprßvn∞", ( ╣patn∞ -- mezera nesmφ b²t na vnit°nφ stran∞ zßvorek ), " ╣patn∞ pou╛itΘ uvozovky ",( kombinovanß chyba ) , mezera se p°ed Φßrkou ned∞lß ani za zßvorkou.
Jak vidφte, pokud nßsleduje teΦka, Φßrka apod., mezera se ned∞lß ani vn∞. (Zatφm pomφjφm tvar uvozovek.) Dal╣φ pravidla mezer rozeberu u jednotliv²ch znak∙.
SprßvnΘ pou╛itφ mezer mimo jinΘ zaruΦφ, ╛e se °ßdek nezalomφ v nelogickΘm mφst∞. Kdo chybn∞ pφ╣e p°ed zavφracφ zßvorku mezeru, riskuje, ╛e se mu tato ocitne na novΘm °ßdku textu.
Se zßvorkami v textu ╛ßdnΘ velkΘ komplikace nejsou. Zßkladnφ mezerovΘ pravidlo jsem u╛ uvedl: na vnit°nφ stran∞ se mezera ned∞lß, na vn∞j╣φ ano.

Z psacφho stroje si mnozφ navykli d∞lat namφsto zßvorek lomφtka. /N∞jak takhle./ DoporuΦuji to ned∞lat, ale nenφ to chyba. Asi by se to d∞lat nem∞lo, je to trochu matoucφ pro Φtenß°e. I p°i pou╛itφ lomφtek platφ pravidla o mezerßch vn∞ a uvnit° odd∞lenΘho textu.
Pokud je v zßvorce celß v∞ta, zaΦφnß cel²m pφsmenem a konΦφ teΦkou. Ale zßvorka, kterß je v jinΘ v∞t∞, by nem∞la obsahovat v∞tu. Prost∞ toto je ╣patn∞ (Novß v∞ta.). (Toto je sprßvn∞.)
V b∞╛n²ch textech se vno°enΘ zßvorky objevujφ mßlo, kombinovat zßvorky je t°eba spφ╣e v textech odborn²ch. Jsou t°i zp∙soby, jak d∞lat vno°enΘ zßvorky:
Z matematiky a programovßnφ si dne╣nφ auto°i p°inß╣ejφ zvyk kulat²ch zßvorek. ╚tenß°i to akceptujφ, ale je to n∞kdy trochu nep°ehlednΘ.
Klasickß typografie p°edepisuje pro vno°enΘ zßvorky hranatou verzi []. Na ΦeskΘ klßvesnici se znaky [] d∞lajφ prav²m altem + F; + G. Pro tento zp∙sob zßpisu hovo°φ zejmΘna p°ehlednost.
Redakto°i ti╣t∞n²ch mΘdiφ se vno°en²m zßvorkßm pokud mo╛no vyh²bajφ. V p°φpad∞ nouze je nahrazujφ pomlΦkami.
«ßdn² ze zp∙sob∙ nenφ ╣patn∞, ale na jedn∞ch strßnkßch by to m∞lo b²t v╣ude stejn∞. (Jß t°eba zano°uji normßlnφ zßvorky, (proto╛e m∞ Φte hodn∞ programßtor∙).)
Zßvorky jsou z hlediska jazyka HTML naprosto bezproblΘmovΘ znaky; do k≤du se zapisujφ normßln∞ zßvorkami. To platφ i pro hranatou variantu.
Historicky nejnov∞j╣φ interpunkΦnφ znamΘnko je smajlφk :-), jen╛ se v textech objevuje a╛ s roz╣φ°enφm elektronickΘ komunikace. V dne╣nφ dob∞ v r∙zn²ch podobßch pronikß i do klasick²ch mΘdiφ. Typograficky p∙sobφ smajlφk n∞kolik problΘm∙, resp. otßzek:
V tuto chvφli na tyto otßzky neznßm odpov∞∩, pokusφm se jen o n∞kterß doporuΦenφ. Zßkladem problΘm∙ se smajlφkem je fakt, ╛e se fakticky jednß o obrßzek a╛ piktogram. V textu by proto jeho grafickß podoba nem∞la b²t ru╣ena jin²mi znaky. Proto doporuΦuji smajlφk odd∞lovat mezerami, i kdy╛ by to mφsty mohlo odporovat jin²m pravidl∙m.
Obzvlß╣╗ velkou nep°φjemnost zp∙sobφ smajlφk na konci zßvorky. Proto╛e obsahuje uzavφracφ zßvorku, m∙╛e to vypadat, ╛e zßvorka konΦφ. Kdo v tom v╣ak vidφ jenom smajlφka, myslφ si, ╛e zßvorka pokraΦuje. ╪e╣enφm se m∙╛e zdßt zdvojenφ tΘ zßvorky, ale to vypadß jako zdvojen² ·sm∞v :-( . Neznßm °e╣enφ.
Microsoft p°i╣el s nßpadem smajlφka jako znaku ve fontu Windings. Dokonce kdy╛ napφ╣ete ve Wordu :-), tak se to automaticky zam∞nφ za takov² kulat² xicht. Je to obzvlß╣t∞ nechutnΘ, podle mΘho nßzoru se tφm ztrßcφ krßsa celΘ my╣lenky. J L
Co se t²kß mezer p°ed a za uvozovkami, je situace jednoduchß. Je to jako u zßvorek: mezery se d∞lajφ na vn∞j╣φch stranßch uvozovek, uvozovan² text k uvozovkßm p°ilΘhß bez mezery.
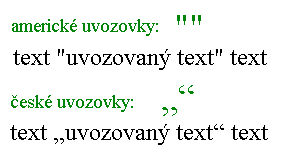
V anglosaskΘm sv∞t∞ se pou╛φvajφ "rovnΘ" uvozovky, u nßs se pou╛φvajφ uvozovky „kulatΘ“. PoΦßteΦnφ kulatΘ uvozovky majφ "tvar" 99, koncovΘ 66.

Proto╛e HTML a poΦφtaΦe obecn∞ nejsou k ΦeskΘ verzi uvozovek nijak vst°φcnΘ, velmi se u nßs roz╣φ°ilo pou╛φvßnφ rovn²ch uvozovek. Jß osobn∞ je takΘ pou╛φvßm, proto╛e je to mnohem snaz╣φ, ne╛ se sna╛it dostat na strßnky kulatΘ uvozovky.
V poΦßtcφch webu nebylo mo╛no zapsat rovnou uvozovku p°φmo do zdroje, proto╛e ji prohlφ╛eΦe interpretovaly jako °φdφcφ znak zaΦßtku atributu. Proto se pro uvozovky doporuΦuje pou╛φvat entitu ". Nap°φklad:
"Tento text je v uvozovkßch".
se v prohlφ╛eΦi zobrazφ takto: "Tento text je v uvozovkßch".
Dne╣nφ prohlφ╛eΦe ale na╣t∞stφ u╛ nejsou tak nßchylnΘ, tak╛e kdy╛ zapφ╣ete uvozovky p°φmo do textu zdroje, prohlφ╛eΦe je zobrazφ.
Dal╣φ zp∙sob, jak v Mozille zapsat uvozovky: tagem <q> (quote, angl. citace) obklopit <q>uvozen² text</q>. Mozilla kolem textu p°idß uvozovky sama. Internet Explorer to ale ned∞lß, tak╛e na to nedoporuΦuji spolΘhat.
Tak a tady zaΦφnß psycho. KulatΘ ΦeskΘ uvozovky se na strßnky dostat dajφ, ale chce to trochu snahy a nenφ to spolehlivΘ (zejmΘna zßle╛φ na operaΦnφm systΘmu a na nainstalovan²ch fontech). TakΘ zßle╛φ na tom, jakΘ pou╛φvßte k≤dovßnφ Φe╣tiny; jestli windows-1250 nebo ISO-8859-2. Pokud nevφte, jakΘ k≤dovßnφ pou╛φvßte, pravd∞podobn∞ pφ╣ete ve windows-1250.
V k≤du windows-1250 je situace trochu snaz╣φ. KulatΘ uvozovky se dajφ psßt v editoru (nap°. v Notepadu) pomocφ altu a Φφsla. Alt + 0132 je poΦßteΦnφ kulatß uvozovka, Alt + 0147 je koncovß. Ve zdroji vypadajφ znaky normßln∞ jako kulatΘ uvozovky.
P°i pou╛itφ jin²ch k≤dovßnφ (pokud nepou╛φvßte n∞jak² super chytr² editor) se musφ kulatΘ uvozovky zapisovat numerick²mi entitami. Entita „ je poΦßteΦnφ uvozovka, “ koncovß. Tyto znaky by m∞ly vypadat v╣ude stejn∞ (norma ISO 10646) nezßvisle na aktußlnφm k≤dovßnφ (Marek Janou╣ mi °φkal, ╛e to nefunguje v NN4). P°edchozφ p°φklad by tedy s kulat²mi uvozovkami vypadal takto:
„Tento text je v uvozovkßch“.
V²slednΘ zobrazenφ: „Tento text je v uvozovkßch“.
Mßlo pou╛φvan² zp∙sob uvozovßnφ p°edstavujφ francouzskΘ uvozovky. »OhraniΦujφ citaci.« Do HTML se vklßdajφ entitami » a «. Z°φdka se mohou nahrazovat dvojicφ men╣φtek a v∞t╣φtek >> <<, je to ale nepraktickΘ a nehezkΘ.
V Φesk²ch textech p∙sobφ francouzskΘ uvozovky netradiΦn∞, ale kolem d∙le╛itΘho citßtu jsou velmi vhodnΘ. Mimochodem kdy╛ si po°ßdn∞ prohlΘdnete tvar francouzsk²ch uvozovek, pochopφte, proΦ majφ ΦeskΘ uvozovky tvar 99 a 66.
Psßt kulatΘ uvozovky p°i b∞╛nΘ prßci pomocφ altu nebo entitami je pakßrna dobrß tak akorßt na zblbnutφ. DoporuΦuji rad∞ji pou╛φvat rovnΘ uvozovky, u╛ proto, ╛e si na n∞ Φtenß°i na internetu zvykli. KulatΘ uvozovky pou╛φvßm jedin∞ pokud:
Vysv∞tlφm to takto: „V p°φmΘ °eΦi se m∙╛e vyskytnout ‚citace‘. Pak se u╛ nepou╛φvajφ dvojitΘ uvozovky, ale jednoduchΘ uvozovky.“ Jsou to prost∞ takovΘ znaky ‚‘ , kterΘ b²vajφ chybn∞ zam∞≥ovßny za Φßrky a apostrofy.
Do HTML se spodnφ jednoduchß uvozovka vklßdß jako Φßrka nebo jako entita ‚. Hornφ jednoduchß uvozovka klßvesami Alt + 0145 (ve win) nebo entitou ‘.
Apostrofy se v Φe╣tin∞ pou╛φvajφ z°φdka. Nejvφce v bßsnφch po nespisovn²ch v²razech, takΘ pro zkracovßnφ slov a letopoΦt∙. Apostrof je symbolem pro minuty. V angliΦtin∞ a jin²ch jazycφch je pou╛itφ ╣ir╣φ.
Apostrofy majφ takΘ n∞kolik r∙zn²ch tvar∙. V zßsad∞ se lze setkat (symbolicky zapsßno) s tvary 6, | a 9. ╚esk² apostrof mß tvar devφtky. Tvar ╣estky se pou╛φvß pro hornφ vno°enou uvozovku, tak╛e to nenφ apostrof (ale b²vß s nφm zam∞≥ovßn). Rovn² apostrof pat°φ do angliΦtiny.
╚esk² apostrof ’ (tvar devφtky) se do k≤du vklßdß jako Alt + 0146 (win) nebo ’. Anglick² rovn² apostrof (kter² je Φasto pot°eba takΘ v programov²ch k≤dech vΦetn∞ JavaScriptu a CSS) je na ka╛dΘ ΦeskΘ klßvesnici jinde -- je to ta st∞hovacφ klapka \ a pφ╣e se se shiftem (nebo pomocφ Alt + 39).
Dnes u╛ prakticky neexistuje pov∞domφ o tom, ╛e tam, kde se dnes suverΘnn∞ pou╛φvß pouze mφnus a °φkß se tomu pomlΦka, existovaly v klasickΘ typografii nejmΘn∞ Φty°i r∙znΘ znaky.
Mφnus je matematick² symbol a nenφ t°eba jej dßle zmi≥ovat.
O n∞co krat╣φ a tlust╣φ je spojovnφk ¡. Pou╛φvß se ve slo╛en²ch slovech (nap°. existuje¡li, auto¡moto) a p°i d∞lenφ slova na vφce °ßdk∙. Na webov²ch strßnkßch se pro spojovnφk normßln∞ pou╛φvß mφnusko, av╣ak sprßvn∞ by se m∞l psßt entitou ­ (soft hyphen). Jenom╛e prohlφ╛eΦe ­ kreslφ stejn∞ jako mφnusko.
V poΦφtaΦovΘ typografii se rozli╣uje mezi spojovnφkem rozd∞liteln²m (soft) a nerozd∞liteln²m na vφce °ßdk∙ (hard). V HTML n∞co takovΘho nefunguje a prohlφ╛eΦ chßpe mφnus i spojovnφk jako p°φle╛itost pro °ßdkov² zlom. Pokud vφm, nedß se mu v tom zabrßnit.
Naproti tomu pomlΦka by m∞la b²t del╣φ ne╛ mφnus. Existujφ dva druhy pomlΦky, klasickß - krßtkß a dlouhß tzv. "em-pomlΦka" —, ta je o hodn∞ del╣φ ne╛ mφnus. Nedßvno jsem Φetl starΘ vydßnφ ╚apka a tam zabφrala pomlΦka dobrou osminu °ßdku. ╚tenß°i jako by se tφm cht∞lo naznaΦit, ╛e mß skuteΦn∞ na chvφli "pomlΦet", proto ta dΘlka. Jsou t°i zp∙soby, jak psßt pomlΦky:
Ne ka╛d² mß nßladu na psanφ znak∙ s altem, tak╛e je v╛dy t°eba rozhodnout se, jak budu pomlΦky psßt. V dlouh²ch textech literßrnφho charakteru, kterΘ se nem∞nφ, doporuΦuji pou╛φvat entitu —. V osobnφch strßnkßch je dobrΘ dlouhou pomlΦku simulovat dvojit²m mφnuskem -- je to takovß konvence a v p°φpad∞ pot°eby to lze prohnat n∞jak²m search-replace programem. Ned∞lejte to ale v textech obchodnφho a prezentaΦnφho charakteru (kontrolo°i, obchodnφci a schvalovaΦi z neznalosti pova╛ujφ dvojitΘ mφnusko za chybu), tam doporuΦuji jednoduchΘ mφnusko.
Se spojovnφkem je to jednoduchΘ -- kolem n∞j mezery b²t nesm∞jφ. Byly by-li, je to chyba.
Kolem mφnusu se naopak mezery d∞lajφ v╛dy (a obecn∞ kolem v╣ech matematick²ch znamΘnek). V²jimkou mohou b²t jenom zßpisy poΦφtaΦov²ch program∙, co╛ u╛ vlastn∞ nenφ matika.
Kolem pomlΦky se mezery takΘ d∞lajφ na obou stranßch. Fφgl je ale v tom, ╛e pomlΦka by nikdy nem∞la stßt na zaΦßtku °ßdku. Toho se docφlφ tak, ╛e se mezera p°ed pomlΦkou ud∞lß ned∞litelnß ( ) a mezera za normßlnφ. ProblΘm je pak pouze p°i pou╛itφ dvojitΘho mφnuska jako pomlΦky -- tam je nebezpeΦφ, ╛e se znaΦka rozd∞lφ mezi dva °ßdky, ale nedß se s tφm rozumn∞ nic d∞lat.
A╛ budete pot°ebovat vlo╛it do html strßnky n∞jak² fakt hodn∞ divok² symbol, m∙╛e pomoci program Mapa znak∙. Spou╣tφ se ve Windows nap°. Start > Spustit > charmap (to "charmap" se vy╗ukß). Pφ╣ete-li strßnky ve windows k≤dovßnφ 1250, mßte to (v tomto p°φpad∞) snaz╣φ, proto╛e staΦφ nalezen² znak zkopφrovat a vlo╛it do editoru (nap°. Notapad).
Rozumn∞j╣φ auto°i, kte°φ pφ╣φ strßnky v k≤dovßnφ iso-8859-2, to majφ (v tomto p°φpad∞) t∞╛╣φ. Mo╛nß se mi budete smßt, ale jß kdy╛ pot°ebuji n∞jak² znak v iso k≤dovßnφ, tak si tan znak p°es mapu znak∙ vlo╛φm do Wordu (ano, Φtete dob°e) nebo do FrontPage a dßm ulo╛it jako *.html v k≤dovßnφ iso. NaΦe╛ studuji vznikl² k≤d. Osobn∞ neznßm jin² zp∙sob, jak na Windowsech zjistit k≤dy r∙zn²ch znak∙.
N∞kdy to je╣t∞ hledßm v tabulce entit.
V╣echny p°edchozφ rady nem∞ly b²t n∞jak²mi p°φkazy nebo zßkazy. Sna╛il jsem se spφ╣e vypsat mo╛nosti, jak se m∙╛e s interpunkcφ ve strßnkßch zachßzet. Nad n∞kter²mi zp∙soby dokonce m∙╛ete ohrnovat nos a je to tak sprßvn∞. Nemusφte dodr╛ovat moje konvence nebo ·zkΘ obecnΘ konvence.
Co je ale d∙le╛itΘ, je to, abyste pou╛φvali n∞jakou konvenci svojφ. Skoro by se dalo napsat "koncepci" :-) Je d∙le╛itΘ, abyste na jednom webu psali uvozovky, zßvorky, smajlφky a pomlΦky v╣ude jednφm stejn²m zp∙sobem. Kdy╛ si °eknete, ╛e byste m∞li pou╛φvat kulatΘ ΦeskΘ uvozovky, tak byste to m∞li tak ud∞lat v╣ude. Kombinace trojφch druh∙ uvozovek a apostrof∙ je prost∞ trapnß.
╪φkß se tomu takΘ stylovß nejednota, resp. stylovß jednota. To je ov╣em termφn ╣ir╣φ a krom∞ interpunkce zahrnuje i pou╛φvan² jazyk, obraty a formu, co╛ u╛ ale nepat°φ do tΘto strßnky.
Vizte tΘ╛: ╚e╣tina, k≤dovßnφ,
Jak psßt texty,
Tabulka entit
Odkaz ven:
Pixiho
pojednßnφ o typografii,
Zßkladnφ pravidla
hladkΘ sazby (comin.cz)
o tvorb∞, ·dr╛b∞ a zlep╣ovßnφ internetov²ch strßnek