
V dnešním díle si ukážeme několik příkladů, které se nám mohou hodit při budování webových stránek. Ukážeme si, jak detekovat Flash plug-in a mnohé další zajímavé ukázky.
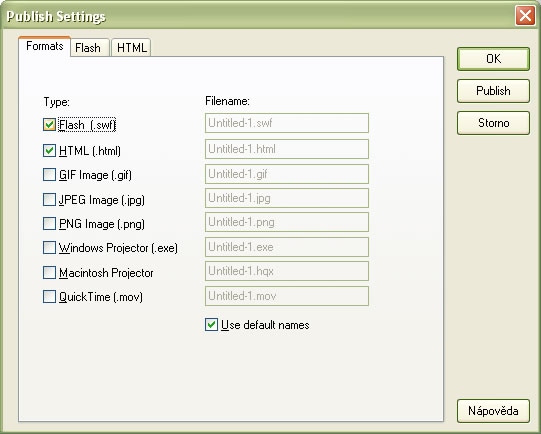
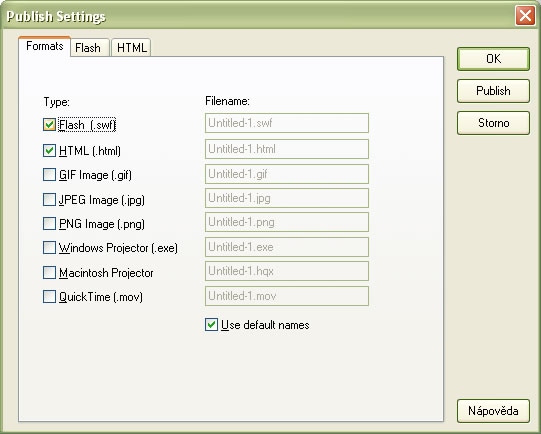
Jak jsme si již řekli dříve, můžeme do výsledného HTML kódu vložit také JavaScript na detekci plug-inu. Toto se provádí v menu File -> Publish Settings... (CTRL + SHIFT + F12), kdy v záložce Formats vybereme také typ HTML.

Následně je potřeba v záložce HTML u položky Template nastavit námi zvolený typ detekce (Detect for Flash 6). Flash nás ještě upozorní, že je potřeba upravit několik tagů ve výsledném HTML. Samotný JavaScript vložený do stránky by měl vypadat následovně:
<SCRIPT LANGUAGE=JavaScript1.1>
<!--
var MM_contentVersion = 6;
var plugin = (navigator.mimeTypes && navigator.mimeTypes["application/x-shockwave-flash"]) ? navigator.mimeTypes["application/x-shockwave-flash"].enabledPlugin : 0;
if ( plugin ) {
var words = navigator.plugins["Shockwave Flash"].description.split(" ");
for (var i = 0; i < words.length; ++i)
{
if (isNaN(parseInt(words[i])))
continue;
var MM_PluginVersion = words[i];
}
var MM_FlashCanPlay = MM_PluginVersion >= MM_contentVersion;
}
else if (navigator.userAgent && navigator.userAgent.indexOf("MSIE")>=0
&& (navigator.appVersion.indexOf("Win") != -1)) {
document.write('<SCR' + 'IPT LANGUAGE=VBScript\> \n'); //FS hide this from IE4.5 Mac by splitting the tag
document.write('on error resume next \n');
document.write('MM_FlashCanPlay = ( IsObject(CreateObject("ShockwaveFlash.ShockwaveFlash." & MM_contentVersion)))\n');
document.write('</SCR' + 'IPT\> \n');
}
if ( MM_FlashCanPlay ) {
// 1.) Flash podporuje
} else{
// 2.) Flash nepodporuje
}
//-->
</SCRIPT>
Jak si můžeme všimnout, tak na konci tohoto skriptu existuje podmínka, která testuje proměnnou MM_FlashCanPlay. V případě, že prohlížeč Flash podporuje, provede se kód v sekci 1. a naopak. Kód, který se provede v jednotlivých sekcích už záleží na každém z nás. Můžeme tam například dosadit příkazy, které přesměrují uživatele na stránku s Flashem a bez Flashe
if ( MM_FlashCanPlay ) {
self.location = "http://server.xx/flash.php";
} else{
self.location = "http://server.xx/noflash.php";
}
Častokrát budeme chtít odeslat uživatelem vložená data na nějakou e-mailovou adresu nebo určitému skriptu, který zprávu dále zpracuje. Nyní si ukážeme, jak vytvořit takovou aplikaci včetně skriptů určených ke zpracování (odeslání).
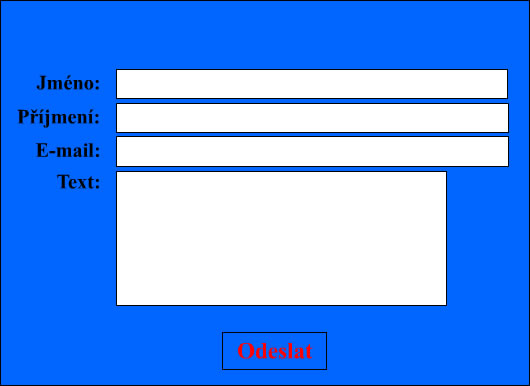
Vytvoříme si nový dokument, do kterého postupně vložíme všechny námi potřebné pole pomocí nástroje Text Tool (T). V našem příkladě to bude Jméno, Příjmení, E-mail a samotný vzkaz. U jednotlivých polí, které vytvoříme pomocí nástroje Text Tool máme možnost nastavit v panelu Properties jejich vlastnosti. Mohou to být například:
Nyní si vytvoříme tlačítko, pomocí kterého odešleme námi vyplněné údaje na zvolenou adresu. Barvu a velikost opět nechám na uvážení každého.
Ve finální podobě by náš dokument mohl vypadat například takto:

Nakonec budeme muset ještě vytvořit ActionScript kód, který se postará o předání informací z formuláře k zvolenému skriptu. Pro odeslání využijeme funkci loadVariablesNum. Celý zdrojový kód by měl vypadat následovně:
on (press) {
loadVariablesNum("http://cestakserveru.info/mail.php", 0, "POST");
}
Jako parametr URL je potřeba nastavit jméno existujícího souboru nebo celou cestu k souboru, jemuž budou předány hodnoty z formuláře.
Nyní si ukážeme příklad PHP skriptu, který nám zpracuje vložené údaje a přepošle je na zvolenou adresu:
<? // E-mail, na který bude zaslán výsledný vzkaz. $zaslat = "Vas@email.cz"; // Předmět mailu. $predmet = "Nový vzkaz"; // Text mailu, který nám příjde. $data = "Uzivatel $jmeno ($email) nam zanechal nasledujici vzkaz: $text"; // Funkce, která zašle údaje na zvolenou adresu. mail($zaslat, $predmet, $data, "From: $email"); ?>
Celý příklad je možné si stáhnout zde. Tento příklad by bylo možné upravit také o kontrolu vložených údajů a jiné vymoženosti.
V dnešním díle jsme si ukázali několik rad, jak vylepšit naše stránky.
Pro tento díl to bude vše. V příštím díle budeme pokračovat v povídání o Flashi.
