| |
|
|||
 |
||||
| |
|
| |
freeware | | |
Win 9x/Me,NT,2k,XP | | |
4,9 MB | | |
anglicky |
Freewarov² nßstroj pro profesionßly
Program 1st Page 2000 je freewarov² HTML editor, kter² svojφ kvalitou p°edΦφ °adu komerΦnφch produkt∙. Tv∙rci vychßzeli z populßrnφho HTML editoru HomeSite. Aplikace jsou podobnΘ p°edevÜφm ve stylu ovlßdßnφ a v rozvr₧enφ pracovnφ plochy a jednotliv²ch panel∙. Upozornφme vßs na n∞kolik zajφmav²ch funkcφ.
|
||||||||||||||
|
Pokud znßte HomeSite nebude vßm ovlßdßnφ 1st Page d∞lat ₧ßdnΘ problΘmy. Pßr
odliÜnostφ tu samoz°ejm∞ je, ale na to si rychle zvyknete. 1st Page nenφ urΦen
pouze profesionßlnφm tv∙rc∙m; m∙₧e ho pou₧φvat i zaΦßteΦnφk, a to p°edevÜφm
dφky Φty°em re₧im∙m, mezi kter²mi lze p°epφnat. Jde o re₧imy Normal, Easy, Expert
a Hardcore. Pro zaΦßteΦnφky doporuΦuji re₧im Easy; pro ostatnφ Expert (ten je
takΘ nejvφce podobn² ovlßdßnφ programu HomeSite). P°epφnßnφ mezi re₧imy lze
realizovat p°es nabφdku äOptionsô.
Pozor!Spolu s programem se vßm na pevn² disk nainstalujφ i ukßzky skript∙, z nich₧ jeden obsahuje trojskΘho kon∞ (soubor six buttons from hell.js). Nenφ to soubor podstatn² pro funkci programu a pokud jej nebudete pou₧φvat, nehrozφ vßm ₧ßdnΘ nebezpeΦφ. Pro jistotu soubor rad∞j vyma₧te. |
Po spuÜt∞nφ programu se jako prvnφ objevφ okno äStart Managerô, pomocφ kterΘho
m∙₧ete odstartovat vytvß°enφ novΘho dokumentu. Toto okno lze kdykoliv zobrazit
klßvesou F5.
èablony nßm mohou uÜet°it dost prßce. Chcete-li urΦit² HTML dokument ulo₧it
jako Üablonu, zvolte p°φkaz äFile/Save as Templateô. Pozd∞ji m∙₧ete Üablonu
otev°φt p°φkazem äFile/New/From Templateô. Otev°e se okno äStart Managerô, ve
kterΘm klepn∞te na tlaΦφtko äUser Templatesô (pak si budete moci vybrat ze sv²ch
Üablon).
Vytvß°enφ novΘho dokumentu m∙₧ete zaΦφt takΘ konverzφ. Zkuste p°φkaz äFile/Convert Text File to HTML Documentô. Objevφ se okno, ve kterΘm vyberte p°φsluÜn² textov² soubor (bohu₧el nenφ podporovßn formßt RTF). Vytvo°φ se nov² HTML dokument (vΦetn∞ zßkladnφch tag∙). Podobn² je p°φkaz äFile/Import Text Fileô. Tento p°φkaz vÜak obsah vybranΘho textovΘho souboru vlo₧φ na pozici kurzoru (tj. do aktußlnφho HTML dokumentu) a nebudou vlo₧eny ₧ßdnΘ tagy (ty musφte doplnit sami). Ob∞ popsanΘ funkce jsou vhodnΘ pouze pro jednoduchou konverzi textov²ch soubor∙; neΦekejte nic p°evratnΘho.
V okn∞ äOpenô (p°φkaz äFile/Openô) najdete v dolnφ Φßsti polo₧ku äFavoritesô û sem si m∙₧ete umφstit nejΦast∞ji pou₧φvanΘ slo₧ky. Otev°ete po₧adovanou slo₧ku a klikn∞te na tlaΦφtko se znakem äplusô (aktußlnφ slo₧ka se pak vlo₧φ do seznamu). Jde o Üikovnou funkci, dφky kterΘ se rychle dostanete tam kam pot°ebujete.
╚asto pou₧φvanΘ k≤dy (skupiny tag∙) si m∙₧ete ulo₧it a v p°φpad∞ pot°eby rychle vlo₧it do HTML dokumentu. Poslou₧φ nßm k tomu panel myCode. V levΘ dolnφ Φßsti okna programu najdete p∞t tlaΦφtek pro p°epφnßnφ mezi jednotliv²mi panely (tyto panely lze skr²t/zobrazit pomocφ p°φkazu äView/View Side Panelô nebo pomocφ tlaΦφtka F9). Klepn∞te na tlaΦφtko se symbolem ätu₧kaô. Objevφ se panel myCode û zde najdete v levΘ hornφ Φßsti dv∞ tlaΦφtka.

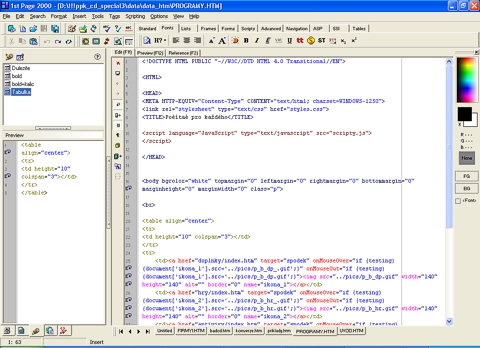
Hlavnφ okno programu 1st Page. V levΘ Φßsti
najdete panel myCode.
Klepn∞te na tlaΦφtko äCreate a new myCode templateô. Objevφ se okno äNew: myCodeô. Zde vypl≥te nßzev k≤du (polo₧ka Description), ·vodnφ Φßst k≤du (polo₧ka Start Text) a zßv∞reΦnou Φßst k≤du (polo₧ka End Text). Pou₧itφ je jednoduchΘ. OznaΦte p°φsluÜnou Φßst v HTML dokumentu a poklepejte na po₧adovan² nßzev k≤du v levΘm panelu. OznaΦenß Φßst se ohraniΦφ ·vodnφ Φßstφ k≤du a zßv∞reΦnou Φßstφ k≤du.
P°i tvorb∞ HTML k≤du m∙₧ete takΘ vyu₧φt mφstnφ nabφdku. Uvedeme si n∞kolik p°φklad∙. OznaΦte urΦit² tag a klepn∞te na n∞j prav²m tlaΦφtkem myÜi. Z mφstnφ nabφdky vyberte p°φkaz äEdit Tagô. Objevφ se okno, ve kterΘm lze definovat jednotlivΘ atributy oznaΦenΘho tagu. Tuto funkci lze vÜak pou₧φt pouze u n∞kter²ch tag∙.
DalÜφ velmi praktickou funkcφ je mo₧nost rychle otev°φt po₧adovan² HTML soubor, jeho₧ jmΘno se nachßzφ v prßv∞ editovanΘm HTML dokumentu. Postupujte nßsledovn∞. OznaΦte nßzev souboru a z mφstnφ nabφdky vyberte p°φkaz äOpen File at Cursorô (nebo aplikujte klßvesovou zkratku Shift+Ctrl+Enter).
Hodit se m∙₧e i p°φkaz äHighlighter Penô û ten poslou₧φ ke zv²razn∞nφ oznaΦenΘ Φßsti k≤du (oznaΦenß Φßst k≤du se podbarvφ). P°es mφstnφ nabφdku m∙₧ete takΘ vklßdat zßkladnφ tagy (viz p°φkazy äHTMLô, äSelectedô a äMake Linkô). Pot°ebujete-li nßpov∞du k urΦitΘm tagu, klepn∞te na n∞j a stiskn∞te tlaΦφtko F1.
V hornφ Φßsti programu najdete d∙le₧itΘ panely, kterΘ jsou vhodnΘ pro vklßdßnφ tag∙ do vytvß°enΘho HTML dokumentu. Podφvejme se na panel äStandardô. Jsou zde t°i Üikovnß tlaΦφtka (jde o t°etφ, ΦtvrtΘ a pßtΘ tlaΦφtko zleva) pro rychlou definici tagu IMG.
TlaΦφtko äInsert Image Quicklyô otev°e okno, ve kterΘm staΦφ vybrat obrßzek a klepnout na tlaΦφtko äOpenô. Do HTML dokumentu se vlo₧φ p°φkaz IMG se zßkladnφmi atributy. P°idßnφ nov²ch nebo editace stßvajφcφch atribut∙ je na vßs.
TlaΦφtko äImage Advancedô otev°e okno äImageô, je₧ nabφzφ vφce mo₧nostφ ne₧
okno v p°edchozφm p°φpad∞. M∙₧ete zde vybrat obrßzek a p°φmo nastavit °adu atribut∙.
Nejzajφmav∞jÜφ je vÜak tlaΦφtko äInsert Rollover Imageô û to slou₧φ k vlo₧enφ
obrßzku (tlaΦφtka), kter² se zm∞nφ p°i akci äonMouseOverô (tj. kdy₧ myÜφ ukß₧ete
na obrßzek). V okn∞ äInsert Rollover Imageô staΦφ vyplnit polo₧ky Normal Image,
Rollover Image, Image Name a Link to.
SouΦßstφ programu 1st Page je sluÜnß sbφrka skript∙, je₧ m∙₧ete vyu₧φt p°i
svΘ tvorb∞. K dispozici jsou skripty t∞chto jazyk∙: JavaScript, VBScript, Perl
a CGI. VÜe najdete v nabφdce äScriptingô.
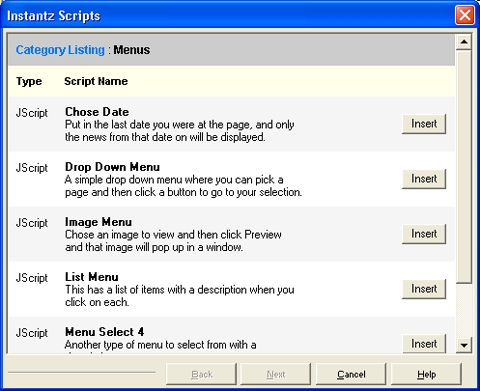
Zkuste nap°φklad p°φkaz äScripting/Instantz Scriptsô. Objevφ se okno äInstantz
Scriptsô û najdete zde desφtky u₧iteΦn²ch skript∙ rozd∞len²ch do 21 skupin (jde
nap°. o skupiny Audio Effects, Background Effects, Clocks, Games, Menus atd.).

Pomocφ nßstroje Instantz Scripts m∙₧ete
rychle vlo₧it po₧adovan² skript.
Hodit se m∙₧e takΘ p°φkaz äScripting/Common Javascript Wizardô, jen₧ nabφdne pr∙vodce pro snadnΘ vytvo°enφ Üesti JavaScriptov²ch k≤d∙. UrΦit∞ takΘ ocenφte p°φkaz äScripting/Script Object Treeô (ten zp°φstupnφ p°ehledn² strom JavaSriptov²ch objekt∙) a p°φkaz äScripting/Open Windows Scriptô (spustφ pr∙vodce pro vytvo°enφ Φasto pou₧φvanΘho skriptu äOpen Windowô).
V nabφdce äToolsô je n∞kolik zajφmav²ch nßstroj∙. Bohu₧el v∞tÜina z nich je
pro HTML dokumenty s Φesk²mi znaky nepou₧itelnß. Pou₧iteln² je vÜak nßstroj
äTools/HTML Source Compressorô. Ten zmenÜφ HTML dokument o 10 a₧ 20 %. Docφlφ
toho tak, ₧e odstranφ p°ebyteΦnΘ mezery a nahradφ n∞kterΘ tagy vhodn∞jÜφmi.
Tφm se uÜet°φ nejen Φas p°i naΦφtßnφ strßnky z internetu a mφsto na disku, ale
HTML dokument se takΘ stane t∞₧ko Φiteln²m pro p°φpadnΘ plagißtory. DoporuΦuji
zßlohovat p∙vodnφ HTML dokument a p°esv∞dΦit se, zda vßm bude v²sledek vyhovovat.
N∞kdy se m∙₧e hodit takΘ nßstroj äTools/Strip All Tagsô. Tento nßstroj odstranφ
z dokumentu vÜechny tagy (tj. p°evede HTML dokument na jednoduch² textov² dokument).
Chcete-li mφt tagy velk²mi pφsmeny, aktivujte p°φkaz äEdit/Insert Tags in Uppercaseô (od tohoto okam₧iku budou mφt vÜechny vklßdanΘ tagy velkß pφsmena; d°φve vlo₧enΘ tagy z∙stanou tak, jak byly). Pot°ebujete-li zm∞nit pφsmena na velkß/malß, vyu₧ijte p°φkaz äEdit/Convert Selection Caseô. OznaΦenou Φßst dokumentu tφm zm∞nφte na velkß/malß pφsmena (zm∞nφ se vÜe co jste oznaΦili; tj. nejen tagy, ale i obyΦejn² text).
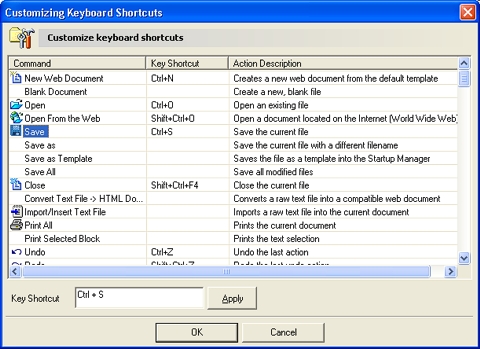
Nejpou₧φvan∞jÜφ p°φkazy majφ p°i°azeny klßvesovΘ zkratky. Tyto klßvesovΘ zkratky m∙₧ete zm∞nit a m∙₧ete takΘ p°i°adit novΘ klßvesovΘ zkratky k libovolnΘmu p°φkazu. Vyu₧ijte k tomu p°φkaz äOptions/Customize Keyboard Shortcutsô. PotΘ budete moci v okn∞ äCustomizing Keyboard Shortcutsô m∞nit a nastavovat novΘ klßvesovΘ zkratky. U ka₧dΘho p°φkazu zde najdete platnou klßvesovou zkratku a takΘ struΦn² popis p°φkazu.

K Φasto pou₧φvanΘmu p°φkazu si m∙₧ete p°i°adit
vlastnφ klßvesovou zkratku.
Zvolφte-li p°φkaz äOptions/Editing Preferencesô, zφskßte p°φstup ke t°em zajφmav²m nßstroj∙m. Prvnφ najdete na zßlo₧ce äHighlightingô û zde lze zm∞nit barvy jednotliv²ch Φßstφ HTML dokumentu (kv∙li p°ehlednosti jsou tagy, atributy a text zv²raz≥ovßny r∙zn²mi barvami). Druh² nßstroj se nachßzφ na zßlo₧ce äAuto correctô, kde m∙₧ete definovat automatickΘ nahrazovßnφ (tj. urΦit² °et∞zec se automaticky nahradφ °et∞zcem jin²m; n∞co jako funkce äAutomatickΘ opravyô ve Wordu).
K poslednφmu nßstroji se dostanete na zßlo₧ce äCode templatesô. Zde si m∙₧ete ulo₧it Φßsti Φasto pou₧φvan²ch k≤d∙ a v p°φpad∞ pot°eby je rychle vlo₧it do dokumentu. PotΘ klßvesovou zkratkou Ctrl+J (lze zm∞nit v pravΘ dolnφ Φßsti okna) vyvolßte nabφdku, ze kterΘ vyberte po₧adovan² k≤d. Jde o n∞co podobnΘho jako u funkce ämyCodeô (viz kapitola ╚asto pou₧φvanΘ k≤dy). Ulo₧enΘ k≤dy ve funkci ämyCodeô se vÜak sklßdajφ ze dvou Φßstφ (·vodnφ a zßv∞reΦnß Φßst k≤du ohraniΦφ oznaΦenou Φßst HTML dokumentu).
 |