
Xara Webstyle |
Xara Webstyle nabφzφ jednoduch² a rychl² zp∙sob tvorby vlastnφ grafiky pro WWW strßnky bez pot°eby um∞leck²ch nebo technick²ch znalostφ! StaΦφ upravit p°ipravenΘ Üablony s grafickou tvorbou û 2D a 3D nadpisy, animovanΘ reklamnφ prou₧ky, tlaΦφtka, d∞lφcφ Φßry, loga a pozadφ strßnek. K dispozici jsou dokonce i celΘ tΘmatickΘ sady grafick²ch prvk∙. èablony jsou vektorovΘ kresby, tak₧e p°i modifikaci, nap°φklad pokud zm∞nφte text, rozm∞ry, barvu a texturu, neztrßcejφ kvalitu tak, jako b∞₧n∞ pou₧φvanΘ bitmapovΘ grafiky.
Cφlovou skupinou u₧ivatel∙ Xary Webstyle je segment SOHO, Φemu₧ je pod°φzeno p°edevÜφm jejφ u₧ivatelskΘ prost°edφ a ovlßdßnφ. Laicky a struΦn∞ °eΦeno: vÜe si m∙₧ete änaklikatô z p°edem p°ipraven²ch Üablon. Odpadß tak nutnost znalosti tvorby nejr∙zn∞jÜφch efekt∙, kterß je zapot°ebφ p°i tvorb∞ nßroΦn∞jÜφ grafiky pro o₧ivenφ webov²ch strßnek.
Funkce
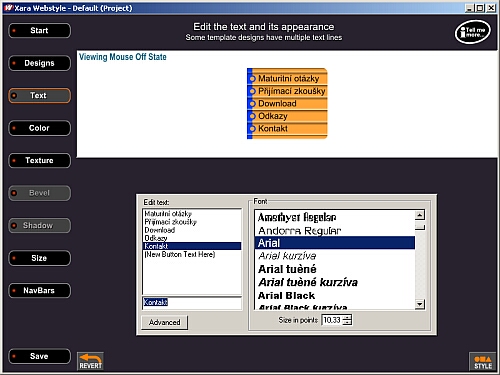
Xara Webstyle z∙stßvß i ve svΘ t°etφ verzi v∞rna nastolenΘ tradici
û lze s nφ vytvß°et reklamnφ bannery, navigaΦnφ liÜty, loga, tlaΦφtka,
odd∞lovaΦe, nßpisy Φi textury pro pozadφ. VÜe je op∞t zam∞°eno na co nejintuitivn∞jÜφ
pou₧itφ û z hlavnφ nabφdky vybereme ₧ßdan² prvek, potΘ Üablonu, na jejφ₧
bßzi bude vytvß°en, a nakonec modifikujeme parametry (text, barva Φi pozadφ).
NavigaΦnφ liÜtu pro zam²Ülenou webovou strßnku tak mßme vytvo°enu b∞hem n∞kolika
minut, vΦetn∞ pot°ebnΘho HTML k≤du, kter² je nutnΘ integrovat do HTML dokumentu.
Vedle k≤du lze samoz°ejm∞ exportovat i jednotlivΘ grafickΘ prvky û podporovßny
jsou formßty GIF, JPG a PNG.

Jak u₧ asi tuÜφte, ne vÜe je tak ideßlnφ, jak to na prvnφ
pohled vypadß. Cel² koncept Webstyle stojφ a padß na Üablonßch, na jejich₧ zßklad∞
vytvß°φme veÜkerΘ grafickΘ elementy. Bohu₧el, kvalita °ady z nich nenφ
prßv∞ nejlepÜφ, a tak je nutnΘ se p°ipravit na to, ₧e spφÜe ne₧ vlastnφ tvorbou
elementu strßvφte Φas hledßnφm vhodnΘ Üablony. Pokud si vÜak dßte nßmahu a z n∞kolika
desφtek Üablon, je₧ ka₧dß sekce obsahuje, si vyberete, budete odm∞n∞ni sluÜn²m
v²sledkem za cenu û jak vidno relativn∞ û nφzk²ch nßklad∙.
WebovΘ editory
K tvorb∞ webu u₧ °ada z nßs pou₧φvß specializovan² editor,
a tak se Webstyle (pota₧mo jeho v²robce Xara) sna₧φ na tuto situaci odpovφdajφcφm
zp∙sobem reagovat. Pou₧φvßte-li editory Macromedia Dreamweaver Φi FrontPage,
po instalaci Webstyle se v t∞chto programech doΦkßte p°φtomnosti nov²ch
komponent. Zatφmco spoluprßce s FrontPage 2002 je opravdu bezproblΘmovß û v nabφdce
se objevφ novß polo₧ka se seznamem grafick²ch element∙ û, v p°φpad∞ Dreamweaveru
MX se to u₧ bohu₧el °φci nedß. V sekci Insert se objevφ pro laika nic ne°φkajφcφ
polo₧ka WS3dwEXObject, po jejφ₧
aktivaci se spustφ Webstyle. Po ulo₧enφ vytvo°enΘho elementu se Webstyle ukonΦφ
a u₧ivatel je vrßcen zp∞t do Dreamweaveru.
V p°φpad∞ n∞kter²ch element∙ vÜak u₧ivatele Φekß nemilΘ p°ekvapenφ û typickou ukßzkou je snaha o vytvo°enφ navigaΦnφ liÜty. Ta sice je vytvo°ena, po aktivaci funkce Preview v prost°edφ Dreamwevaeru se na strßnce prohlφ₧eΦe korektn∞ zobrazuje, avÜak v nßhledovΘm modu Dreamweaveru vid∞t nenφ. Do zdrojovΘho k≤du dokumentu je vlo₧en pouze odkaz na k≤d jazyka JavaScript, jeho₧ pomocφ je danß liÜta vytvo°ena. U₧ivatel tak bohu₧el ztrßcφ nad vytvß°enou strßnkou plnou kontrolu a musφ neustßle p°epφnat mezi prohlφ₧eΦem interpretujφcφm dokument a editaΦnφm prost°edφm Dreamweaveru. Tento problΘm jsem konzultoval s technick²m odd∞lenφm Xary, avÜak ani instalace aktualizovanΘ verze nepomohla. Zb²vß tak jen Φekat na dalÜφ opravnou verzi Φi pou₧φvat Dreamweaver verze 4, v n∞m₧ se s tφmto problΘmem nesetkßme.

Co je novΘho
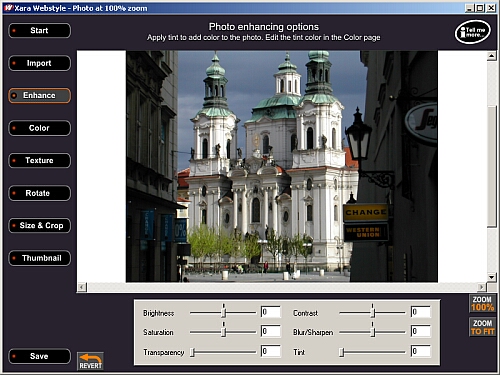
Jednou z nejvφce proklamovan²ch novinek t°etφ verze je integrovan²
modul pro ·pravu fotografiφ. Xara se jeho prost°ednictvφm sna₧φ zabrat kousek
pomyslnΘho ätr₧nφho kolßΦeô na ·kor program∙ pro zpracovßnφ digitßlnφch fotografiφ,
kterΘ v souΦasnΘ dob∞ za₧φvajφ doslova boom (viz ·sp∞ch ΦeskΘho Zoner Media
Exploreru 5). DalÜφm d∙vodem je urΦit∞ takΘ fakt, ₧e fotografie velmi Φasto
b²vajφ souΦßstφ webov²ch prezentacφ. Pomocφ novΘho modulu lze s obrßzkem
provßd∞t zßkladnφ operace znßmΘ z klasick²ch bitmapov²ch editor∙ û lze
tedy m∞nit jas, kontrast, ostrost Φi saturaci. Pomocφ Webstyle m∙₧eme takΘ snadno
vytvo°it fotogalerii obrßzk∙ slo₧enou z nßhled∙, po jejich₧ aktivaci dojde
k zobrazenφ fotografie v plnΘ velikosti. Velikost nßhled∙ lze snadno m∞nit,
·prava Üablony (typicky jejφ lokalizace), na jejφm₧ zßklad∞ se strßnka s fotogaleriφ
vygeneruje, je u₧ pon∞kud nßroΦn∞jÜφ
û zde je nutnΘ zapßtrat v adresß°ovΘ struktu°e programu a pot°ebnΘ soubory
upravit ruΦn∞.
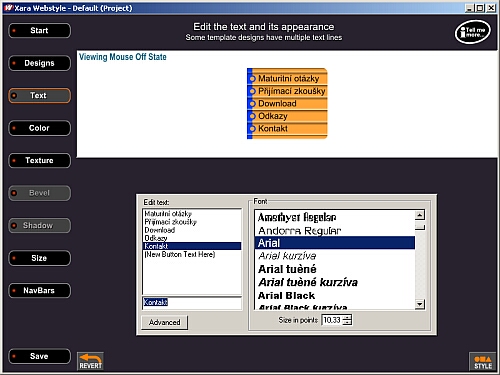
DalÜφ novinku p°edstavuje nßstroj pro tvorbu dynamick²ch
nabφdek (DHTML menu), kterΘ jist∞ dob°e znßte z °ady web∙, kde jsou pou₧φvßny
pro navigaci. Tyto nabφdky lze op∞t velice snadno vytvo°it v duchu ostatnφch
nßstroj∙ Webstyle û staΦφ zvolit poΦet polo₧ek a vytvo°it pot°ebnou strukturu
nabφdky. VÜe ostatnφ vΦetn∞ vygenerovßnφ k≤du zajistφ Webstyle.
Verdikt
Program je bezesporu zajφmav²m poΦinem, kter² uvφtajφ vÜichni, kdo
majφ s tvorbou webovΘ grafiky nulovΘ zkuÜenosti. S trochou grafickΘho
cφt∞nφ lze v zßplav∞ p°ipraven²ch grafick²ch komponent nalΘzt vkusnΘ dopl≥ky,
jejich₧ tvorba by v klasickΘm bitmapovΘm editoru zabrala hodn∞ Φasu a energie.
èkoda jen, ₧e galerii Üablon nelze obohatit o vlastnφ v²tvory, Φφm₧ by se mo₧nosti
programu znaΦn∞ rozÜφ°ily.
Petr Vostr²
