
XML (eXtensible Markup Language) představuje jednu z forem komunikace, kdy se využívá textových souborů. Skladba těchtou souborů se do jisté míry podobná HTML, nalezneme zde tagy, atributy, které tvoří určitou strukturu. Jako příklad bychom si mohli ukázat jednoduchý XML soubor:
<knihovna>
<kniha>
<jmeno>Kniha</jmeno>
<autor>Autor knihy</autor>
</kniha>
</knihovna>
XML vyžaduje, aby všechny tagy byly párované (měli svůj uzavírací tag) a jednotlivé atributy byly uvedeny v uvozovkách. Flash pro práci s XML nevyžaduje ani definici XML, která bývá na začátku dokumentu.
Instanci XML objektu vytvoříme pomocí deklarace:
var xmlObjekt = new XML();
Samotné načtení dat má na starosti metoda load, která přebírá cestu k souboru.
xmlObjekt.load("soubor.xml");
Normálně XML pokládá všechny tabulátory, zalomení za důležité a někdy mohou při načítání způsobit potíže. Vypnout je můžeme pomocí vlastnosti ignoreWhite nastavením na hodnotu true (někdy naopak bude potřeba zachovat strukturu dokumentu ve výchozím stavu a tuto vlastnost dát na false).
xmlObjekt.ignoreWhite = true;
Nyní, kdy máme data načtena, je můžeme zpracovat. Můžeme využít události onLoad a reagovat tak na načtení dat ze souboru. Jako název se dosazuje název funkce, která bude obsahovat parametr (success), pomocí kterého můžeme porovnávací konstrukcí if poznat, zda načtení dat proběhlo v pořádku.
xmlObjekt.onLoad= Nacteni;
function Nacteni(success){
if (success){
// Tady již můžeme zpracovávat data.
}else{
trace("Nastala chyba!");
}
}
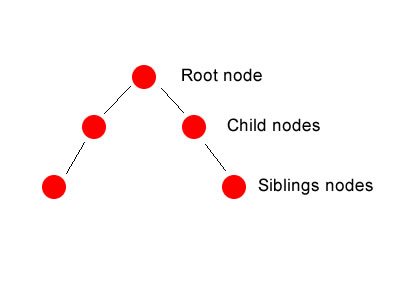
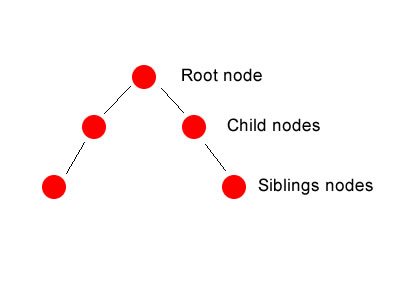
Nyní bychom se měli dostat již k samotnému získávání dat ze XML souborů. XML soubor se skládá z takzvané Root node (nejvyšší uzel), Child nodes (potomci) a z uzlů, jež se nacházejí ve stejné úrovni (tzv. Siblings nodes - sourozenci).

Hlavní uzel (Root node) získáme pomocí vlastnosti firstChild:
hlavni = xmlObjekt.firstChild;
Jednotlivé další uzly můžeme získat pomocí neustálého odvozování (viz. příklad výše) nebo také pomocí vlastnosti childNodes, která obsahuje kolekci uzlů. U každého uzlu můžeme určit vlastnosti:
Náš příklad uváděný na začátku má následující strukturu:
<knihovna> - childNodes[0].nodeName
<kniha> - childNodes[0].childNodes[0].nodeName
<jmeno> - childNodes[0].childNodes[0].childNodes[0].nodeName
Kniha - childNodes[0].childNodes[0].childNodes[0].childNodes[0].nodeValue
</jmeno>
<autor> - childNodes[0].childNodes[0].childNodes[1].nodeName
Autor knihy - childNodes[0].childNodes[0].childNodes[1].childNodes[0].nodeValue
</autor>
</kniha>
</knihovna>
V případě, že některý uzel bude obsahovat atributy, můžeme je získat pomocí vlastnosti attributes.<název atributu> nebo také attributes["název atributu"].
Nyní si ukážeme jednotlivé vlastnosti a metody, které se při práci s XML ve Flashi využívají.
Umožňuje přidat Child node na zvolené místo.
Umožňuje duplikovat zvolený uzel stejného názvu, hodnoty, atributů. Jestliže je jako parametr dosazena hodnota true, zkopíruje se rekurzivně celý strom uzlů (přesná kopie).
Umožňuje přidat nový prázdný element s názvem uvedeným jako parametr.
Vytvoří nový Text node s názvem uvedeným jako parametr.
Vrátí počet již načtených bajtů XML souboru.
Vrátí velikost XML souboru.
Vrátí hodnotu true v případě, že zvolený XML objekt obsahuje Child node.
Metoda, která umožňuje přidat Child node před zvolený uzel.
Již zmíněná metoda, která slouží k načtení XML souboru.
Umožňuje zpracovat zvolený text zadaný jako parametr (vznikne nová stromová struktura).
Smaže zvolený uzel.
Pošle zvolený XML objekt na uvedenou HTTP adresu metodou POST. Jako druhý parametr se dosazuje typ okna, které se otevře po návratu dat (_self, _blank, _parent, _top).
Pošle zvolený XML objekt na uvedenou HTTP adresu metodou POST. Jako druhý parametr se zadává objekt, který bude vytvořen jako odpověď ze serveru.
Převede zvolený objekt na textovou hodnotu.
Nyní si ukážeme jednotlivé vlastnosti a vysvětlíme si, k čemu slouží.
Asociativní pole, jenž obsahuje atributy zvoleného objektu. Přistupovat k této vlastnosti můžeme pomocí dvou způsobů:
<objekt>.attributes.<název atributu>; <objekt>.attributes["název atributu"];
Vrací MIME typ metody, kterou byla odeslána na server pomocí metody send a sendAndLoad data. Výchozí je "application/x-www-form-urlencoded".
Vrací pole všech uzlů zvoleného objektu.
Vlastnost, pomocí níž můžeme získat a nastavit DOCTYPE deklaraci načteného XML souboru.
Vlastnost, pomocí níž můžeme získat první uzel ve zvoleném objektu.
Vlastnost, kterou jsme si již popsali a umožňuje nastavit ignorování mezer.
Opak vlastnosti firstChild, která vrací poslední uzel ve zvoleném objektu.
Vrátí hodnotu true v případě, že byl celý soubor (XML.load) úspěšně načten. V opačném případě vrací hodnotu false.
Vrátí další tzv. Sibling node (sourozenec) daného objektu.
Již zmíněná vlastnost, která obsahuje název daného uzlu.
Již zmíněná vlastnost, která obsahuje typ daného uzlu.
Již zmíněná vlastnost, která obsahuje typ daného uzlu.
Vrátí rodičovský uzel daného objektu.
Opak vlastnosti nextSibling vracející předchozí Sibling node.
Vrací číslo, vyjadřující stav načtení dokumentu:
Vrací XML deklaraci, kterou obsahuje zvolený soubor.
Práce s XML ve Flashi je opravdu rozmanitá. Dává nám mnoho možností, jak dokumenty číst a zpracovávat. Pro podrobnější dokumentaci XML bych doporučil řadu knih, které vyšly na našem trhu.
Pro tento díl to bude vše. V příštím díle budeme pokračovat v povídání o ActionScriptu.
