Feature tour: 6. Integration
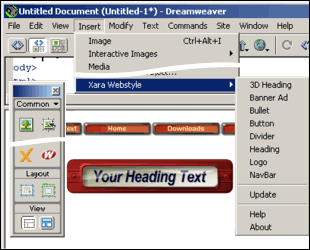
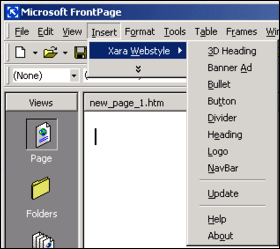
WEBSTYLE has been made to seamlessly integrate with the two popular web authoring programs Macromedia Dreamweaver and Microsoft FrontPage. It means that if you use either of these packages to design web pages, you can quickly add or edit Webstyle objects from within the workspace. After you have installed Webstyle you will see extra items added to the Insert menus of each package, as shown below:
In Dreamweaver, Webstyle also adds an item on the
Objects Palette (see Fig 1) which works the same as the Insert
menu.
Please note: The integration only works with Dreamweaver 3 and above (including UltraDev) and with FrontPage 2000 and later.
|