Tvorba HTML Helpu - první soubor
Nyní nadešel čas pro vytvoření prvního HTML souboru, který zahrneme do našeho projektu. Pro tvorbu opravdu dobrých HTML helpů Vám doporučuji používat nějaký profesionální HTML editor, já upřednostňuji MS FrontPage 2002. Pro naše účely bude úplně stačit si tento soubor vytvořit pomocí možností HTML Help Workshopu. Z nabídky File zvolte New a jako typ vyberte HTML soubor. Jako název stránky zadejte Test HTMLHelp Home. Zapiště nějaký HTML kód, třeba následující:
<!DOCTYPE
HTML PUBLIC "-//IETF//DTD HTML//EN">
<HTML>
<HEAD>
<Title>Test HTMLHelp Home</Title>
</HEAD>
<BODY>
<H1>Vítejte</H1>
<p>Toto je naše testovací úvodní stránka,
která nám pomůže při tvorbě HTML Help projektů</p>
</BODY>
</HTML>
Nyní pomocí volby Save As z nabídky File uložte soubor do adresáře, kde je již uložený celý projekt a pojmenujte jej jako home.htm. Protože tato stránka bude jak stránkou úvodní, tak i stránkou pro tlačítko Home, musíme toto specifikovat v nastavení vlastností okna Main. Ovšem, nejprve musíme námi vytvořený soubor zahrnout do projektu.
Pomocí tlačítka
Add/Remove topic files ![]() zobrazíte
dialog pro přidávání nebo odebírání souboru do/z projektu a pomocí
tlačítka Add zvolte soubor home.htm a přeneste jej do seznamu souborů v
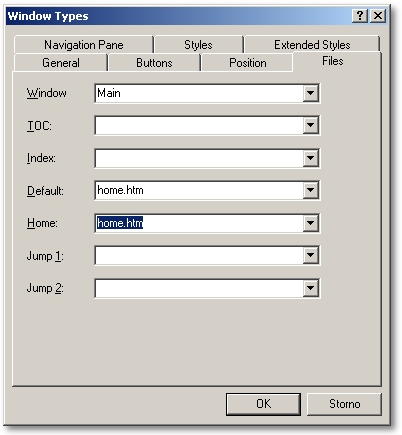
projektu. Nyní si otevřete nastavení okna Main
zobrazíte
dialog pro přidávání nebo odebírání souboru do/z projektu a pomocí
tlačítka Add zvolte soubor home.htm a přeneste jej do seznamu souborů v
projektu. Nyní si otevřete nastavení okna Main ![]() a z rozbalovacích nabídek u položek Default a Home zadejte home.htm:
a z rozbalovacích nabídek u položek Default a Home zadejte home.htm:

Nyní je vše
připraveno pro zkompilování našeho prvního HTML Helpu. Pomocí tlačítka
Save All files and compile ![]() uložíte Vaši
práci a spustí se kompilace projektu. Po dokončení kompilace byste v
pravé části workshopu měli vidět něco podobného:
uložíte Vaši
práci a spustí se kompilace projektu. Po dokončení kompilace byste v
pravé části workshopu měli vidět něco podobného:
Microsoft HTML Help
Compiler 4.73.8198
Compiling d:\Projekty\xx\test.chm
home.htm
Compile time: 0 minutes, 1
second
1 Topic
0 Local links
0 Internet links
0 Graphics
Created d:\Projekty\xx\test.chm,
10,755 bytes
Compression increased file by 10,510 bytes.
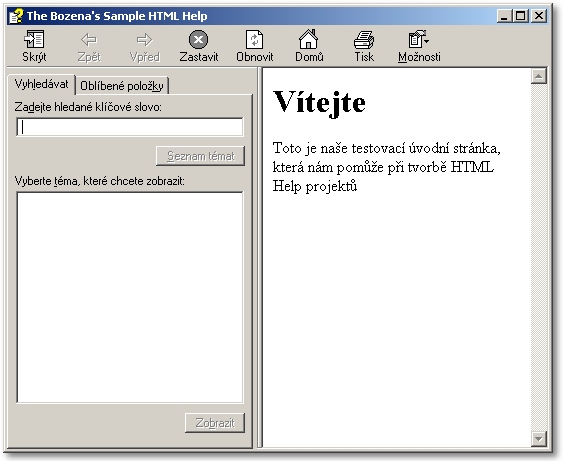
Nyní by bylo jistě vhodné si náš vytvořený soubor zobrazit. Z nabídky View si zvolte Compiled File a v následně zobrazeném dialogu pomocí tlačítka Browse zadejte Vámi zkompilovaný CHM soubor a použijte pak tlačítko View. Přibližně něco takového byste měli mít zobrazeno:

Protože zatím nemáme vytvořený ani soubor s obsahem, ani index, nejsou tyto záložky zobrazeny. Abychom si mohli demonstrovat činnost záložky Obsah, budeme potřebovat ještě nějaké další soubory, které do HTML helpu zakompilujeme. Vytvořte si je například podle následujících předloh. Nejprve soubor test1.htm:
<!DOCTYPE
HTML PUBLIC "-//IETF//DTD HTML//EN">
<HTML>
<HEAD>
<Title>Test 1</Title>
</HEAD>
<BODY>
<H1>Test 1</H1>
<p>Toto je testovací položka č.1</p>
</BODY>
</HTML>
a zde je soubor test2.htm:
<!DOCTYPE
HTML PUBLIC "-//IETF//DTD HTML//EN">
<HTML>
<HEAD>
<Title>Test 2</Title>
</HEAD>
<BODY>
<H1>Test 2</H1>
<p>Toto je testovací položka č.2</p>
</BODY>
</HTML>
Je důležité
nezapomenout nyní tyto soubory pomocí tlačítka Add/Remove topic files ![]() zahrnout do projektu.
zahrnout do projektu.