|
|
|
|||
 |
|
|||
|
|
|
|
|
freeware | |
|
Win..9x/ME, NT, 2000, XP | |
|
5,2 MB | |
|
anglicky | |
|
zdarma |
IMS Web Dwarf |
Nebojte se, nejde o skřítka, který by ničil něco na webu, ale o zajímavě řešený WYSIWYG editor internetových stránek s podporou formátu SVG, který potěší spíše začátečníky, než profesionální tvůrce. Díky své nulové ceně a jednoduchosti ovládání je ideálním pomocníkem začátečníkům v tvorbě jejich stránek. Popis, že tvorba webů nebyla nikdy tak snadná, je skutečně pravda, i když by se dala spousta věcí ještě vylepšit. Veškerá práce je pouze umísťování objektů a psaní textů jako v nějakém vektorovém grafickém programu a po chvilce cviku nebude jistě problém.
|
||||||||||||||
|
Nejprve je nutné říci, že program je určen opravdu pro začátečníky v tvorbě HTML stránek, než "ostřílené" tvůrce. Pokud někdo zkoušel pracovat s nějakým vektorovým grafickým nástrojem, pak má částečně vyhráno. Práce je totiž stejná a pokud se to nebere do detailů, tak i výsledek je docela podobný.
Formát SVG vyvinutý firmou Adobe je jedním z klonů XML. Pro zobrazení stránek ve formátu SVG je nutný plug-in pro prohlížeč. Ten je k dispozici jak pro Internet Explorer (od verze 4.0), tak i pro Netscape (verze 4 - 4.75, nikoliv verze 6). Nainstalovat si jej můžete zde.
Co vše formát SVG dokáže, se můžete po instalaci přesvědčit na ukázkách na
webu firmy Adobe (http://www.adobe.com/svg/demos/main.html).
|
|
|
 |
|
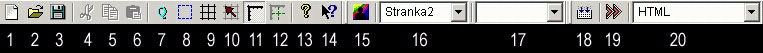
| 1 - Nová stránka 2 - Otevřít soubor 3 - Uložit stránku 4 - Vyjmout objekt 5 - Kopírovat objekt 6 - Vložit objekt 7 - Zobrazit dialog pro rychlé nastavení 8 - Zobrazit konce stránek 9 - Zobrazit mřížku 10 - Přichycovat objekty k mřížce |
11 - Zobrazit pravítka |
|
|
|
Po nainstalování, které není nijak záludné na nás čeká proces spuštění.
Při každém startu programu na nás čeká Tip dne. Tlačítkem Close jej uzavřeme
a máme před sebou okno programu s prázdnou stránkou. Pokud chceme vytvořit novou
stránku, stačí v menu zvolit File - New nebo tlačítko na panelu nástrojů.
V jeden čas je možné mít otevřený pouze jeden soubor, což může sice omezovat,
ale co bychom zadarmo chtěli?
Program má jednu nevýhodu: pokud chceme editovat dříve vytvořený dokument, musíme
mít i dispozici nikoliv stránku HTML, ale soubor s příponou IMS, který slouží
také jako šablona.
Po celou dobu, co budeme v tomto programu pracovat, budeme používat a editovat objekty. Každý objekt můžeme umístit na libovolné místo, mohou se libovolně překrývat a lze jim nastavovat různé vlastnosti.
![]()
 Z panelu v pravé části obrazovky si vybereme jeden ze sedmi
druhů objektů.
Z panelu v pravé části obrazovky si vybereme jeden ze sedmi
druhů objektů.
Čtverce, kruhy a polygony (kresba volnou rukou) slouží spíše jako dekorace,
další objekty slouží k vložení obrázku, textu, nadpisu a HTML kódu. První
tři vytvoříme tažením myší z jednoho "rohu" do druhého, obrázek nejprve vybereme
pomocí standardního dialogu a program jej sám umístí a co se textu týče, otevře
se nové okno ne nepodobné některému jednoduchému textovému editoru.
Kruhy, čtverce, polygony a obrázky
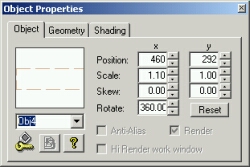
Pomocí dialogu Object Properties (zobrazíme jej tlačítkem 7 na
panelu nástrojů nebo dvojklikem na objekt) můžeme nastavit některé
vlastnosti čtverců, kruhů, polygonů a obrázků.
Na kartě
Object můžeme určit pozici (Position), velikost (Scale),
naklopení (Skew) a otočení (Rotate). Tlačítko Reset
vynuluje . Volba Anti-Alias slouží k vyhlazení hran objektu, High
Render Work Window zajišťuje kvalitnější vykreslování objektů (zapíná se
příkazem Options - High Render Work Window).
Karta Geometry nabízí možnost určit vlastnosti okrajů objektů. V
horní části je to nastavení barvy (červená, zelená, modrá složka) a
tloušťky. Spodní část obsahuje nastavení šířky a výšky.
Poslední karta nabízí možnost nastavit barvu výplně objektu. Opět se
nastavuje pomocí jednotlivých barevných složek (červené, zelené a modré),
navíc je možné ještě definovat, jak hodně bude výplň průhledná (Transparency).
Kromě jedné barvy můžeme aktivovat barevný přechod z jedné barvy do druhé (linear
1-2, cylinder 1-2-1 nebo radial - jedna barva ve středu).
Pokud klikneme na objekt pravým tlačítkem, můžeme přidat objektu
hypertextový odkaz.
![]() Každý
z těchto objektů můžeme přizpůsobit pomocí nástroje, který nám umožní
editovat důležité body. Skrývá se pod tlačítkem, které vidíme vpravo. U
předem vybraného objektu zobrazí body, které můžeme přesouvat v podobě
prázdných a plných kostiček. Prázdné slouží ke změně velikosti, plné k
editaci (zaoblení obdélníků, definice výřezu z kruhu...)
Každý
z těchto objektů můžeme přizpůsobit pomocí nástroje, který nám umožní
editovat důležité body. Skrývá se pod tlačítkem, které vidíme vpravo. U
předem vybraného objektu zobrazí body, které můžeme přesouvat v podobě
prázdných a plných kostiček. Prázdné slouží ke změně velikosti, plné k
editaci (zaoblení obdélníků, definice výřezu z kruhu...)
Textová pole, nadpisy
Nejpodstatnější částí webových stránek by měl být text. Nadpis vložíme pomocí
tlačítka s nápisem Title pomocí dialogového okna, v němž můžeme nastavit
písmo, řez tučný, kurzívu a/nebo podtržené (Bold, Italic a Underline) a
písmo můžeme vyhladit (Anti-Alias - ale pozor, protože tím dojde k
převedení textu na obrázek). V rámečku Size vybereme velikost písma
(stejná pro celý nadpis), vybereme zarovnání a pod tlačítkem Color se
skrývá možnost výběru barvy. Veškeré nastavení je jednotné pro celý nadpis a
proto nejde mít třeba různobarevný nadpis.
Samotné texty se formátují v již trochu přívětivějším prostředí. Jedná se o
klasický textový editor s některými zajímavými funkcemi. Předně můžeme pomocí
příkazu File - Open načíst do editoru jakýkoliv textový soubor (TXT, HTML,
RTF) a samozřejmě zase uložit. Jinak stejně jako v jiném textovém editoru
nalezneme příkazy pro kopírování/přesun/vkládání textů, velikost a řez písma,
stejně jako font můžeme přiřadit libovolné části textu, kdo někdy pracoval s
MS Wordem, nebude jistě mít potíže.
HTML kód
Pochopitelně nemůže být WYSIWYG editor bez možnosti doplnit vlastní HTML kód do
stránky. Stejně jako v případě jiných textových polí i zde je editace textu
prováděna v samostatném okně, ovšem nyní v okně chybí příkazy pro formátování
textu (což je pochopitelné). Kdo se chce naučit HTML, bude muset sáhnout po
nějaké učebnici, neboť toto téma je nad rámec tohoto návodu.
 Hypertextové
odkazy k objektům
Hypertextové
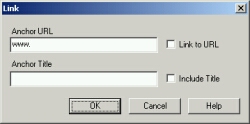
odkazy k objektůmKromě toho, že můžeme vytvořit hypertextový odkaz přímo v HTML kódu, můžeme jej přidat ke každému objektu. Nejjednodušší cesta je kliknout pravým tlačítkem myši na daný objekt, přičemž se objeví přímo dialog, kde můžeme odkaz doplnit. V horní části je pole pro internetovou adresu, spodní řádek slouží k zadání popisového textu, který se objeví v bublinové nápovědě.
Standardní nastavení - bílá plocha přes celé okno
- je sice normální, ale nepříliš nápomocné pro tvorbu stránek v tomto editoru.
Pokud vůbec takovéto stránky produkujeme, měli bychom myslet na návštěvníky
a udržet alespoň šířku stránky v rozumné míře. To je v dnešní době stále ještě
800 bodů. Sledovat neustále na pravítku, zda nám objekt "nevyčuhuje",
není nikterak pohodlné, proto si můžeme nechat zobrazit "konce stránek".
K jejich zobrazení slouží tlačítko 8 na panelu nástrojů nebo CTRL+B.
Jak má být stránka velká určíme v nastavení projektu (viz níže).
Druhou pomůckou, která nám pomůže, je mřížka, díky které se nám budou objekty
snadněji umísťovat. Mřížku zobrazíme pomocí tlačítka 9 nebo CTRL+G.
Možnosti mřížky můžeme určit v nastavení programu (viz níže). V souvislosti
s mřížkou je zde ještě jedna pomůcka a to přichycování k mřížce. Pokud se nechceme
„piplat“ pohyby po bodíkách, můžeme využít toho, že objekt bude přichycován k
mřížce. Přichycování zapneme tlačítkem 10 nebo CTRL+M.
Předposlední pomůckou jsou tabulátory. Ne, že by to znamenalo posouvání objektů
pomocí klávesy, ale o pomocné čáry, které nám mohou pomocí se zorientovat a
zjednodušit umísťování objektů. Tabulátory se umísťují kliknutím přímo na pravítkách
a jsou znázorněny "L". Tabulátor odstraníme jeho odtažením
z pravítka. K tabulátorům se vztahuje tlačítko 12 a příkaz View -
Display Tab Guides, bohužel bez klávesové zkratky, které zobrazí nebo skryjí
ony pomocné čáry (zelené).
Poslední pomůcka je klasické pravítko, které máme nahoře a vlevo. Pokud ne nebo
jej chceme skrýt, můžeme tak učinit tlačítkem 11 nebo příkazem View
- Ruler.
 Uspořádání
objektů
Uspořádání
objektůTo, že jde přemísťovat objekty tažením myší snad
není nutné zdůrazňovat. Při tomto tažení jsou součástí kurzoru čísla udávající
souřadnice středu objektu. Bohužel je zde v několika ohledech vidět nedokonalost
programu. První je v tom, že se může stát, že souřadnice budou zůstávat na stránce
po celou dobu tažení a i po umístění objektu. Jak to může po chvilce přesouvání
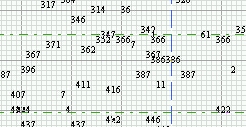
(pokud taháme pravé okraje objektu) vypadat, vidíme vpravo na obrázku. Druhá
chyba se vyskytuje při zapnutí přichycování k mřížce - musíme se trochu snažit,
aby se povedlo chytit myší objekt tak, abychom skutečně posouvali po mřížce
a ne o jeden nebo dva pixely vedle (i to je vidět na obrázku vpravo - bylo taženo
několikrát po sobě, proto některé souřadnice končí 1 a 6, jiné 2 a 7 a nikoliv
0 a 5, jak by odpovídalo nastavení mřížky). Naštěstí tyto chyby nejsou nijak
závažné a dají se jednoduše napravit úpravou pozice ve vlastnostech objektu.
Před chvilkou již bylo zmíněno, že lze přemísťovat objekty také pomocí dialogu
vlastností objektu a proto opravdu nic nebrání přesnému umístění na jeden pixel.
![]() I
přesto je zde ještě jeden způsob, jak umístit přesně objekt. Je to umístění
vlevo, na střed (vodorovně), vpravo, nahoru, na střed (svisle) a dolů. Tlačítka
pro tyto akce jsou na panelu, který je nejčastěji ve spodní části okna (pokud
nikde není, zobrazíme jej příkazem View - Arrange Bar a jsou to tlačítka
s modrými šipkami.
I
přesto je zde ještě jeden způsob, jak umístit přesně objekt. Je to umístění
vlevo, na střed (vodorovně), vpravo, nahoru, na střed (svisle) a dolů. Tlačítka
pro tyto akce jsou na panelu, který je nejčastěji ve spodní části okna (pokud
nikde není, zobrazíme jej příkazem View - Arrange Bar a jsou to tlačítka
s modrými šipkami.
Při uspořádání objektů se setkáme s problémem, kdy jeden objekt bude překrývat
druhý. Proto ještě můžeme určit, který objekt bude více nahoře. I k tomu slouží
panel tlačítek na spodním řádku, nyní tlačítka 4. skupiny. První z nich přemístí
objekt úplně dopředu, další o jednu pozici dopředu (pokud je nyní pod dvěma
objekty, bude pouze pod jedním), třetí o jednu pozici dozadu a čtvrtý přemístí
objekt úplně dozadu.
 Nastavení
projektu
Nastavení
projektuNyní si ukážeme, jak program přizpůsobit svým
potřebám. Nejprve se podíváme na vlastnosti, které ovlivní pouze aktuální projekt.
Dialog pro nastavení těchto vlastností zobrazíme příkazem Options - Project
Target Options.
Project Number je jedinečné číslo, které slouží k rozlišení, které obrázky
patří ke které stránce. Důvod je hlavně ten, že některé objekty mohou mít stejné
názvy ve více projektech a tímto způsobem se zajistí, že pokud budeme publikovat
stránky do stejné složky, nedojde ke kolizi jmen.
Set Target Resolution určuje předpokládané rozlišení projektu. To je
hlavně důležité, pokud budeme používat relativní určování poloh a velikostí
objektů. Na základě tohoto nastavení je pak zobrazen okraj stránky při tvorbě.
Set Default Positioning nastavuje, jak budou jednotlivé objekty umístěny
na stránce. Pokud zatrhneme první dvě volby, bude výška a šířka všech objektů
včetně jejich umístění přizpůsobena velikosti okna prohlížeče - je tedy jedno,
jestli bude mít uživatel rozlišení 1024x768 nebo pouze 640x480. Pokud zatrhneme
volbu třetí (No CSS positioning), stane se stránka spíše nepoužitelnou
(testováno v IE 6.0). Pokud provedeme jakoukoliv změnu zatržení, musíme ji potvrdit
tlačítkem Reset All Objects, čímž novému nastavení přizpůsobíme již existující
objekty.
Default Vector Format nastavíme standardní formát obrázků nahrazujících
netextové objekty na stránkách. Doporučujeme PNG nebo JPG.
Publish Format nám dovolí vybrat mezi stránkou v HTML (Auto HTML
nebo podle potřeby vybereme statickou, s efekty nebo dynamickou) nebo SVG
(nutný speciální plug-in, obdoba XML, skýtá více možností než DHTML).
Rendering obsahuje nastavení, které se týká kvality výstupu grafiky.
High Resolution zpomalí práci s programem, ale výstup bude mnohem kvalitnější
(stačí jej ale zapnout před konečným exportem stránky) a Sampling určuje
právě onu kvalitu výstupu (obecně stačí 2 nebo 3).
Locate... jsou cesty ke dvěma souborům s Java skripty použitelnými pro
dynamické efekty na stránkách.

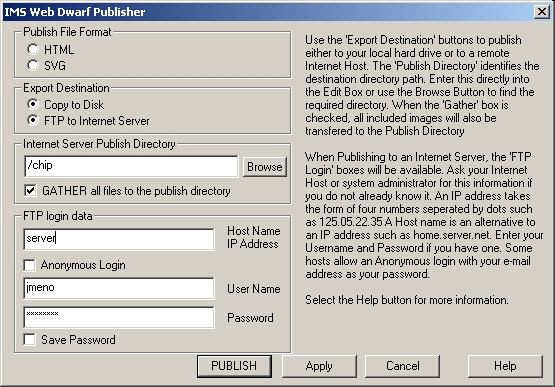
Když už vytvoříme nějakou stránku, budeme ji chtít také umístit na internet nebo uložit. Pokud použijeme standardní cestu uložení, uloží se pouze soubor s příponou IMS. Pro uložení stránky v HTML/SVG formátu je nutné použít tlačítko 18 na panelu nástrojů, příkaz Publish - Publish Project nebo klávesovou zkratku CTRL+H. V dialogovém okně vybereme příslušný formát (HTML nebo SVG), zda chceme uložit na disk (Copy to Disk) nebo na server FTP a vybereme umístění tlačítkem Browse. Ještě je vhodné zatrhnout volbu Gather all files... Pokud si přejeme umístit soubory přímo na FTP, pak zadáme adresu serveru, přihlašovací jméno a heslo. Anonymous Login složí k přihlášení k serveru bez uživatelského jména (pokud to server umožňuje) a Save Password zase uloží heslo pro další použití. Tlačítkem Publish uložíme soubory, Apply uloží změny a Cancel je naopak zruší.
Jak jsme se mohli přesvědčit, program je to sice kvalitní, ovšem s některými většími či menšími chybami. Asi největší je mnohdy nepochopitelné schovávání hlavního okna programu do pozadí a především občasná nefunkčnost FTP klienta. Jinak je pravda, že tvorba webu nebyla nikdy tak jednoduchá, až na to, že se zde žádné tvorbě nenaučíme a vzhledem k malým možnostem vkládání vlastního HTML kódu stejně budeme odkázáni na programy typu Namo Web Editor nebo 1st Page 2000 (pro milovníky placených programů Front Page 2002 nebo HomeSite).
