 |
|||||||||
|
|
||||||||
| plnß.verze | Win.9x/NT/2000/XP | 14,4.MB | anglicky | zdarma |
Xara Webstyle 1.2 |
Pot°ebujete-li pro svΘ novΘ strßnky grafickΘ prvky, mßte n∞kolik mo₧nostφ, jak je zφskat. Prvnφ variantou je vytvo°it si vlastnφ, kterΘ budou zcela odpovφdat vaÜim p°edstavßm a dajφ strßnkßm nezam∞niteln² styl. To vÜak vy₧aduje znaΦnou dßvku imaginaΦnφch a technick²ch schopnostφ. Druhou alternativou je hodit za hlavu vlastnφ styl a grafickΘ prvky stßhnout z internetu. To krom∞ p°ipojenφ nevy₧aduje nic. Zlatou st°ednφ cestou, kterß kombinuje to lepÜφ z obou postup∙, je nainstalovat si Xaru.
|
|||||||||||||||||||||||||||||
|
Xara nabφzφ, jak to naz²vajφ jejφ tv∙rci, ideßlnφ °eÜenφ pro webdesignery bez zkuÜenostφ s grafikou a bez designersk²ch schopnostφ. Jejφ hlavnφ zam∞°enφ je toti₧ na ·pravu prefabrikovan²ch grafick²ch prvk∙, kterΘ program obsahuje. Kvalita v²sledku je zaruΦena faktem, ₧e vzorky jsou vytvo°eny na vektorovΘ bßzi. Jednoduchost pak graficky °eÜen²m ₧ivatelsk²m prost°edφm s d∙razem na intuitivnφ navigaci a ovlßdßnφ. Tak₧e co Xara Webstyle umφ a jak toho dosßhnout?
Instalace
probφhß zcela bez problΘm∙. StaΦφ se proklikat k samotnΘmu Install a pak jen
chvφli poΦkat, ne₧ se nakopφrujφ vÜechny vzorky do knihoven styl∙. Navφc po
dokonΦenφ nenφ t°eba poΦφtaΦ restartovat a m∙₧ete okam₧it∞ zaΦφt tvo°it.

U₧ivatelskΘ prost°edφ
Je-li v popisu programu uvedeno, ₧e nepot°ebujete zkuÜenosti s grafick²mi programy,
je ji₧ p°i prvnφm pohledu patrnΘ, ₧e orientace v programech typu Photoshop vßm
zde skuteΦn∞ nepom∙₧e.
NavigaΦnφ panel vßm s d∙kladnou nßzornostφ sd∞lφ, kudy se mßte dßt, pokud chcete
vytvo°it nadpisy (Headings), 3D nadpisy (3D Headings), pozadφ
(Backgrounds), tlaΦφtka (Buttons), grafickΘ odrß₧ky (Bullets)
nebo odd∞lovacφ liÜty (Dividers). Kliknutφm na jednu z t∞chto polo₧ek
se dostanete do samotnΘ editaΦnφ Φßsti, kterß vßs krok za krokem provede vÜemi
aspekty tvorby grafickΘho prvku pro internetovou prezentaci.
JednotlivΘ editaΦnφ mo₧nosti pokr²vajφ kompletnφ spektrum vlastnostφ grafickΘho
prvku a nenajdete prakticky nic, co byste nemohli ovlivnit. Respektive prakticky
nic z toho, co vßm program zm∞nit umo₧nφ. UrΦitΘ vlastnosti jsou souΦßstφ stylu
a nelze je tedy upravovat.
Proto₧e ka₧d² z postup∙ tvorby obsahuje stejnΘ editaΦnφ kroky, m∙₧eme si dovolit
zjednoduÜit nßvod na popis principu v²roby, na kterΘm je Xara Webstyle zalo₧ena.

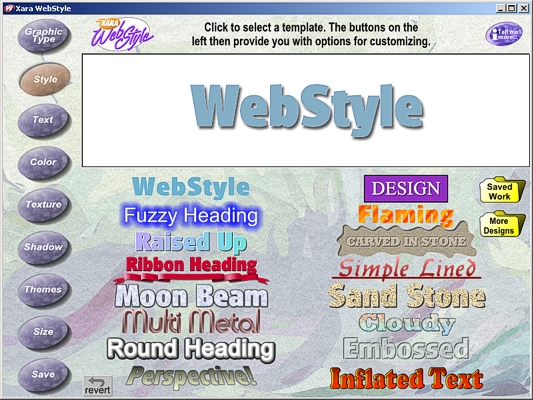
Style
Po levΘ stran∞ jsou se°azeny ikony jednotliv²ch aspekt∙ grafiky, kterΘ lze pro
danou skupinu nastavit. V hornφ Φßsti pracovnφ plochy pak naleznete nßhledovΘ
okno, ve kterΘm se vÜechny vßmi provedenΘ zm∞ny zobrazujφ v reßlnΘm Φase. V
dolnφ Φßsti je pak samotn² obsah jednotliv²ch nastavenφ - v tomto p°φpad∞ zßkladnφ
v²b∞r stylu. Mo₧nosti jsou, jak vidφte, ÜirokΘ - nabφdka v knihovnßch je vÜak
daleko ÜirÜφ, tu si zp°φstupnφte kliknutφm na slo₧ku s nßzvem More Designs.
Otev°e se vßm slo₧ka, v nφ₧ jsou ulo₧eny vÜechny "templates" rozd∞lenΘ
do podadresß°∙ podle typu. Podadresß°e obsahujφ n∞kolikanßsobn∞ v∞tÜφ mno₧stvφ
vzork∙, ne₧ m∙₧ete vid∞t p°i otev°enφ okna Style. Pro snazÜφ orientaci
je u ka₧dΘho stylu nßhled - co₧ vßm podstatn∞ urychlφ rozhodovßnφ o tom, zda
"je to ono".
Druhß slo₧ka s nßzvem Saved Work mß souvislost s polo₧kou Themes
v levΘm sloupci, kterou si probereme pozd∞ji. V∞°te, ₧e p°i tvorb∞ v∞tÜφch komplex∙
grafiky vßm opravdu p°ijde vhod.

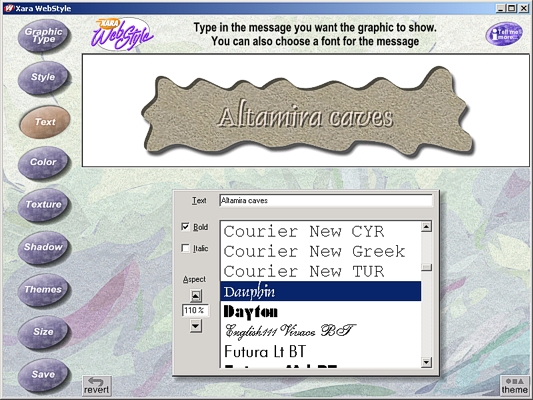
Text
Dostßvßme se do dalÜφ Φßsti - pojmenovßnφ grafickΘho prvku. U nadpis∙ je text
°ekn∞me nezbytnou souΦßstφ, ale prvky jako tlaΦφtka jej v₧dy nepot°ebujφ nebo
na textov² popis nenφ dßvßn velk² d∙raz.
Xara poskytuje zßkladnφ vybavenφ pro ·pravu takovΘho textu - v kombinaci s nßhledov²m
oknem je vytvo°enφ textu snadnou zßle₧itostφ. Do polφΦka Text napφÜete
budoucφ nßpis (Xara Webstyle podporuje ΦeÜtinu u lokalizovan²ch nebo truetype
font∙, u ostatnφch se Φesk²ch pφsmen nedoΦkßte) a vyberete Font z nßhledovΘho
seznamu. Pokud to pφsmo umo₧≥uje, lze jeÜt∞ nastavit pφsmo tuΦnΘ (Bold),
kurzφvu (Italic), p°φpadn∞ kombinaci obojφho. Poslednφm nastavenφm je
pak urΦenφ velikosti vzhledem k celku, resp. pom∞rnΘ velikosti k rozm∞r∙m vzoru
(Aspect).
K dokonalosti v editaci textu mß sice blφzko, ale stßle jφ kousek chybφ - konkrΘtn∞ editace vφce°ßdkovΘho pφsma, p°φpadn∞ vφcefontov² text. Tyto problΘmy vÜak u₧ °eÜφ verze 2.1, kterou rovn∞₧ naleznete na ChipCD. Jedinou v²hradou je pak tedy absence mo₧nosti umφst∞nφ textu jinam ne₧ do st°edu pole.

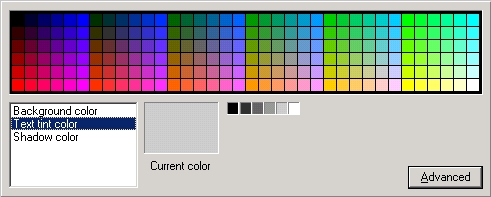
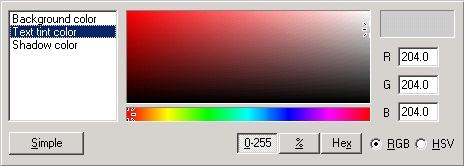
Color
Nastavenφ barev jsou p°ehlednß a jednoduchß. StaΦφ v levΘm textovΘm okn∞ vybrat
n∞kterou ze souΦßstφ nadpisu a zvolit novou barvu. Ta se projevφ na nßhledu
a vy tak okam₧it∞ zjistφte, jestli jste zvolili sprßvn² odstφn. Jeho urΦenφ
ukazuje ·skalφ prßce s p°edlohami - to, co vypadß v originßle skv∞le, se velmi
t∞₧ko dola∩uje v odliÜnΘ barv∞. ObzvlßÜt∞ v tzv. Simple m≤du, kter² pro
volbu barvy nabφzφ barevnou paletu.

DoporuΦujeme tedy p°ejφt na Advanced, kde mßte mo₧nost zvolit p°esn²
odstφn cestou podstatn∞ intuitivn∞jÜφ - nejprve urΦφte Φßst spektra a pak posunujete
k°φ₧ek po barevnΘ ploÜe tak dlouho, dokud v nßhledu nebude dokonale ladφcφ barva.
Samoz°ejmostφ je zde rovn∞₧ volba barvy zadßnφm hodnot v RGB spektru,
procentech jasu barev Φi Hexadecimalnφ soustav∞.
Drobn²m nedostatkem celΘ metody je fakt, ₧e ne vÜechny barvy, kterΘ se na grafickΘm vzoru vyskytujφ, m∙₧ete ovlivnit. Jednß se v∞tÜinou o drobnosti, kterΘ jsou v∞tÜinou °eÜeny vazbou na jin² voliteln² odstφn, ale v urΦitΘ kompozici mo₧nost prßv∞ t∞chto ·prav citeln∞ chybφ.

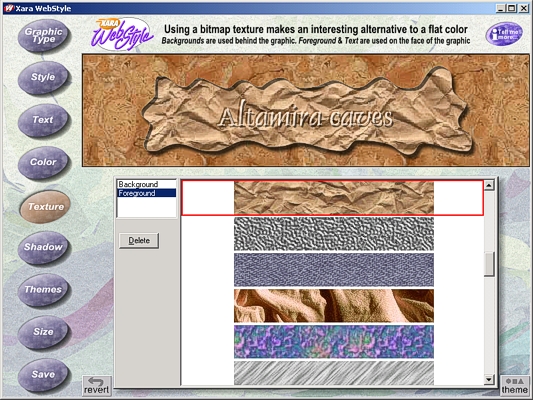
Texture
Obecn∞ tato souΦßst slou₧φ k nastavenφ textury pozadφ (Background), kterΘ
vßm umo₧nφ prohlΘdnout si grafick² prvek v kontextu k prost°edφ, do kterΘho
bude umφst∞n. Jednß se tedy o takov² mezikrok, jeho₧ vazby jsou rozmφst∞ny na
vÜechny editaΦnφ prvky. Vzhledem k tomu, ₧e navigace funguje b∞hem prßce v jakΘmkoliv
sm∞ru bezztrßtov∞, pak je dobrΘ od pozadφ zaΦφnat (p°φpadn∞ si texturu pozadφ
p°ipravit v Φßsti Textures a pak ji importovat p°es dialogovΘ okno Theme
otevφranΘ stejnojmenn²m tlaΦφtkem v pravΘm dolnφm rohu) a upravovat vÜe u₧ se
srovnßnφm s podkladem.
Tato polo₧ka vÜak slou₧φ pouze pro nastavenφ texturovΘho pozadφ, jednobarevnΘ
plochy je t°eba urΦit v Φßsti Color u polo₧ky Background color.
Druh²m vyu₧itφm, kterΘ zßle₧φ na tom, zda grafick² prvek obsahuje editovatelnou plochu, je nastavenφ textury pro prvnφ plßn (Foreground). Postup je stejn² jako u pozadφ - z nßhledovΘho okna textur zvolφte tu, kterou si p°ejete, a ta je okam₧it∞ aplikovßna na rozpracovan² projekt. Nabφdka samoz°ejm∞ neobsahuje jenom textury, kterΘ naleznete v okn∞. P°φstup k ostatnφm je stejn² jako k vaÜim vlastnφm - tlaΦφtko Theme.

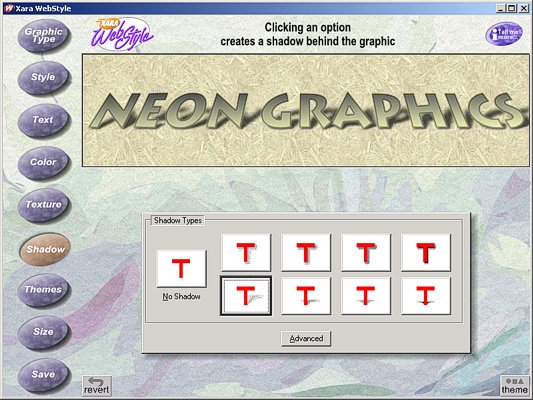
Shadow
Neboli stφnovßnφ. P°esto₧e polo₧ka je p°φstupnß ve vÜech typech tvorby, jen
v n∞kter²ch ji lze aplikovat. Pou₧itφ je velmi snadnΘ - v Simple m≤du
staΦφ zvolit jeden z model∙ osv∞tlenφ, kterΘ jsou spolu s nßhledem p°ipraveny.
Nebude-li vßm stφn p°esn∞ vyhovovat, mßte mo₧nost p°epnout se do Advanced
m≤du, kter² nabφzφ klasickß nastavenφ jakΘhokoliv vektorovΘho Φi bitmapovΘho
editoru vybavenΘho efektem shadow - velikost a typ stφnu, sm∞r a sklon sv∞tla,
p°φp. vzdßlenost objektu od podkladu.
Jako mφrn² nezvyk se jevφ pouze fakt, ₧e vÜechna barevnß nastavenφ jsou odsunuta
do Color - jako ideßlnφ °eÜenφ by se vÜak jevila mo₧nost editace barvy
jak ve zvlßÜtnφ slo₧ce, tak u nastavenφ objektu.

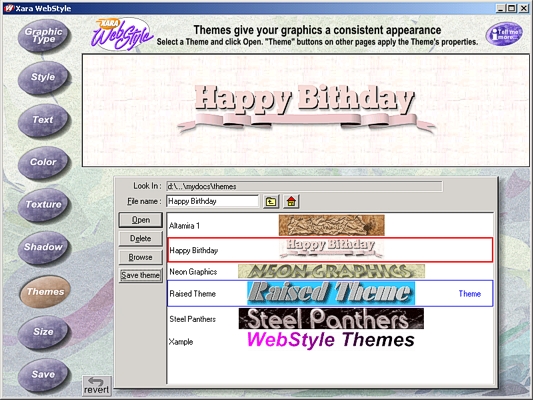
Themes
Prßv∞ tato polo₧ka je tou zßkladnφ, kterß propojuje vÜechny Φßsti Webstyle a
dßvß celΘmu programu smysl jako grafickΘmu editoru pro web. D∞lßte-li toti₧
vφce prvk∙ na jednu strßnku, je dobrΘ mφt je barevn∞ slad∞nΘ. K tomu vßm prßv∞
poslou₧φ Themes. A₧ vytvo°φte n∞jak² prvek (pozadφ, nadpis..) pro novΘ
strßnky, ulo₧φte si jej jako tΘma - a p°i tvorb∞ dalÜφch prvk∙, p°φpadn∞ p°i
editaci stßvajφcφho toto tΘma pou₧ijete - vzorek zφskß vlastnosti ulo₧enΘ kompozice
(pozadφ, barvy, nastavenφ stφnu..), co₧ vßm uÜet°φ spoustu prßce s lad∞nφm odstφn∙,
kterΘ jste u₧ jednou vytvo°ili.

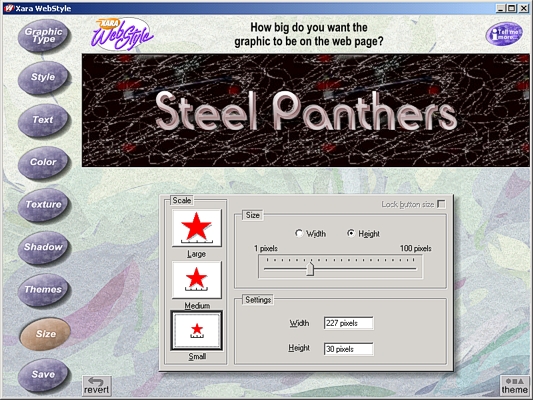
Size
Prakticky poslednφ zastavenφ p°ed exportovßnφm vaÜeho v²tvoru do finßlnφho tvaru.
Dosud se tvorba jako takovß pohybovala pouze v pom∞rovΘm m∞°φtku - pro umφst∞nnφ
na web je vÜak nutnΘ urΦit velikost absolutnφ.
Prßv∞ k tomu slou₧φ nastavenφ v dialogovΘm okn∞ Size. Je konstruovßno
pom∞rn∞ netradiΦnφm zp∙sobem, nicmΘn∞ velmi rychle si zp∙sob prßce s nφm za₧ijete.
Hlavnφ Φßst zabφrß posuvnφk s nastavenφm velikosti Üφ°ky (Width) a v²Üky
(Height). M∞°φtko na posuvnφku je prom∞nlivΘ, zßle₧φ na zvolenΘm typu
v Φßsti Scale. Pro opravdu velkΘ grafickΘ prvky pou₧ijete Large,
p°φpadn∞ Medium, standardnφ rozm∞ry by se m∞ly vejφt do Small
(v p°φpad∞ nadpis∙ do 100 pixel∙).
Save
Zde u₧ nenφ prakticky co dodat. Poslednφ krok - ulo₧enφ celΘho projektu do grafickΘho
souboru. Vzhledem k prßci se stφny a pozadφm je pro Webstyle ideßlnφ formßt
GIF s nastavenou pr∙hlednostφ - a je nutno p°iznat, ₧e export zvlßdß dob°e po
vÜech strßnkßch (pr∙hlednost je nastavena dob°e a soubory nejsou nijak velikΘ)
- zajφmavostφ je u₧ivatelsky p°φjemnΘ nastavenφ optimalizace ve t°ech krocφch.
Odinstalace
Xara Webstyle nemß pro odinstalaci vlastnφ odkaz v adresß°i s odkazy, musφte
tedy zvolit cestu p°es dialogovΘ okno P°idat nebo ubrat programy. V samotnΘm
okn∞ Uninstalleru pak zvolte Remove a m∙₧ete proces zahßjit. Po n∞kolika
momentech je odinstalace ukonΦena. Nenφ t°eba restartovat poΦφtaΦ.
Program∙ jako je Xara Webstyle nenφ mnoho. A jen mßlo z nich je
tak dob°e zpracovan²ch. Je pravda, ₧e vytvß°enφ grafiky pro web v klasickΘm
bitmapovΘm editoru je o n∞Φem jinΘm, ale ne ka₧d², kdo si chce vytvo°it strßnky,
mß takov² editor k dispozici. Verze 1.2 p∙sobφ celkov∞ jako skv∞l² program,
kter² ale nevφ, kam se umφstit, proto₧e jeho vyu₧itφ je jednostrannΘ a neposkytuje
₧ßdnΘ spojenφ s ostatnφmi aspekty vytvß°enφ internetov²ch strßnek. To se poda°ilo
odstranit ve verzi 2.1, kterß mß u₧ v zßkladu schopnost implementace vytvo°en²ch
prvk∙ do webov²ch editor∙ MS FrontPage a Macromedia Dreamweaver. Poslednφm nedostatkem,
kter² lze na programu nalΘzt, je tedy absence dowloaderu nov²ch styl∙.
Tak₧e pokud se bojφte, ₧e vlastnφ grafiku pro web nezvlßdnete, zaΦn∞te pracovat
s Xarou Webstyle. Grafika sice nebude ·pln∞ originßlnφ, ale bude z velkΘ Φßsti
vaÜe.
 |