
|
Jiří Kosek ml.
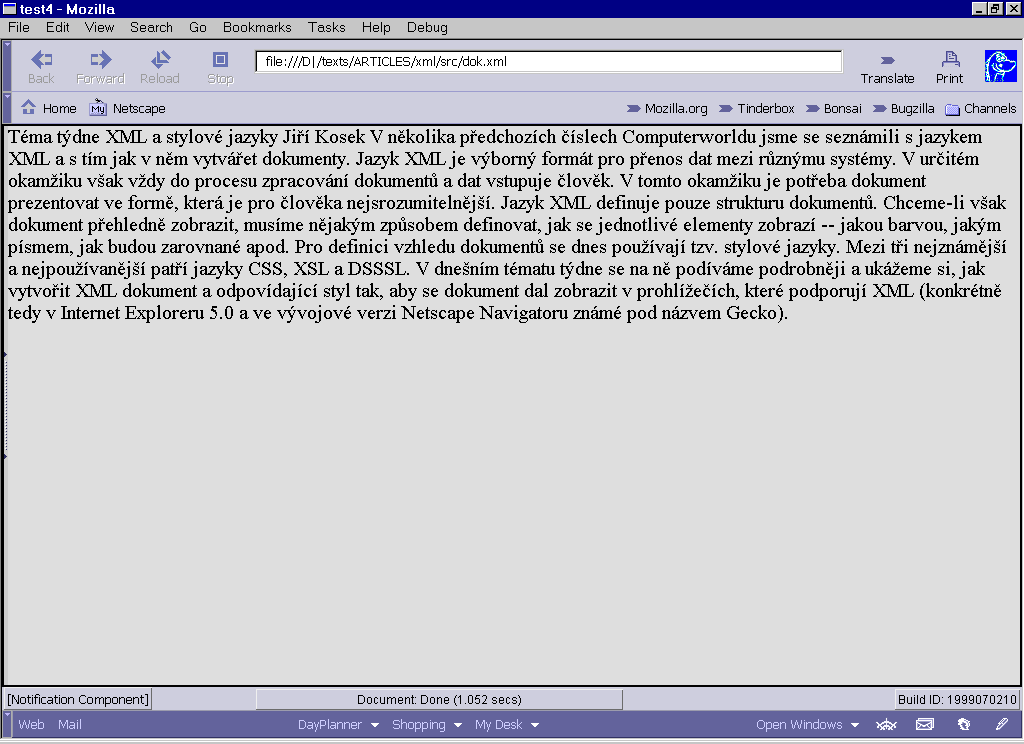
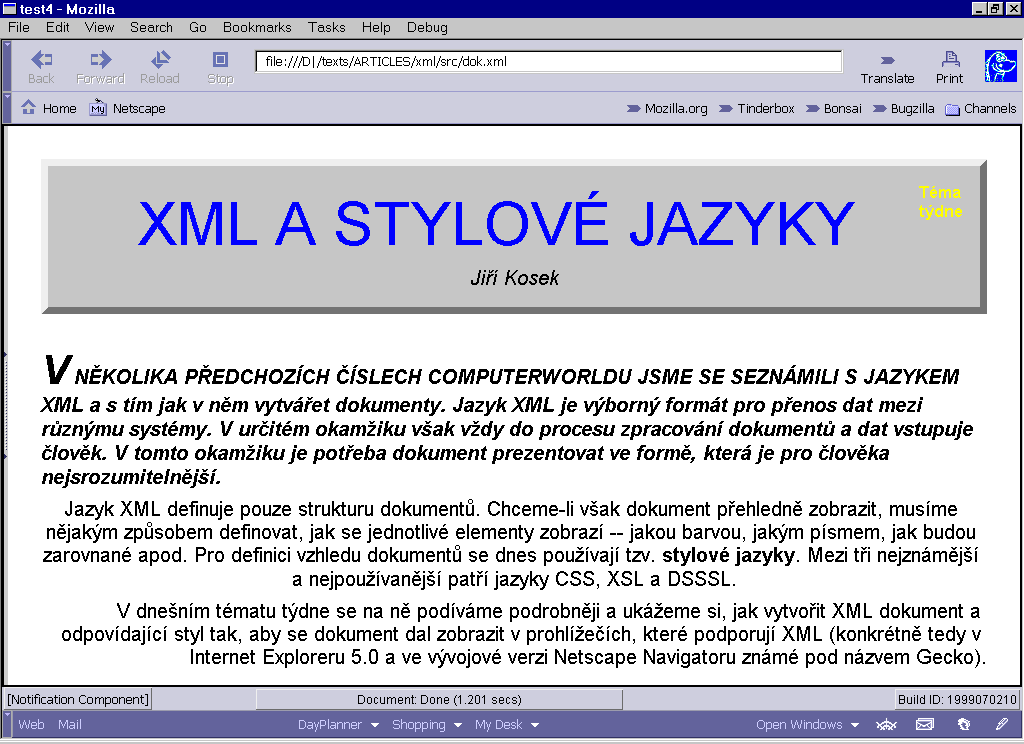
Kaskádové styly (CSS) zná většina webových vývojářů a autorů z jazyka HTML. Pokud budou chtít použít styl s XML dokumentem, bude pro ně CSS tou první volbou. Použití stylu pro XML dokument je nutné, protože, narozdíl od HTML, zde neexistuje žádný standard, jak se mají jednotlivé elementy zobrazovat. Na ukázce 1 vidíme, jak to dopadne, když ukázkový dokument načteme do prohlížečů bez stylu.
Ukázkový dokument
<?xml version="1.0" encoding="utf-8"?>
<clanek>
<zahlavi>
<rubrika>Téma týdne</rubrika>
<nazev>XML a stylové jazyky</nazev>
<autor>Jiří Kosek</autor>
</zahlavi>
<perex>V několika předchozích číslech Computerworldu jsme se
seznámili s jazykem XML a s tím jak v něm vytvářet
dokumenty. Jazyk XML je výborný formát pro přenos dat mezi
různými systémy. V určitém okamžiku však vždy do procesu
zpracování dokumentů a dat vstupuje člověk. V tomto okamžiku je
potřeba dokument prezentovat ve formě, která je pro člověka
nejsrozumitelnější.</perex>
<!-- Po perexu začíná text článku. Tohle je jen komentář. -->
<para zarovnani="nastred">Jazyk XML definuje pouze strukturu
dokumentů. Chceme-li však dokument přehledně zobrazit, musíme
nějakým způsobem definovat, jak se jednotlivé elementy zobrazí --
jakou barvou, jakým písmem, jak budou zarovnané apod. Pro definici
vzhledu dokumentů se dnes používají tzv. <em>stylové
jazyky</em>. Mezi tři nejznámější a nejpoužívanější patří jazyky
CSS, XSL a DSSSL.</para>
<para zarovnani="doprava">V dnešním tématu týdne se na ně
podíváme podrobněji a ukážeme si, jak vytvořit XML dokument a
odpovídající styl tak, aby se dokument dal zobrazit v prohlížečích, které podporují XML (konkrétně tedy v Internet
Exploreru 5.0 a ve vývojové verzi Netscape Navigatoru známé pod
názvem Gecko).</para>
</clanek>

|

|
Připomeňme si ve stručnosti, jak vypadají CSS. Styl se vždy skládá z několika pravidel. Každé pravidlo má dvě části -- selektor a deklaraci. Selektor určuje, pro které elementy se použije deklarace. Deklarace pak obsahuje jednotlivé vlastnosti (písmo, barva, zarovnání) a jejich konkrétní hodnoty. Kaskádovými styly jsme se podrobněji zabývali v seriálu Vytváříme si domovskou stránku, který vycházel v roce 1997. Pokud nemáte k dispozici starší čísla Computerworldu, můžete si pasáže o CSS přečíst na adrese http://www.kosek.cz/clanky/html/. Přehled všech vlastností CSS naleznete na stránce http://www.kosek.cz/clanky/web/css-ref.html.
Selektorem bývá nejčastěji název elementu, pro který deklarujeme vzhled. Máme možnost vytvářet i složitější selektory, které se aplikují pouze na elementy v určitém kontextu nebo na elementy, které obsahují určitý atribut.
Při vytváření stylu pro XML dokument musíme postupovat trochu odlišně oproti stylům pro HTML stránky. Styl připojený k HTML stránce většinou pouze upravuje vzhled některých elementů. V našem případě však začínáme na zelené louce a musíme definovat vzhled všech elementů.
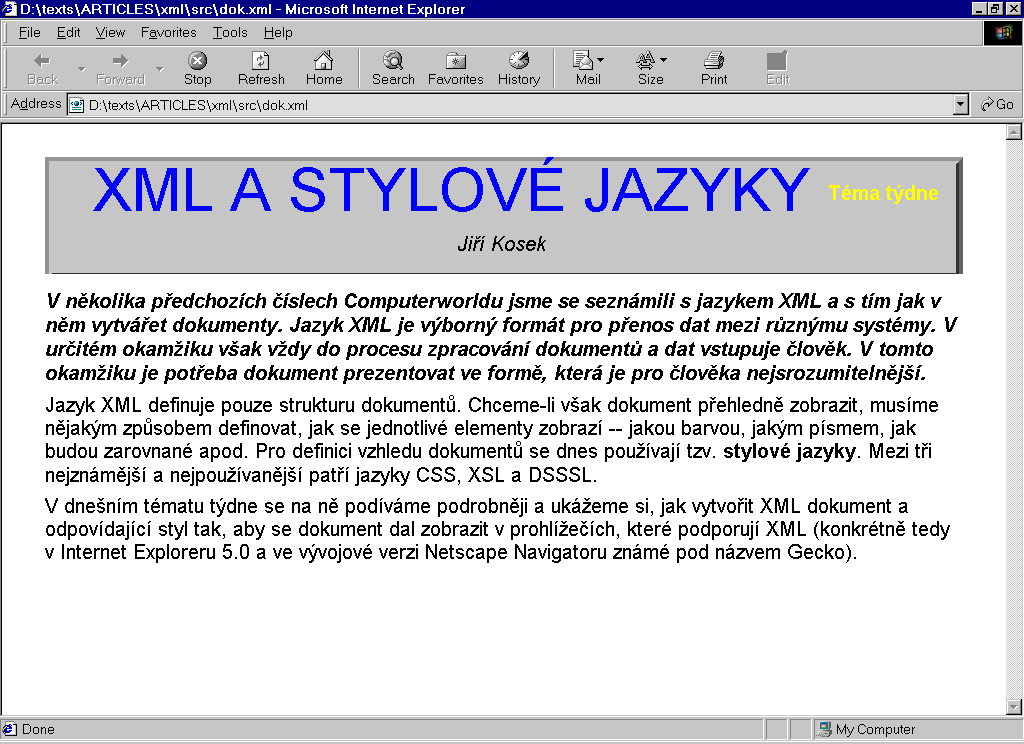
Obvykle začneme s definicí stylu pro kořenový element,
který v sobě obsahuje celý dokument. V HTML je kořenovým elementem
html v naší ukázce je to clanek. U něj
deklaruje vlastnosti, které mají být společné pro celý dokument --
např. barvu pozadí nebo použitý druh písma. Jak takový styl vypadá si
můžete prohlédnout na ukázce 2.
Ukázkový styl styl.css byl k XML dokumentu připojen
pomocí "magické" řádky:
<?xml-stylesheet href="styl.css" type="text/css"?>
Soubor se stylem styl.css
/* Celý dokument bude na bílém pozadí, fontem Arial */
clanek { background-color: white;
font-family: Arial, Verdana, sans-serif }
/* Rozdělení elementů na blokové a inline */
zahlavi, nazev, autor, perex, para, rubrika { display: block }
em { display: inline }
/* Záhlaví článku */
zahlavi { text-align: center;
padding: 10pt;
margin: 20pt;
background-color: silver;
border: 4pt outset silver }
/* Rubrika */
rubrika { float: right;
color: yellow;
font-size: small;
font-weight: bold }
/* Název článku */
nazev { font-size: 300%;
text-transform: uppercase;
color: blue;
margin: 5pt }
/* Autor článku */
autor { font-style: italic }
/* Mezera mezi odstavci */
para, perex { margin: 5pt 20pt }
/* Perex je zvýrazněným písmem a s odlišnou úpravou první řádky */
perex { font-style: italic;
font-weight: bold; }
perex:first-letter { font-size: 200% }
perex:first-line { text-transform: uppercase }
/* Test na atributové selektory -- zarovnání odstavce */
para[zarovnani="nastred"] { text-align: center }
para[zarovnani="doleva"] { text-align: left }
para[zarovnani="doprava"] { text-align: right }
/* Zvýraznění textu */
em { font-weight: bold }

|

|
Dalším důležitým krokem při tvorbě stylu je rozlišení blokových a inline elementů. Blokové elementy jsou ty, které způsobují zalomení řádky -- např. odstavce textu, nadpisy, tabulka apod. Inline elementy jsou pak všechny ostatní, které se obvykle projeví pouze změnou písma v odstavci. Implicitně jsou prohlížečem všechny elementy považovány za inline, takže je celý dokument zobrazen jako jeden dlouhý nepřehledný odstavec (jak je vidět na obrázku z první ukázky).
Další pravidla v ukázkovém stylu již jen drobně upravují výsledné zobrazení tak, aby vyhovělo našim záměrům. Zajímavostí, kterou neznáme z HTML, jsou atributové selektory. Ty umožňují vytvářet pravidla, která se aplikují pouze v případě, že v počátečním tagu elementu je přítomen určitý atribut.
Nejjednodušší atributový selektor má tvar
element[atribut], který je splněn
v případě, že u elementu je použit
atribut. V praxi se však obvykle budou aplikovat různá
pravidla v závislosti na obsahu atributu. Potom můžeme použít
selektor
element[atribut="hodnota"],
který je použit v případě, kdy má atribut požadovanou
hodnotu. Tento přístup je použit i v ukázkovém stylu,
kde můžeme u odstavce para měnit způsob
zarovnání. Trošku škoda je, že tento standardní mechanismus není
v IE 5.0 implementován.
I z naší malé ukázky bylo patrné, že použití kaskádových stylů společně s XML je velice jednoduché a pro mnoho účelů dostačují. Umožní nám zcela oddělit strukturu dokumentu a význam uložených dat od jejich vizuální reprezentace.