Obsah
Se základy jazyka WML jsme se již seznámili. Dnes se podíváme na jeho zbývající možnosti – vkládání obrázků a tvorbu tabulek. S těmito znalostmi už můžeme směle vytvářet wapové stránky. Ukážeme si proto i jak hotovou stránku ve WML zpřístupnit všem uživatelům služby W@P.
I když jsou displeje mobilních telefonů malé, je důležité na nich informace přehledně uspořádat. K tomu lze s výhodou použít právě tabulky.
Tabulka se vkládá do odstavce pomocí elementu table. U něj ještě musíme pomocí atributu columns určit kolik má tabulka sloupců. Je to proto, aby pro mikroprohlížeč bylo jednodušší tabulku zformátovat. Jednotlivé buňky tabulky se ve WML zapisují po řádcích. Každá řádka je uzavřena v elementu tr a každá buňka v elementu td.
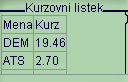
S pomocí tabulek je pak velice jednoduché vytvořit např. stránku s jednoduchým kurzovním lístkem:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title="Kurzovni listek">
<p>
<table columns="2">
<tr>
<td>Mena</td>
<td>Kurz</td>
</tr>
<tr>
<td>DEM</td>
<td>19.46</td>
</tr>
<tr>
<td>ATS</td>
<td>2.70</td>
</tr>
<tr>
<td>USD</td>
<td>40.46</td>
</tr>
</table>
</p>
</card>
</wml>
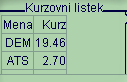
Možnosti formátování tabulek jsou ve WML velice omezené. Jediné co můžeme určit, je způsob zarovnání jednotlivých sloupců. Pro každý sloupec můžeme říci, zda se jeho buňky mají zarovnávat doleva, doprava nebo centrovat. Zarovnání se řídí hodnotou atributu align. Pro každý sloupec obsahuje jedno písmeno, které řídí zarovnávání. Písmeno `L' odpovídá zarovnání doleva, `R' doleva a k vycentrování slouží `C'. Upravená stránka s kurzovým lístkem bude vypadat mnohem lépe, protože kurzy měn budou zarovnány úhledně pod sebou:
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.1//EN"
"http://www.wapforum.org/DTD/wml_1.1.xml">
<wml>
<card title="Kurzovni listek">
<p>
<table align="CR" columns="2">
<tr>
<td>Mena</td>
<td>Kurz</td>
</tr>
<tr>
<td>DEM</td>
<td>19.46</td>
</tr>
<tr>
<td>ATS</td>
<td>2.70</td>
</tr>
<tr>
<td>USD</td>
<td>40.46</td>
</tr>
</table>
</p>
</card>
</wml>
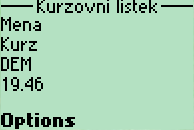
Ač tabulky vypadají skvěle, je s nimi spojen jeden velký problém, a tím jsou rozdíly mezi mikroprohlížeči. Například první mobilní telefon s WAPem uvedený na náš trh (Nokia 7110) tabulky vůbec nepodporuje. Jednotlivé buňky tabulky se zobrazují na samostatných řádkách, ale o nějakém uspořádání do tabulky nemůže být řeč.
Liší se i mikroprohlížeče, které tabulky podporují. Pokud se celá řádka tabulky nevejde na displej, některé prohlížeče ji zalomí, některé zase umožní uživateli rolovat tabulkou podobně jako ve webovém prohlížeči. V současné době je proto lepší tabulky vůbec nepoužívat, uživatelé Nokie 7110 by z nich rozhodně nebyli nadšení.