Seznamy s grafick²mi odrß₧kami
Ji°φ Kosek ml.
Mnoha autor∙m webovsk²ch strßnek nestaΦφ puntφky a koleΦka,
kterΘ se pou₧φvajφ jako odrß₧ky v neΦφslovan²ch seznamech.
Mφsto nich pou₧φvajφ malΘ obrßzky, kterΘ majφ strßnce dodat
osobitost a Üvih. Dejme tomu, ₧e jako odrß₧ku chceme
pou₧φvat Üipku, kterou mßme ulo₧enu v souboru arrow.gif.
V∞tÜina autor∙ pak seznam vytvo°φ zhruba takto:
<P><IMG SRC=arrow.gif> Prvnφ polo₧ka seznamu.
<P><IMG SRC=arrow.gif> Druhou polo₧ku u₧ ud∞lßme
delÜφ. M∞lo by b²t vid∞t, jak oÜkliv∞ to vypadß,
kdy₧ se text zalomφ do vφce °ßdek.
<P><IMG SRC=arrow.gif> T°etφ a poslednφ polo₧ka seznamu.
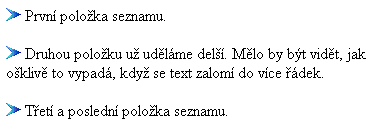
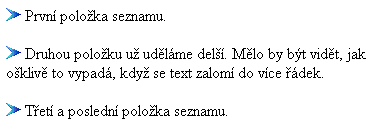
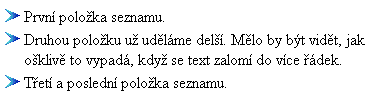
Obr. 1: Seznam s odrß₧kami klasick²m zp∙sobem
 |
Na obrßzku 1 vidφme, ₧e druhß polo₧ku seznamu je p°φliÜ
dlouhß a musela se rozd∞lit do dvou °ßdek. Druhß °ßdka
polo₧ky pak nenφ odsazena, ale nep∞kn∞ zasahuje pod obrßzek
odrß₧ky. Pomocφ tabulek m∙₧eme dosßhnout mnohem lepÜφho
v²sledku. Vytvo°φme tabulku se dv∞ma sloupci. V prvnφm bude
obrßzek Üipky a ve druhΘm vlastnφ text polo₧ky seznamu.
Tφmto zp∙sobem zabrßnφme tomu, aby se text p°elil pod
obrßzek Üipky. Nesmφme zapomenout na nastavenφ vhodnΘho
zp∙sobu zarovnßnφ bun∞k tabulky. V ukßzce jeÜt∞ u obrßzku
explicitn∞ urΦφme jeho velikost, aby se tabulka mohla
vykreslit rovnou. Upraven² seznam zapφÜeme tedy jako:
<TABLE WIDTH="100%">
<TR VALIGN=TOP ALIGN=LEFT>
<TD><IMG SRC=arrow.gif WIDTH=15 HEIGHT=13>
<TD>Prvnφ polo₧ka seznamu.
<TR VALIGN=TOP ALIGN=LEFT>
<TD><IMG SRC=arrow.gif WIDTH=15 HEIGHT=13>
<TD>Druhou polo₧ku u₧ ud∞lßme delÜφ. M∞lo by b²t vid∞t,
jak oÜkliv∞ to vypadß, kdy₧ se text zalomφ do
vφce °ßdek.
<TR VALIGN=TOP ALIGN=LEFT>
<TD><IMG SRC=arrow.gif WIDTH=15 HEIGHT=13>
<TD>T°etφ a poslednφ polo₧ka seznamu.
</TABLE>
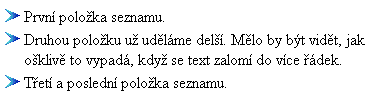
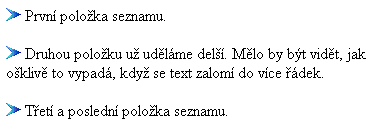
Obr. 2: Seznam °eÜen² jako tabulka vypadß ji₧ mnohem lΘpe
 |
© Ji°φ Kosek 1999