Seznamy s grafickými odrážkami
Jiří Kosek ml.
Mnoha autorům webovských stránek nestačí puntíky a kolečka,
které se používají jako odrážky v nečíslovaných seznamech.
Místo nich používají malé obrázky, které mají stránce dodat
osobitost a švih. Dejme tomu, že jako odrážku chceme
používat šipku, kterou máme uloženu v souboru arrow.gif.
Většina autorů pak seznam vytvoří zhruba takto:
<P><IMG SRC=arrow.gif> První položka seznamu.
<P><IMG SRC=arrow.gif> Druhou položku už uděláme
delší. Mělo by být vidět, jak ošklivě to vypadá,
když se text zalomí do více řádek.
<P><IMG SRC=arrow.gif> Třetí a poslední položka seznamu.
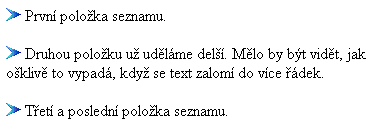
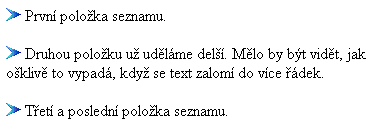
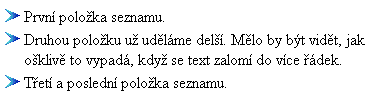
Obr. 1: Seznam s odrážkami klasickým způsobem
 |
Na obrázku 1 vidíme, že druhá položku seznamu je příliš
dlouhá a musela se rozdělit do dvou řádek. Druhá řádka
položky pak není odsazena, ale nepěkně zasahuje pod obrázek
odrážky. Pomocí tabulek můžeme dosáhnout mnohem lepšího
výsledku. Vytvoříme tabulku se dvěma sloupci. V prvním bude
obrázek šipky a ve druhém vlastní text položky seznamu.
Tímto způsobem zabráníme tomu, aby se text přelil pod
obrázek šipky. Nesmíme zapomenout na nastavení vhodného
způsobu zarovnání buněk tabulky. V ukázce ještě u obrázku
explicitně určíme jeho velikost, aby se tabulka mohla
vykreslit rovnou. Upravený seznam zapíšeme tedy jako:
<TABLE WIDTH="100%">
<TR VALIGN=TOP ALIGN=LEFT>
<TD><IMG SRC=arrow.gif WIDTH=15 HEIGHT=13>
<TD>První položka seznamu.
<TR VALIGN=TOP ALIGN=LEFT>
<TD><IMG SRC=arrow.gif WIDTH=15 HEIGHT=13>
<TD>Druhou položku už uděláme delší. Mělo by být vidět,
jak ošklivě to vypadá, když se text zalomí do
více řádek.
<TR VALIGN=TOP ALIGN=LEFT>
<TD><IMG SRC=arrow.gif WIDTH=15 HEIGHT=13>
<TD>Třetí a poslední položka seznamu.
</TABLE>
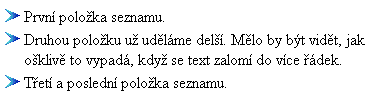
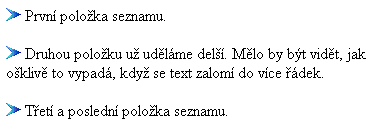
Obr. 2: Seznam řešený jako tabulka vypadá již mnohem lépe
 |
© Jiří Kosek 1999