
Jiří Kosek ml.
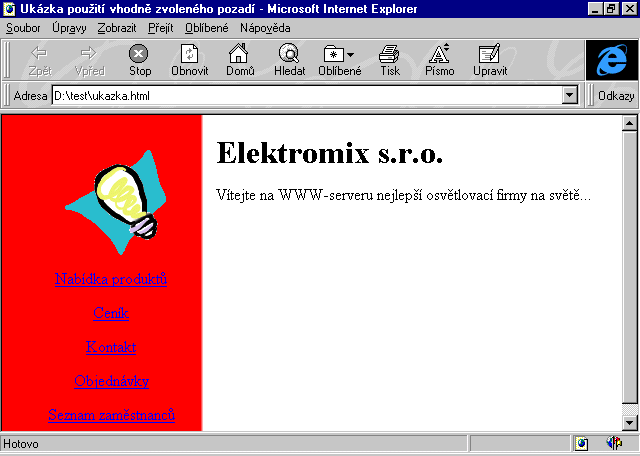
Mnoho stránek na Internetu má grafickou úpravu podobné té na obrázku 1. Na první pohled by se mohlo zdát, že výsledný efekt -- navigační odkazy v levé části a informace v pravé -- je dosažen použitím rámů. Ve skutečnosti tomu tak není. Grafické rozdělení stránky na dvě části bylo dosaženo použitím vhodného obrázku na pozadí. Jednalo se o úzký proužek, který byl v levé části červený a v pravé bílý:

Tento podklad se opakuje pod sebou podle potřeby, takže vyplní tolik místa, kolik je potřeba.
Abychom mohli obsah stránky umístit přesně nad červenou
a bílou část stránky, použili jsme tabulku. Celá stránka je
vlastně tvořena jednou tabulkou, která má dva sloupce.
U obou sloupců je šířka pomocí atributu WIDTH nastavena tak,
aby jejich obsah vyšel nad červenou resp. bílou část
stránky. Naší ukázkové stránce tedy odpovídá následující
zápis v HTML:
Jak jste jistě vytušili, je obrázek s proužkem, který vytváří pozadí, uložen v souboru<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> <HTML> <HEAD><TITLE> Ukázka použití vhodně zvoleného pozadí </TITLE></HEAD> <BODY BACKGROUND="zadek.gif"> <TABLE WIDTH=600> <TR> <!-- PRVNÍ SLOUPEC -- NA ČERVENÉM --> <TD WIDTH=200 VALIGN=TOP> <DIV ALIGN=CENTER> <IMG SRC="logo.gif"> <P><A HREF="xxx">Nabídka produktů</A> <P><A HREF="xxx">Ceník</A> <P><A HREF="xxx">Kontakt</A> <P><A HREF="xxx">Objednávky</A> <P><A HREF="xxx">Seznam zaměstnanců</A> </DIV> <!-- DRUHÝ SLOUPEC -- NA BÍLÉM --> <TD WIDTH=400 VALIGN=TOP> <H1>Elektromix s.r.o.</H1> Vítejte na WWW-serveru nejlepší osvětlovací firmy na světě... </TABLE> </BODY> </HTML>
zadek.gif. První sloupeček
naší tabulky má šířku 200 pixelů a ten druhý 400. Z toho nám
logicky vyjde, že šířka obrázku pro podklad by měla být 600
pixelů. V praxi je však potřeba proužek udělat širší (asi
640 bodů), protože tabulka je vždy posunuta kousek vpravo od
levého okraje a šířka celé stránky pak zabere více než 600
pixelů. To by mohlo způsobit, že se proužek podkladu bude
opakovat i vedle sebe a na pravém okraji stránky se objeví
úzký červený proužek.
Možná vás teď napadne, proč požadovaného efektu dosahovat takto složitě -- stačí přece použít rámy. Důvody pro zde popsané řešení jsou dva. Za prvé elementy a atributy pro práci s rámy nejsou zatím přijaty jako žádný standard. Druhým důvodem může být to, že při troše práce a kouzlení s buňkami tabulky lze dosáhnout toho, že nějaký obrázek přesahuje do obou částí stránky (červené i bílé). Vypadá to mnohdy velmi efektně a při použití rámů si o takovém výsledku můžete nechat jen zdát.
 |